实现效果
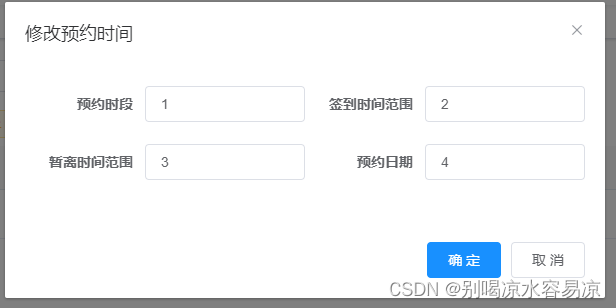
调整字段显示为一行,将输入框调整为两栏


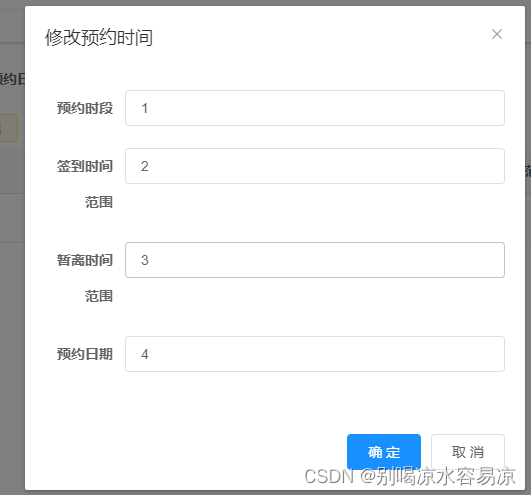
原代码:
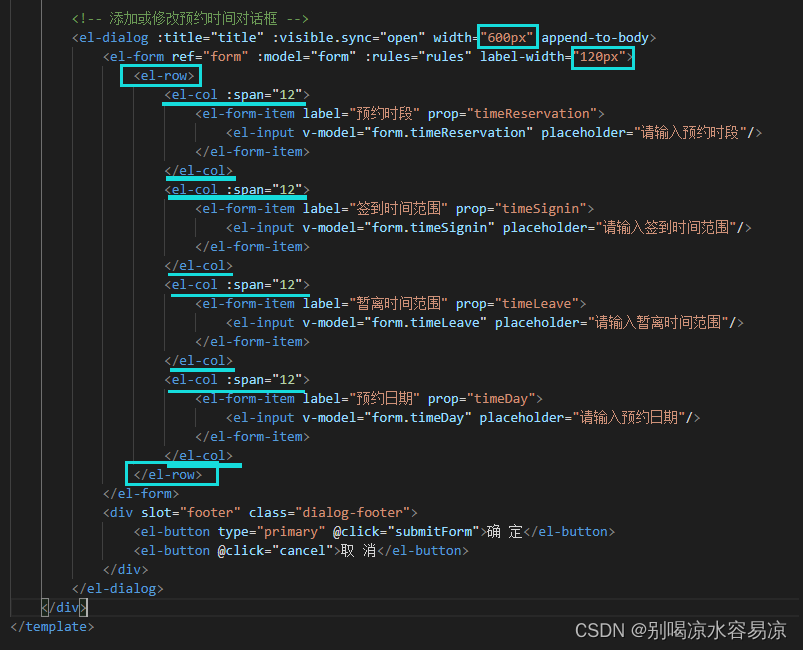
修改后代码:

<!-- 添加或修改预约时间对话框 -->
<el-dialog :title="title" :visible.sync="open" width="600px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="120px">
<el-row>
<el-col :span="12">
<el-form-item label="预约时段" prop="timeReservation">
<el-input v-model="form.timeReservation" placeholder="请输入预约时段"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="签到时间范围" prop="timeSignin">
<el-input v-model="form.timeSignin" placeholder="请输入签到时间范围"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="暂离时间范围" prop="timeLeave">
<el-input v-model="form.timeLeave" placeholder="请输入暂离时间范围"/>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="预约日期" prop="timeDay">
<el-input v-model="form.timeDay" placeholder="请输入预约日期"/>
</el-form-item>
</el-col>
</el-row>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
主要参考:
一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
在保留当前页面状态的情况下,告知用户并承载相关操作。
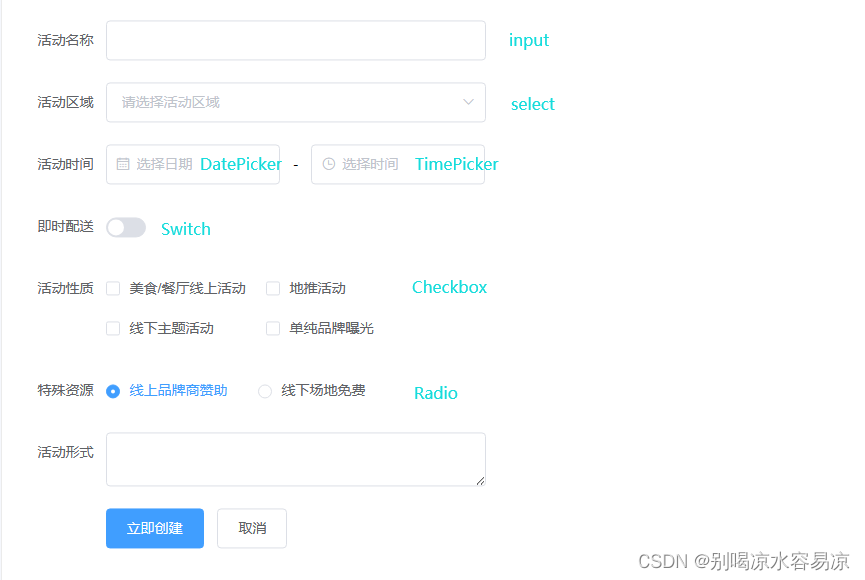
由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据























 5439
5439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








