<div class="carousel">
<div class="swiper-container" ref="cur" style="position: relative">
<div class="swiper-wrapper" style="width: 300px">
<div
class="swiper-slide"
v-for="(item, index) in eventSelectData"
:key="index"
>
<div
style="
width: 600px;
height: 900px;
position: relative;
border-radius: 12px;
"
>
<div v-show="clickActivity !== item.id">
<img
v-if="item && item.vertical && item.vertical[0]"
:src="
item.vertical && item.vertical[0]
? '/static/offline' + item.vertical[0]
: ''
"
class="scrollImg"
/>
<p class="showDetail" @click="clickActivityMsg(item)">
点击查看详情
</p>
<div class="scrollImgExplain">
<p class="scrollImgTitle">{{ item.title }}</p>
<p class="scrollImgTime">
{{ item.startTime + "至" + item.endTime }}
</p>
</div>
</div>
<div v-show="clickActivity == item.id" class="deatailFont">
<p class="detailTitle">
<span>{{
item?.title || " 2022秋季会员系列Miss Dior 花漾系列香水"
}}</span>
<button
v-show="item && item.typeCode == 'SHOP'"
class="goToWhere"
@click="goThere(item)"
>
到这去
</button>
<!-- v-show="item && item.typeCode == 'SHOP'" -->
</p>
<ScrollView
:listenScroll="true"
class="scrollView"
style="height: 649px; overflow: hidden"
:scrollY="true"
ref="mapGuideScroll"
>
<p class="detailContent">
{{
item?.description ||
" 欧时力(香港)集团全权代理意大利品牌欧时力(OCHIRLY),并组建欧时力(中国)有限公司,全权负责OCHIRLY在大中华区的品牌经营。欧时力自1999年进入中国市场以来,欧时力以前所未有的速度在中国市场发展壮大。在短短的两、三年间,迅速于中国60多个一、二类主要消费城市的160余家加盟店以及专柜年销售额达到2.5亿。销售业绩评效均名列前茅,整体业绩不断上扬!在女装市场享有一定的知名度和美誉度。欧时力(香港)集团全权代理意大利品牌欧时力(OCHIRLY),并组建欧时力(中国)有限公司,全权负责OCHIRLY在大中华区的品牌经营。欧时力自1999年进入中国市场以来,欧时力以前所未有的速度在中国市场发展壮大。在短短的两、三年间,迅速于中国60多个一、二类主要消费城市的160余家加盟店以及专柜年销售额达到2.5亿在短短的两、三年间,迅速于中国60多个一、二类主要欧时力以前所未有的速度在中国市场发展壮大。在短短的两、三年间,迅速于中国60多个一、二类主要消费城市的160余家加盟店以及专柜年销售额达到2.5亿在短短的两、三年间,迅速于中国60多个一、二类主要消费城市的160余家加盟店以及专柜年销售额达到2.5亿在短短的两、三年间,迅速于中欧时力(香港)集团全权代理意大利品牌欧时力(OCHIRLY),并组建欧时力(中国)有限公司,全权负责OCHIRLY在大中华区的品牌经营。欧时力自1999年进入中国市场以来,欧时力以前所未有的速度在中国市场发展壮大。在短短的两、三年间,迅速于中国60多个一、二类主要消费城市的160余家加盟店以及专柜年销售额达到2.5亿。销售业绩评效均名列前茅,整体业绩不断上扬!在女装市场享有一定的知名度和美誉度。