1. HTTP协议简介
HTTP(Hypertext Transfer Protocol)协议是现代互联网的基石协议之一,有着最广泛的应用,于1991年由英国计算机科学家蒂姆·伯纳斯·李(Tim Berners-Lee)正式提出,当时被称为HTTP协议0.9版本;1996年通过RFC 1945发布了1.0版本,当然,这些都不是正式的Internet标准,第一个正式的HTTP协议标准是1.1版本,于1997年1月通过RFC 2068发布,然后又于2015年5月通过RFC 7540正式发布了HTTP/2标准,最新的标准是HTTP/3,通过2022年6月6日的RFC 9114正式发布。
鸿蒙API内置了对HTTP协议客户端的支持,遗憾的是目前(API 9,包括API 10、11)还不支持服务端(倒是可以在API 10或更高版本中通过TCP Server自行实现一个),本文将讲解HTTP客户端相关方法的使用。
2. HttpRequest的常用方法
鸿蒙封装的HTTP操作类位于模块http中,使用如下的方式导入:
import http from '@ohos.net.http';
http模块包括多个http请求相关方法,就本文而言,重点需要掌握的是如下两个:
1)createHttp(): HttpRequest
创建一个HttpRequest对象,每一个HTTP请求都需要有一个独立的HttpRequest对象,多个请求就要创建多个对象,最多创建100个。
2)request(url: string, options? : HttpRequestOptions): Promise<HttpResponse>
根据URL地址,发起HTTP网络请求,使用Promise方式作为异步方法,其中参数url为发起网络请求的URL地址,options为发起请求的可选参数,包括请求的方法、额外数据、希望的返回值类型、请求头等信息,详细的可以参考官方文档。
3. HTTP模拟登录示例
为演示HTTP模拟登录,假设我们有这样一个网站,访问该网站时如果没有登录,会被重定向到登录页面,如图所示:

如果成功登录后,会重定向到首页,如图所示,这里会出现下载列表:

