Css三大模块:盒子模型、浮动、定位。这三大部分是css中最为主要的部分,是要求精通的模块。
那什么是盒子模型?盒子模型顾名思义盒子就是一个容器,不过这个盒子是用来装HTML元素内容。
每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
而盒子的真实尺寸盒子的width和height值固定时,如果盒子增加border和padding,盒子整体的尺寸会变大,所以盒子的真实尺寸为:
-
盒子宽度 = width + padding左右 + border左右
-
盒子高度 = height + padding上下 + border上下
根据尺寸的公式我们来个列子
实例:

根据盒子数值我们可以知道盒子的真实尺寸为304,
效果如下

块元素居中技巧
可以让一个盒子实现水平居中,需要满足一下两个条件:
-
必须是块级元素。
-
盒子必须指定了宽度(width)
-
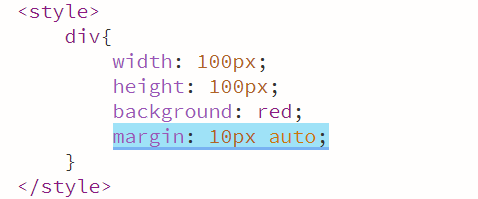
块元素如果想设置相对页面水平居中,可以使用margin值中的auto关键字,“auto”只能用于左右的margin设置,不能用于上下的。
实例

这个是没有居中效果的


添加居中效果后,盒子变左右居中显示






















 6742
6742











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








