let _this = this;
var osm = new TileLayer({source: new OSM(),});//创建新底图放在当前底图下层
var clipLayer = new VectorLayer({
style: null,
source: new VectorSource({
url: '../../static/Nanjing.geojson',//南京政区数据
format: new GeoJSON(),
}),
});
clipLayer.getSource().on('addfeature', function () {
osm.setExtent(clipLayer.getSource().getExtent());
});
osm.on('postrender', function (e) {
e.context.globalCompositeOperation = 'destination-in';
clipLayer.getSource().forEachFeature(function (feature) {
getVectorContext(e).drawFeature(feature, new Style({fill: new Fill({color: 'red'})}));
});
e.context.globalCompositeOperation = 'source-over';
});
_this.map.addLayer(osm)
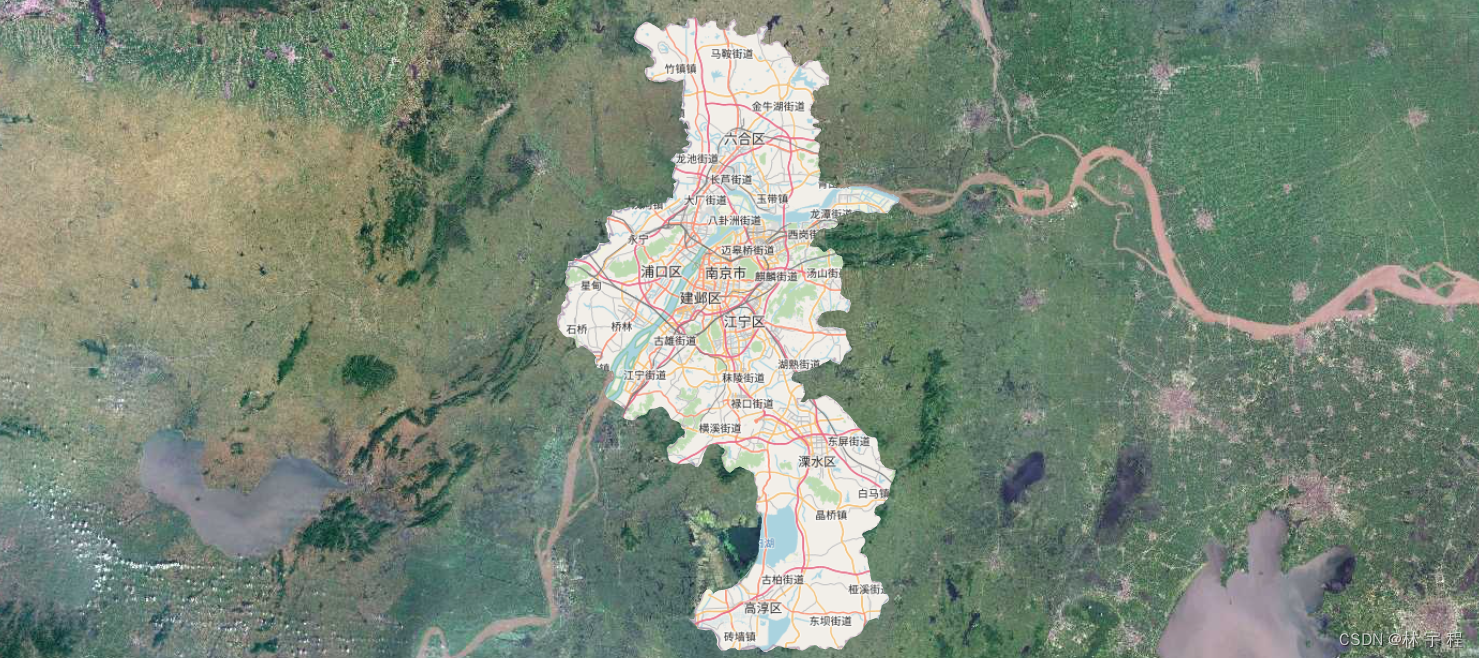
_this.map.addLayer(clipLayer)裁剪效果如下























 612
612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