我们要实现的示例就是模拟这个登录过程,从而可以得到首页登录后的内容。
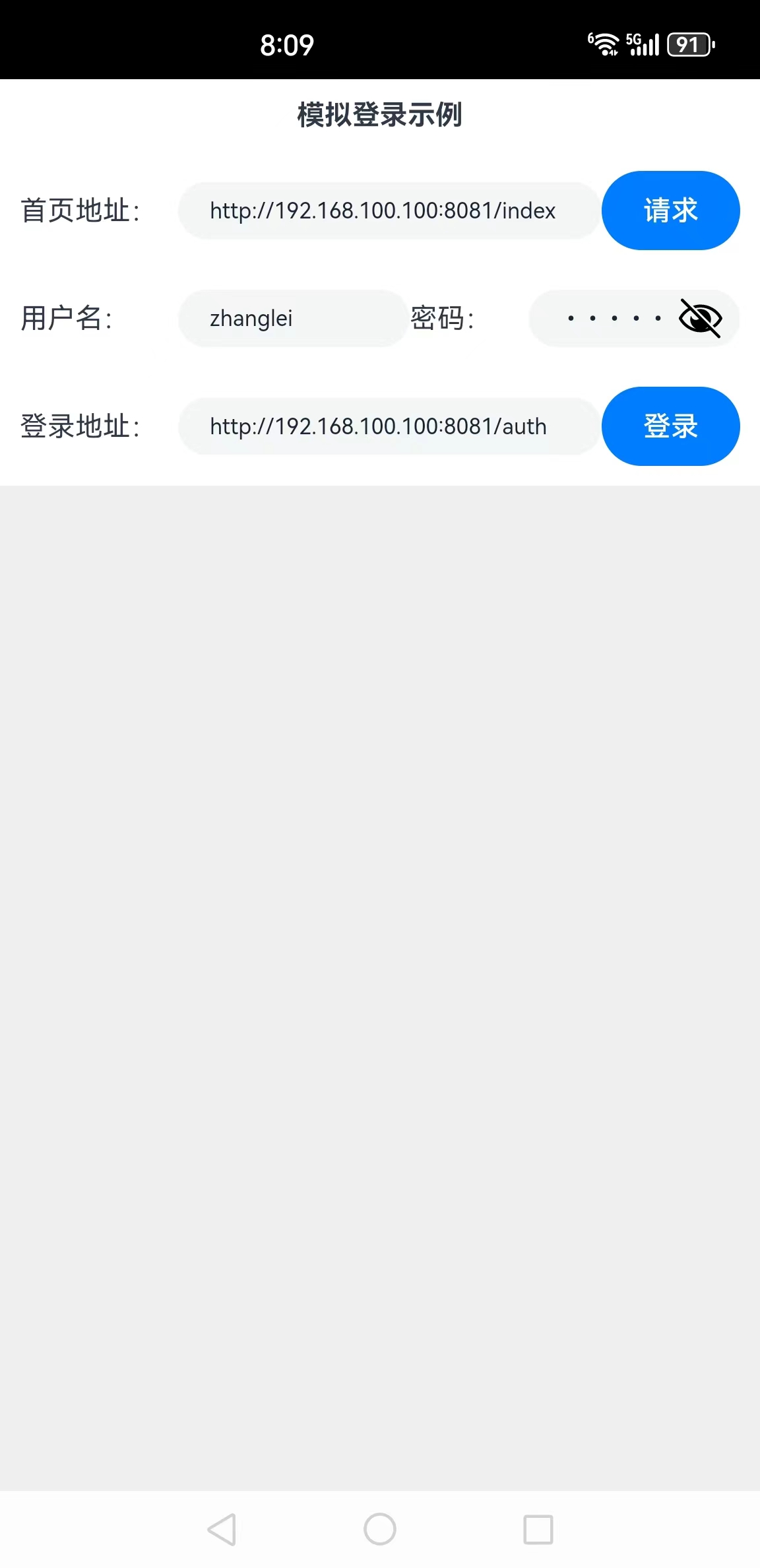
本示例运行后的页面如图所示:

