前言: 在编写小组作业-宠物寄养系统,前端使用vue3-vite-axios, 后端使用node-express-mysql。整体感受:真的好崩溃!!前端的本来就不太熟练,现在还要自己用node写后端,简直就是宇宙大爆炸。。
1. 在搭建项目的时候,我对axios进行了封装
2. 在写完后端的登录注册接口后,我试图在前端通过封装后的axios实例发起请求,
但是报错了~~~~然后根据报错进行排查(根据网上信息修改)---甚至都查到了node代码中。。
但是并没有成功。
----------转折--------------
一: 对axios进行简单的全局配置
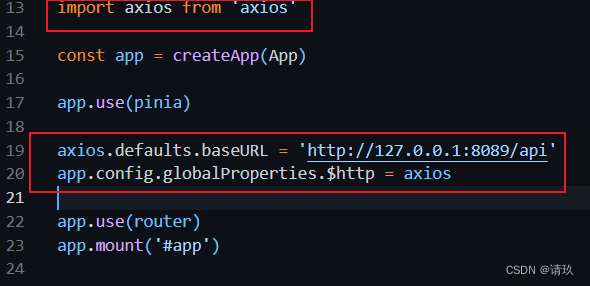
1.1 我放弃了二次封装,直接在main.js中对axios进行了全局配置

1.2 发起请求: 报错$http is not defined

二、使用原生axios
2.1 使用原生的axios发起请求:

原生axios请求成功了,起码先排除了不是后端的问题【因为接口也是自己写的,我都不敢盖棺定论说是前端代码的错。。。呜呜呜】
三: 再次通过二次封装的axios实例 发起请求:
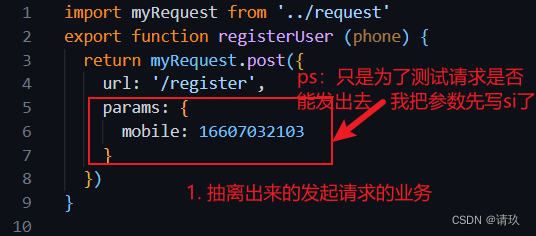
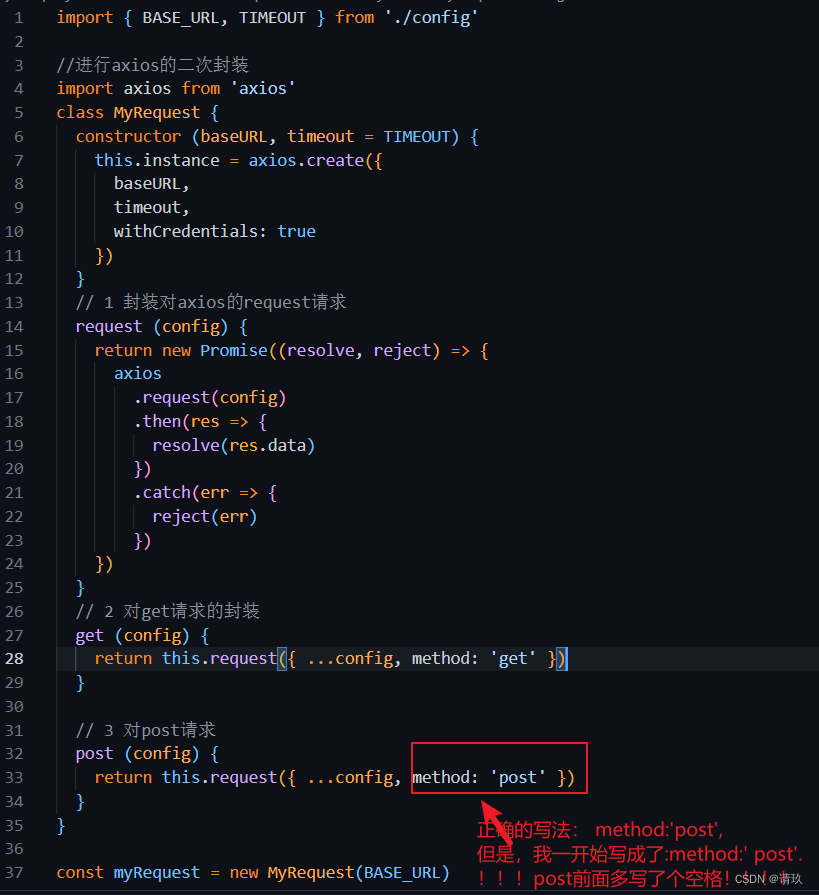
3.1 代码:
> src/services/modules/login.js

> src/views/login/login.vue

3.2: 针对3.1的请求,报错-- 大概意思是说post不是一个函数啥的……
-----------------------问题所在:--------------------
3.3: 再次检查了自己封装的axios,发现post前面多敲了一个空格!!!好了~问题解决了!!!
一个空格惹的祸啊啊啊!!!

























 1708
1708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








