一、编程基础
1、计算机语言分为机器语言,汇编语言,高级语言。计算机内部最终执行的都是机器语言,由0和1这样的二进制数构成。
2、数据存储单位:8bit(比特) = 1B(Byte)字节 千字节1KB = 1024B
3、翻译器高级语言编写的程序不能被计算机识别,需要经过转换,将源代码程序翻译成机器语言才能运行。浏览器里面的js解释器就是这样的一个翻译器。
1.程序运行
1、打开某个程序时,先从硬盘中把程序的代码加载到内存中
2、CPU执行内存中的代码
注意:
之所以要内存的一个重要原因,是因为 cpu运行太快了,如果只从硬盘中读数据,会浪费cpu性能,所以,才使用存取速度更快的内存来保存运行时的数据。(内存用的是电,硬盘是机械)
2.初识JavaScript
1、创始人兰登·艾奇(Brendan Eich),起初命名为LiveScript后来与Sun公司合作改名为JavaScript。
2、JavaScript运行在客户端的脚本语言,不需要编译,由js解释器(js引擎)逐行解释执行。Node.js也可以用于服务器端编程。
3.JavaScript组成
ECMAScript(JavaScript语法) 2、DOM(文档对象模型) 3、BOM(浏览器对象模型)
1、ECMAScript: ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
2、文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)。
3、BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
4.JavaScript的作用
1、表单动态校验(密码强度检测)
2、网页特效
3、服务端开发(Node.js)
4、桌面程序(Electron)、App(Cordova)、控制硬件-物联网(Ruff)、游戏开发(cocos2d-js)
5.浏览器执行JS简介
浏览器分成两部分:渲染引擎和 JS 引擎
1、渲染引擎:用来解析HTML与CSS,俗称内核,比如 chrome 浏览器的 blink ,老版本的 webkit
2、JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码,对其处理后运行,比如 chrome 浏览器的 V8
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。
二、JS初体验
JavaScript书写位置
JS有3种书写位置,分别为行内、内嵌和外部。
1.行内式
<input type="button" value="点我试试" onclick="alert('Hello World')" />
2.内嵌式
<script>
alert('Hello World~!');
</script>
3.外部式
<script src = "my.js"></script>
三、JS基本语法
1、注释
单行注释
// 我是单行注释 (快捷键 ctrl + / )
多行注释
/*
获取用户年龄和姓名
并通过提示框显示出来
点击vscode左下角管理-键盘快捷方式-切换块注释
(默认快捷键 alt + shift + a) 修改为 (ctrl + shift + /)
*/
2、输入输出语句

1、alert() 主要用来显示消息给用户
2、console.log() 用来给程序员看自己运行时的消息
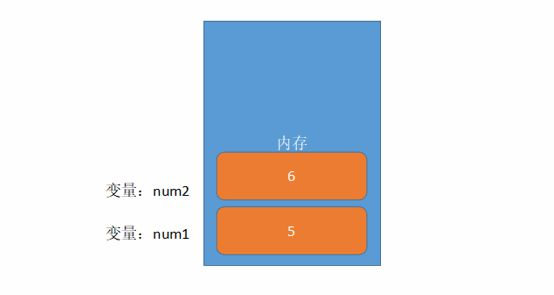
3、变量
1、变量是用于存放数据的容器,我们通过变量名获取数据,甚至数据可以修改
2、本质:变量是程序在内存中申请的一块用来存放数据的空间

3.1 变量初始化
1、var是一个JS关键字,用来声明变量(variable变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间。
2、age 是程序员定义的变量名,我们要通过变量名来访问内存中分配的空间
//声明变量同时赋值为18
var age = 18;
//同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 18, address ='火影村',salary = 15000;
3.2 声明变量特殊情况(*)

3.3 变量的命名规范
1、由字母(A-Z,a-z),数字(0-9),下划线(_),美元符号($)组成,如:usrAge,num01,__name
2、严格区分大小写。 var app; 和 var App; 是两个变量
3、不能以数字开头。
4、不能是关键字,保留字。例如:var,for,while
5、遵循驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName

6、推荐翻译网站:有道 爱词霸
4、数据类型
JavaScript **是一种弱类型或者说动态语言。**这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
var age = 10; //这是一个数字型
var areYouOk = '使得'; //这是一个字符串
1、在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。
2、JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型
var x = 6; //x为数字
var x = "Bill"; //x为字符串
JS 把数据类型分为两类:
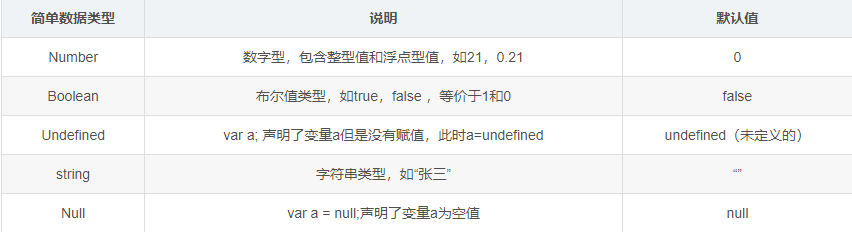
1、基本数据类型(Number,String,Boolean,Undefined,Null)
2、复杂数据类型(Object)
4.1 基本数据类型

