1、同源策略:
首先我们需要知道什么是同源策略,当协议,端口号,域名有一项不相同时,就会发生跨域问题。
2、jsonp跨域
2.1原理:
原理就只有一句话:img,script标签的src属性,不受同源策略的限制,比方说现在有这样一段代码,浏览器就会请求http://code.jquery.com/jquery-2.1.4.min.js地址上的数据,并返回一段可执行的js代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jsonp</title>
<style>
.app{
width: 20px;
height: 20px;
background-color:brown;
}
</style>
</head>
<body>
<div class="app"></div>
</body>
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
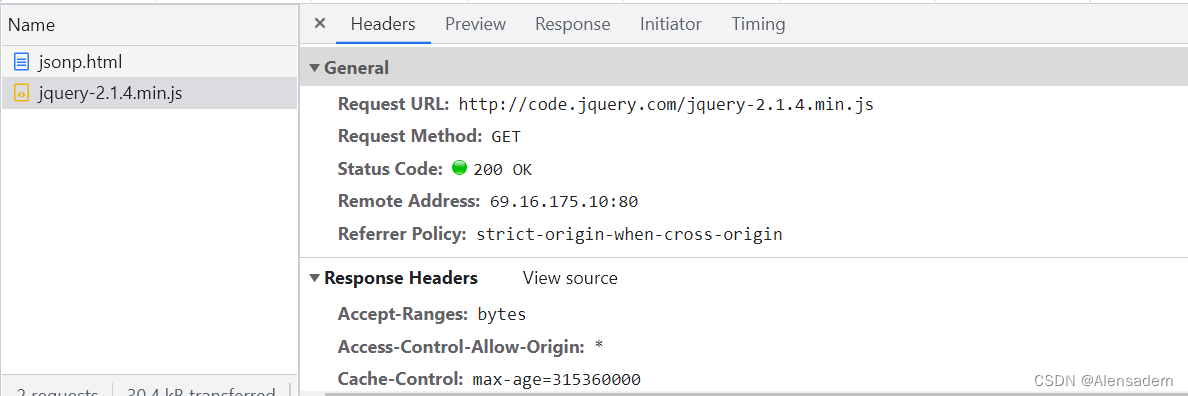
</html>打开查看请求信息:

可以看到这么一段信息,src属性请求的方式就是get方式,这也说明了为什么jsonp只能是get请求方式。
jsonp请求的实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jsonp跨域</title>
</head>
<body>
<h1>Jsonp跨域实例</h1>
<button onclick="getData()" id="btn">点击请求</button>
</body>
<script>
const url='http://localhost:3000/getdata?callback=fn'
// 执行返回的js代码
function fn(data){
console.log(data);
}
// 动态创建script标签
function getData(){
const _script=document.createElement('script')
_script.setAttribute('src',url)
document.getElementsByTagName('body')[0].append(_script)
}
</script>
</html>使用express写的一个接口:
let express = require("express");
let app = express();
app.get("/getdata", (req, res) => {
const _query = req.query.callback;
let data = _query + "({Alesandern:'跨域'})";
res.send(data);
});
app.listen("3000", () => {
console.log(3000 + "项目启动");
});
在前端之中动态的创建一个script标签,并添加src属性,当点击按钮时,请求src属性上的地址,并传递一个callback参数(其实就是fn函数名),刚才说过了,script标签的src属性,不受同源策略的限制,因此请求是完全没有问题的,而在express接口中,用_query获取请求传进的参数,并进行字符串的拼接,拼接的内容可以看做fn({Alesandern:'跨域'}),(这不就很像一个函数的调用语句吗?)而且会将要返回的数据作为参数传进函数了(这里我定义的返回数据是{Alesandern:'跨域'}),将data数据返回。之后在浏览器中运行(之前说过返回的会是可执行的js代码,而fn函数在前端时已经定义过了,返回的又是一个函数调用语句,所以在浏览器上直接执行),输出数据。






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