欧时力(香港)集团全权代理意大利品牌欧时力(OCHIRLY),并组建欧时力(中国)有限公司,全权负责OCHIRLY在大中华区的品牌经营。欧时力自1999年进入中国市场以来,欧时力以前所未有的速度在中国市场发展壮大。在短短的两、三年间,迅速于中国60多个一、二类主要消费城市的160余家加盟店以及专柜年销售额达到2.5亿在短短的两、三年间,迅速于中国60多个一、二类主要欧时力以前所未有的速度在中国市场发展壮大。在短短的两、三年间,迅速于中国60多个一、二类主要消费城市的160余家加盟店以及专柜年销售额达到2.5亿在短短的两、三年间,迅速于中国60多个一、二类主要消费城市的160余家加盟店以及专柜年销售额达到2.5亿在短短的两、三年间,迅速于中"
}}
</p>
</ScrollView>
</div>
</div>
<!-- <div
点击图片到详情页面,就是有到哪去的页面那里 @click="toActivityDetail(item)"
v-if="!activityDeatail"
style="
width: 600px;
height: 900px;
position: relative;
border-radius: 12px;
"
@click="clickActivityMsg"
>
222222
</div> -->
</div>
<!-- <div class="swiper-slide">:src="require('../../public/static/offline' + item)"
<img src="../../public/static/offline/Files/34218c9e5faa4ed381052ac0c253fb2b@1.png" />
</div> -->
</div>
如果需要分页器
<div class="swiper-pagination"></div>
如果需要导航按钮
<!-- <div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div> -->
</div>
</div> watch(
() => data.list,
// () => eventSelectData,
() => {
// console.log("new,old", newValue, oldValue);
console.log("555555555");
setTimeout(() => {
// 当执行这个回调函数的时候,能保证服务器的数据回来了,v-for执行完毕了,即轮播图需要的结构已经完整了
new Swiper(cur.value, {
// zoom: true,
// spaceBetween: 100,
initialSlide: 1,
effect: "coverflow",
slidesPerView: 3,
centeredSlides: true,
// loop: true,
// autoplay: true,
/*autoplay: {
delay: 3000,
stopOnLastSlide: false,
disableOnInteraction: true,
},*/
pagination: {
el: ".swiper-pagination",
clickable: true,
},
coverflowEffect: {
rotate: 0,
stretch: 0,
depth: 60,
modifier: 2,
slideShadows: false,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
// console.log(mySwiper);
}, 200);
},
{ immediate: true }
); 
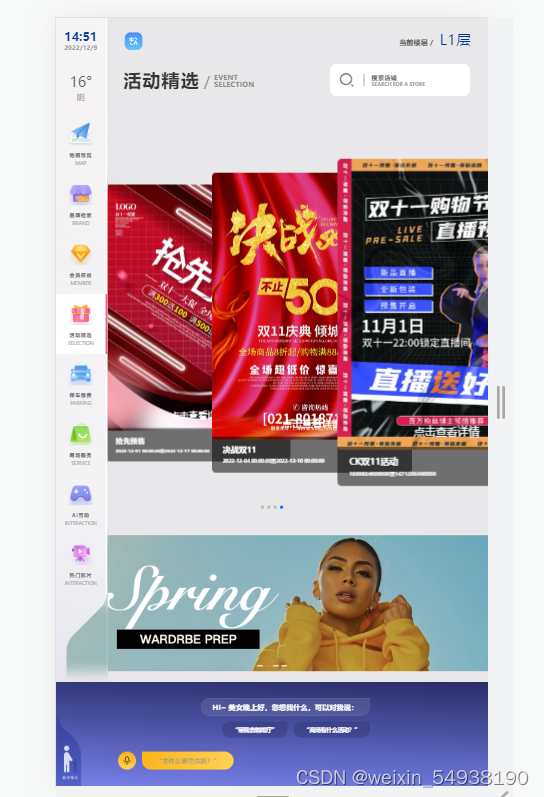
遇到上述图片排列不正确,以及对应点不正确的情况,主要是因为在建立swiper对象时,未在数据请求结束后初始化swiper对象,若对象数据还在请求过程中,初始化swiper对象,会导致创建多个swiper对象,而小白点分页器的时间轴则是一条,多个时间点上创建的swiper对象会同时操纵这个分页器,导致分页器与轮播图不同步的现象,因为需要把watch监听里面的inmediate属性注释,在重新运行,就是正常的了,如图






















 1307
1307











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