4.2 数字型Number
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 12; //整数
var Age = 21.3747; //小数
数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.在JS中八进制前面加0,十六进制前面加 0x
var num1 = 07; // 对应十进制的7
// 2.十六进制数字序列范围:0~9以及A~F
var num = 0xA;
在JS中八进制前面加0,十六进制前面加 0x
2.数字型范围
JS中数值的最大值:Number.MAX_VALUE
JS中数值的最小值:Number.MIN_VALUE
consol.log(Number.MAX_VALUE);
consol.log(Number.MIN_VALUE);
3.数字型的三个特殊值
alert(Infinity); //Infinity(无穷大)
alert(-Infinity); //-Infinity(无穷小)
alert(NaN); //NaN - Not a Number ,代表任何一个非数值
1、Infinity ,代表无穷大,大于任何数值
2、-Infinity ,代表无穷小,小于任何数值
3、NaN ,Not a Number,代表一个非数值
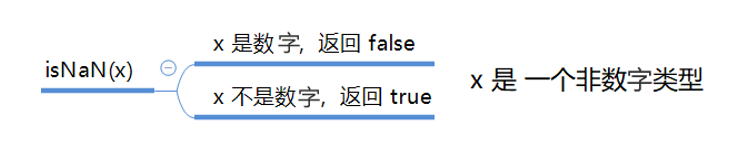
**isNaN() **用来判断一个变量是否为非数字的类型。非数字型为true,数字型为false。

var userAge = 21;
var isOk = isNaN(userAge);
console.log(isOk); //false,21不是一个非数字
var userName = "andy";
console.log(isNaN(userName)); //true,"andy"是一个非数字
4.3 字符串型String
字符串型可以是引号中的任意文本,其语法为 “双引号” 和 "单引号’’
var strMsg = "我爱北京天安门~"; //使用双引号表示字符串
var strMsg = '我爱北京'; //使用单引号表示字符串
1.字符串引号嵌套
JS可以用 单引号嵌套双引号,或者用 双引号嵌套单引号(外双内单,外单内双)
var strMsg ='我是一个“高富帅”' //可以用 ' ' 包含 " "
var strMsg2 ="我是'高富帅'" //可以用" " 包含 ''
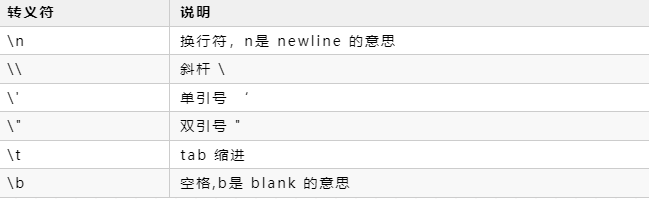
2.字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 \ 开头的,常用的转义符及其说明如下:

3.字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
// 1.字符串型可以是引号中的任意文本,语法为 单引号 和 双引号
var msg = '我是帅气的李老板';
console.log(msg.length); // 显示 8
4.字符串的拼接
1、多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
2、拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
注意:字符串 + 任何类型 =拼接之后的新字符串
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 数值字符串 "相加"
alert('100' + '100'); // 100100
//1.3 数值字符串 + 数值
alert('11' + 12); // 1112 +号口诀:数值相加,字符相连
// 1.4 字符串拼接加强
var age = 22;
alert("李老板今年" + age +"岁了"); // 引引加加
1、我们经常会将字符串和变量来拼接,因为变量可以很方便地修改里面的值
2、变量是不能添加引号的,因为加引号的变量会变成字符串
3、如果变量两侧都有字符串拼接,口诀 :“引引加加 ”,删掉数字变量写加中间
4.4 布尔型Boolean
1、布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
2、布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
var flag = true;
console.log(flag + 1); // 2 true当加法来看当1来看,flase当0来看
4.5 undefined未定义
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
// 如果一个变量声明未赋值,就是undefined 未定义数据类型
var str;
console.log(str); //undefined
var variable = undefined;
console.log(variable + 'Pink'); //undefinedPink
console.log(variable + 18); //NaN
注意:
1.undefined 和 字符串 相加,会拼接字符串
2.undefined 和 数字相加,最后结果是NaN
4.6 空值null
一个声明变量给 null 值,里面存的值为空
var space = null;
console.log(space + 'pink'); //nullpink
console.llog(space + 1); // 1
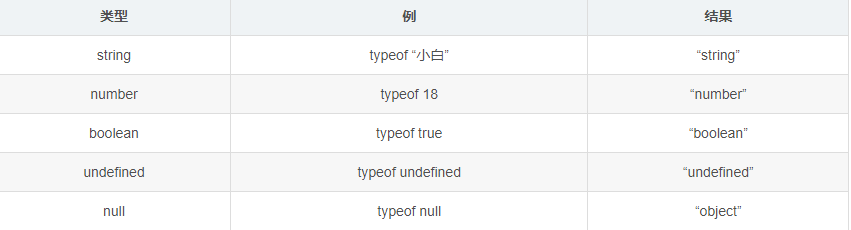
4.7 typeof
typeof 可用来获取检测变量的数据类型
var num = 18;
console.log(typeof num) // 结果 number
不同类型的返回值

