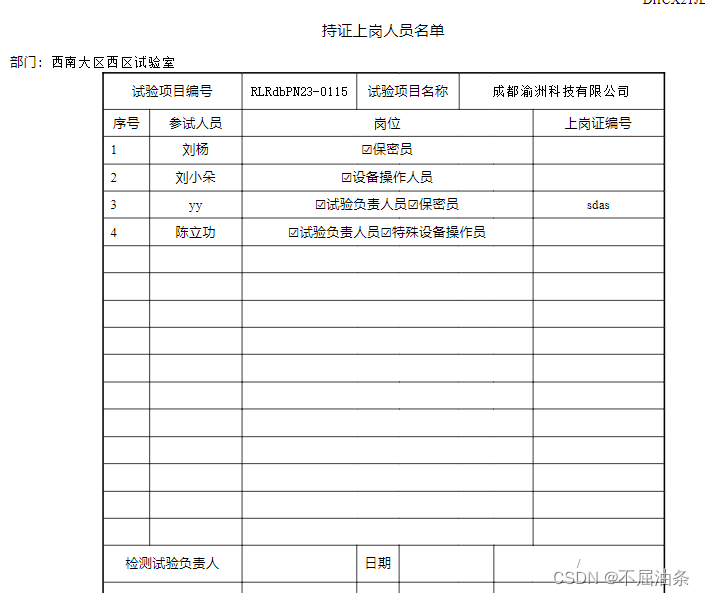
一、现来效果展示

您可以使用docxtemplater的内置语法和标签来实现这个功能。具体地说,您可以使用条件标签和迭代标签来控制模板的输出和生成空格。
以下是基本步骤:
-
设计模板,并在需要输出空格的位置添加条件标签和迭代标签。
例如,在生成表格的时候,您可以使用以下代码片段:
html复制插入
<table>
<tr>
<td>Header 1</td>
<td>Header 2</td>
<td>Header 3</td>
</tr>
{{#rows}}
<tr>
<td>{{column1}}</td>
<td>{{column2}}</td>
<td>{{column3}}</td>
</tr>
{{/rows}}
{{#hasMoreRows}}
{{#additionalRows}}
<tr>
<td></td>
<td></td>
<td></td>
</tr>
{{/additionalRows}}
{{/hasMoreRows}}
</table>复制插入
在这个例子中,我们使用了迭代标签 {{#rows}} 来迭代数据中的行,然后使用 {{column1}}、{{column2}} 和 {{column3}} 来输出每一行中的数据。我们还使用了条件标签 {{#hasMoreRows}} 来检查是否还有更多的行,如果有,我们就使用迭代标签 {{#additionalRows}} 来输出空格行,直到达到10行为止。
- 在代码中加载模板,并使用docxtemplater的
setData()方法来填充模板。
例如,在JavaScript中,您可以使用以下代码:
javascript复制插入
var template = fs.readFileSync('path/to/template.docx', 'binary');
var doc = new Docxtemplater(template);
var data = {
rows: [
{ column1: 'Row 1 Column 1', column2: 'Row 1 Column 2', column3: 'Row 1 Column 3' },
{ column1: 'Row 2 Column 1', column2: 'Row 2 Column 2', column3: 'Row 2 Column 3' },
// ...
{ column1: 'Row 10 Column 1', column2: 'Row 10 Column 2', column3: 'Row 10 Column 3' }
],
hasMoreRows: true,
additionalRows: [
{},
{},
// ...
{}
]
};
doc.setData(data);在这个例子中,我们使用一个数据对象 data 来填充模板,其中包括一个包含10行数据的数组 rows,以及一个布尔值 hasMoreRows,指示是否还有更多的行。如果有,我们还使用了一个包含空对象的数组 additionalRows,用于生成空格行。
- 使用docxtemplater的
render()方法来渲染模板,并将输出保存到文件中。
例如,在JavaScript中,您可以使用以下代码:
javascript复制插入
doc.render();
var output = doc.getZip().generate({ type: 'nodebuffer' });
fs.writeFileSync('path/to/output.docx', output);在这个例子中,我们使用docxtemplater的render()方法来渲染模板,然后使用getZip()方法和generate()方法来生成输出,并将其保存到文件中。
这样,您就可以使用docxtemplater来生成带有空格的表格,并在需要时动态添加数据行和空格行,以达到您的要求。
上面设计模版及js代码是重点,别的都是次要,只有先把方法封装好了,才能搞模版,到这一步了,方法指定是分装好了,使用逻辑即可;
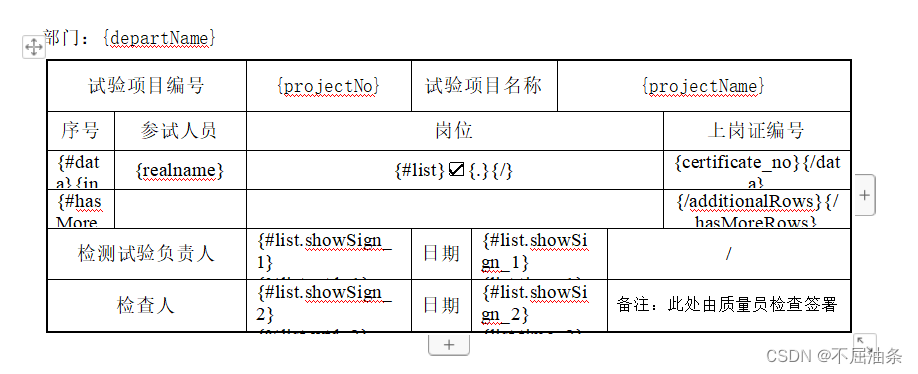
word模版中书写

当然如果想去了解一些语法: 什么是,docxtemplater,操作语法_不屈油条的博客-CSDN博客






















 1563
1563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