单击“请求”按钮可以模拟没有登录直接访问首页的情况,单击“登录”按钮就是模拟登录,
下面详细介绍创建该应用的步骤。
步骤1:创建Empty Ability项目。
步骤2:在module.json5配置文件加上对权限的声明:
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]这里添加了访问互联网的权限。
步骤3:在Index.ets文件里添加如下的代码:
import http from '@ohos.net.http';
import util from '@ohos.util';
@Entry
@Component
struct Index {
//连接、通讯历史记录
@State msgHistory: string = ''
//首页地址
@State homePageUrl: string = "http://192.168.100.100:8081/index"
//登录地址
@State loginUrl: string = "http://192.168.100.100:8081/auth"
//用户名
@State loginName: string = "zhanglei"
//密码
@State passwd: string = "cangjie"
scroller: Scroller = new Scroller()
build() {
Row() {
Column() {
Text("模拟登录示例")
.fontSize(14)
.fontWeight(FontWeight.Bold)
.width('100%')
.textAlign(TextAlign.Center)
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text("首页地址:")
.fontSize(14)
.width(80)
.flexGrow(0)
TextInput({ text: this.homePageUrl })
.onChange((value) => {
this.homePageUrl = value
})
.width(110)
.fontSize(11)
.flexGrow(1)
Button("请求")
.onClick(() => {
this.requestHomePage()
})
.width(70)
.fontSize(14)
.flexGrow(0)
}
.width('100%')
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text("用户名:")
.fontSize(14)
.width(80)
.flexGrow(0)
TextInput({ text: this.loginName })
.onChange((value) => {
this.loginName = value
})
.width(110)
.fontSize(11)
.flexGrow(1)
Text("密码:")
.fontSize(14)
.width(60)
.flexGrow(0)
TextInput({ text: this.passwd })
.onChange((value) => {
this.passwd = value
})
.type(InputType.Password)
.width(100)
.fontSize(11)
.flexGrow(1)
}
.width('100%')
.padding(10)
Flex({ justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center }) {
Text("登录地址:")
.fontSize(14)
.width(80)
.flexGrow(0)
TextInput({ text: this.loginUrl })
.onChange((value) => {
this.loginUrl = value
})
.width(100)
.fontSize(11)
.flexGrow(1)
Button("登录")
.onClick(() => {
this.login()
})
.width(70)
.fontSize(14)
.flexGrow(0)
}
.width('100%')
.padding(10)
Scroll(this.scroller) {
Text(this.msgHistory)
.textAlign(TextAlign.Start)
.padding(10)
.width('100%')
.backgroundColor(0xeeeeee)
}
.align(Alignment.Top)
.backgroundColor(0xeeeeee)
.height(300)
.flexGrow(1)
.scrollable(ScrollDirection.Vertical)
.scrollBar(BarState.On)
.scrollBarWidth(20)
}
.width('100%')
.justifyContent(FlexAlign.Start)
.height('100%')
}
.height('100%')
}
//请求首页
requestHomePage() {
//http请求对象
let httpRequest = http.createHttp();
httpRequest.request(this.homePageUrl)
.then((resp) => {
this.msgHistory += "响应码:" + resp.responseCode + "\r\n"
this.msgHistory += resp.result + "\r\n"
})
.catch((e) => {
this.msgHistory += "请求失败:" + e.message + "\r\n"
})
}
//模拟登录
login() {
//http请求对象
let httpRequest = http.createHttp();
//请求的登录名和密码参数
let params = "username=" + this.loginName + "&password=" + this.passwd
let opt: http.HttpRequestOptions = {
method: http.RequestMethod.POST,
extraData: params,
header: {'Content-Type': 'application/x-www-form-urlencoded' },
expectDataType: http.HttpDataType.STRING
}
httpRequest.request(this.loginUrl, opt)
.then((resp) => {
this.msgHistory += "响应码:" + resp.responseCode + "\r\n"
this.msgHistory += resp.result + "\r\n"
})
.catch((e) => {
this.msgHistory += "请求失败:" + e.message + "\r\n"
})
}
}步骤4:编译运行,可以使用模拟器或者真机。
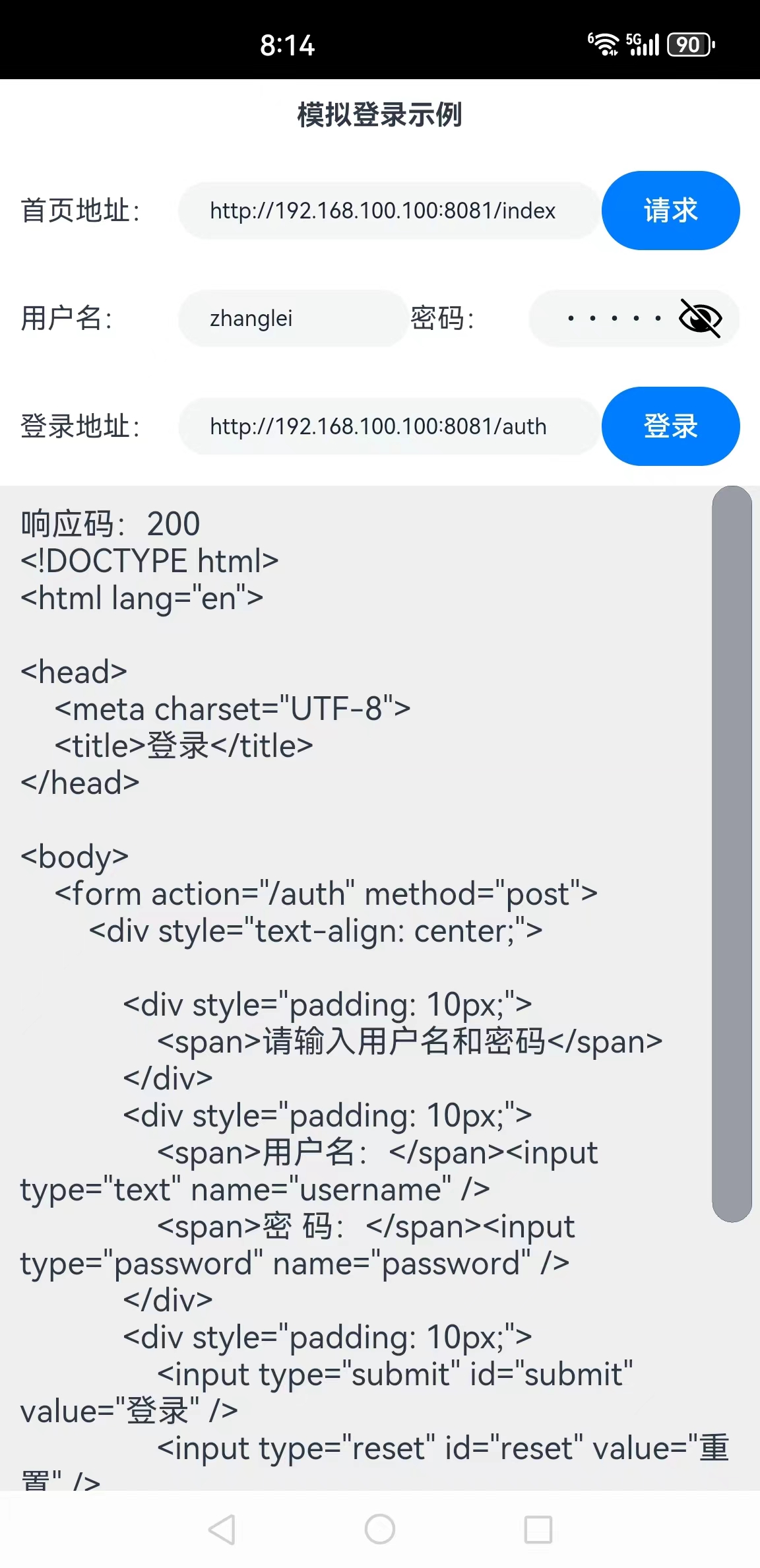
步骤5:配置网站首页地址和登录地址,然后单击“请求”按钮,页面如图所示:

可以看到,被重定向到了登录页面。
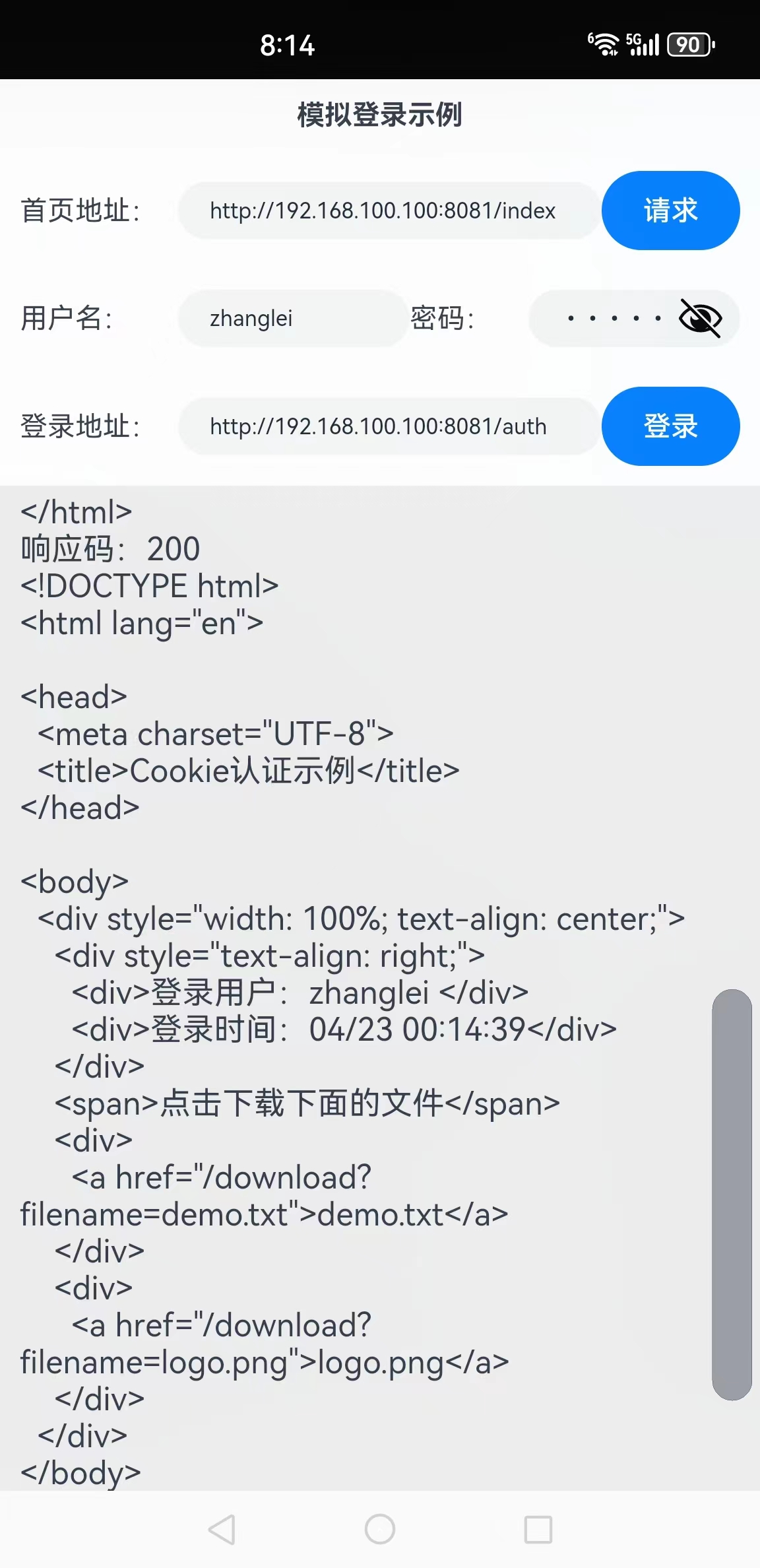
然后单击“登录”按钮,界面如图所示:

此时已经成功登录,可以看到下载文件信息。
这样,就成功模拟了HTTP客户端的登录。
最后
小编在之前的鸿蒙系统扫盲中,有很多朋友给我留言,不同的角度的问了一些问题,我明显感觉到一点,那就是许多人参与鸿蒙开发,但是又不知道从哪里下手,因为资料太多,太杂,教授的人也多,无从选择。有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
为了确保高效学习,建议规划清晰的学习路线,涵盖以下关键阶段:
→【纯血版鸿蒙全套最新学习资料】希望这一份鸿蒙学习资料能够给大家带来帮助~
鸿蒙(HarmonyOS NEXT)最新学习路线

该路线图包含基础技能、就业必备技能、多媒体技术、六大电商APP、进阶高级技能、实战就业级设备开发,不仅补充了华为官网未涉及的解决方案
路线图适合人群:
IT开发人员:想要拓展职业边界
零基础小白:鸿蒙爱好者,希望从0到1学习,增加一项技能。
技术提升/进阶跳槽:发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术
2.视频学习资料+学习PDF文档
(鸿蒙语法ArkTS、TypeScript、ArkUI教程……)

纯血版鸿蒙全套学习资料(面试、文档、全套视频等)

鸿蒙APP开发必备

总结
参与鸿蒙开发,你要先认清适合你的方向,如果是想从事鸿蒙应用开发方向的话,可以参考本文的学习路径,简单来说就是:为了确保高效学习,建议规划清晰的学习路线

























 1586
1586

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








