第一章《第一个Android应用程序》
第三节 布局管理器
导入:
我们在使用手机软件时候,可以发现每一款软件的组件排列方式都是不同的,这样的布局可以轻松的了解和使用软件,在这一节和我一起了解一下这种布局在Android Studio中是怎么实现的吧🤔
一、View与ViewGroup概念
- View:
每一个view都是一个组件,View类就是所有的UI组件(eg:文本组件,按钮组件……) - ViewGroup:
可以理解为一个放组件的容器
View与ViewGroup的关系:
我们可以理解为ViewGroup是一个窗户框,View是玻璃
我们根据自己的需要去定义一个窗户框(ViewGroup),然后在它上面安放上一定数量的玻璃(View)组建成一个我们需要的窗户(界面)
二、布局管理器
掌握了View(玻璃)和ViewGroup(窗户框)的定义后我们开始学习怎么制作“窗户”。
- 布局管理器的定义:
布局管理器可以理解为窗户框的设计,它会直接影响到玻璃的放置
Android为我们提供了以下几种布局管理器:
1、RelativeLayout(相对布局管理器):通过相对定位的方式来控制组件的位置
2、LinearLayout(线性布局管理器):在垂直或水平的方向上依次摆放组件
3、FrameLayout(帧布局管理器):没有任何定义方式,默认情况下,所有的组件都会摆放在容器的左上角
4、TableLayout(表格布局管理器):使用表格的方式(按行、列)摆放组件
5、GirdLayout(网格布局管理器):将容器划分为一个大的网格,来摆放组件。可以做跨行或者夸列摆放组件(就想普通乐高积木一样,每一个积木凸起的部分可以看作是网格的一小块,在大的板子上面摆放小的积木,看小的需要几个凸起才可以放下,就给他几个凸起,从而完成一个积木设计)
6、AbsoluteLayout(绝对布局管理器)
注释:
1、第6个绝对布局管理器在Android2.0被标记过期了;
2、我们可以用帧布局管理器或相对布局管理器来代替绝对布局管理器;
3、绝对布局管理器在这里只作为扩展知识;
4、网格布局实在Android4.0版本提供的新布局管理器(了解)
三、布局管理的使用
知道了布局管理器的概念,那我要使用它,代码该写在哪,怎么使用呢?
因为我们设计好的“窗户”是要让别人看的,在之前的笔记中提到过关于UI界面的设计应该在activityty_main.xml中进行(如图界面)

我们看图中第2行和第18行代码,在使用布局管理器时候我们要将这两行代码进行更改,更改的语法我写在下面了
1、RelativeLayout(相对布局管理器)
- 基本格式语法
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/androi“http://schemas.android.com/apk/res-auto” //第二行代码
(此处写属性代码)
</RelativeLayout>//第十八行代码
具体使用代码如下:

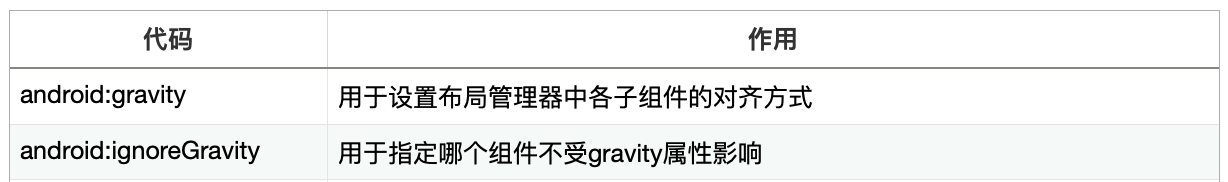
- RelativeLayout. LayoutParams 支持的常用 XML 属性总结

2、LinearLayout(线性布局管理器)
- 具体使用代码

- LinearLayout常用属性

- LinearLayout子组件的常用属性
因为在线性布局中一些组件也需要排列位置,所以提供了这个表格共大家使用

3、FramelLayout(帧布局管理器)
- 具体使用代码

- FrameLayout支持的常用属性

4、TableLayout(表格布局管理器)
- 具体使用代码

- TableLayout支持的属性

5、GridLayout(网格布局管理器)
- 具体使用代码

- GridLayout支持的常用属性

- GridLayout.LayoutParams支持的常用属性
GridLayout.LayoutParams内部类用来控制网格布局管理器中各组件的布局分布

四、补充
一些常用属性代码及其作用补充

五、总结
上面第三大点中介绍了五种布局管理器的具体使用代码,相比最开始创建系统自动生成的代码可以看出,这些布局管理器使用时就是对原来开头和结尾两行代码进行部分修改(具体差别请自己在Android Studio中尝试使用这五种布局管理器时仔细观察,以便于记忆)
看完上面的笔记后如果还有什么不懂的,欢迎私行我哦☺️





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