4.8 字面量
**字面量:**是源代码中一个固定值的表示法,就是字面量如何去表达这个值。通过数据的格式特征可以判断数据的类型
1、有数字字面量:8,9,10
2、字符串字面量:‘李老板’,“前端开发”
3、布尔字面量:true,false
5、数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现3种方式的转换:
1、转换为字符串类型
2、转换为数字型
3、转换为布尔型
1.转换为字符串型

//1.把数字型转换为字符串型 toString() 变量.toString()
var num = 10;
var str = num.toString();
console.log(str);
//2.强制转换
console.log(String(num));
注意:
1、toString() 和 String() 使用方式不一样
2、三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式,这一方式也称为隐式转换
2.转换为数字型

// 1.parseInt()
var age =prompt('请输入您的年龄');
consolo.log(parseInt(age)); //数字型18
consolo.log(parseInt('3.14')); //3取整
consolo.log(parseInt('3.94')); //3,不会四舍五入
consolo.log(parseInt('120px')); //120,会去掉单位
// 2.parseFloat()
console.log(parseFloat('3.14')); //3.14
consolo.log(parseFloat('120px')); //120,会去掉单位
// 3.利用Number(变量)
var str ='123';
console.log(Number(str));
console.log(Number('12'));
// 4.利用了算术运算 - * / 隐式转换
console.log('12'-0); // 12
console.log('123' - '120'); //3
console.log('123' * 1); // 123
1.注意 parseInt 和 parseFloat ,这两个是重点
2.隐式转换是我们在进行算数运算的时候,JS自动转换了数据类型
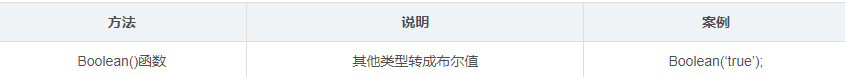
3.转换为布尔型

console.log(Boolean('')); //false
console.log(Boolean(0)); //false
console.log(Boolean(NaN)); //false
console.log(Boolean(null)); //false
console.log(Boolean(undefined)); //false
console.log(Boolean('小白')); //true
console.log(Boolean(12)); //true
1、代表空,否定的值会被转换为false,如 ’ ’ , 0, NaN , null , undefined
2、其余的值都会被被转换为true
4.标识符、关键字、保留字
1.标识符指开发人员为变量、属性、函数、参数取得名字。标识符不能是关键字或保留字。
2.关键字指 JS本身已经使用了的字,不能再用它们充当变量名、方法名
包括:
break、case、catch、continue、default、delete、do、else、finally、for、function、if、in、instanceof、new、return、switch、this、throw、try、typeof、var、void、while、with 等。
3.保留字实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但是未来可能会成为关键字,同样不能使用它们当变量名或方法名。
boolean、byte、char、class、const、debugger、double、enum、export、extends、fimal、float、goto、implements、import、int、interface、long、mative、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile 等。
注意:如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字,如此将出现关键字错误。
6、运算符
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号
JavaScript 中常用的运算符有:
1、算数运算符
2、递增和递减运算符
3、比较运算符
4、逻辑运算符
5、赋值运算符
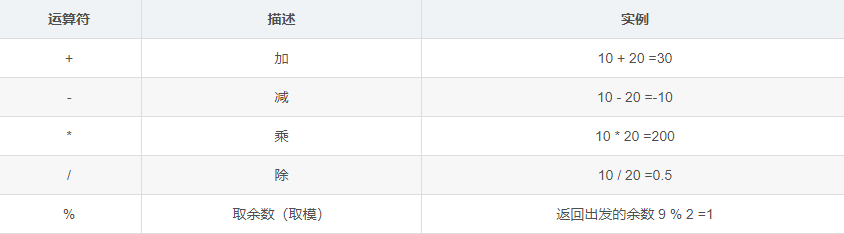
1、算术运算符
概念:算术运算使用的符号,用于执行两个变量或值的算术运算。

2、浮点数的精度问题
浮点数值的最高精度是17位小数,但在进行算数计算时其精确度远远不如整数
var result = 0.1 +0.2; //结果不是0.3,0.30000000000000004
console.log(0.07 * 100); //结果不是7,而是7.000000000000001
所以不要直接判断两个浮点数是否相等
3、递增和递减运算符
递增(++)
递减(- -)
放在变量前面时,我们称为前置递增(递减)运算符
放在变量后面时,我们称为后置递增(递减)运算符
注意:递增和递减运算符必须和变量配合使用。
1.前置递增运算符
++num num = num + 1
使用口诀:先自加,后返回值
var num = 10;
alert (++num + 10); // 21
先自加 10+1=11,返回11,此时num=11
2.后置递增运算符
num ++ num = num +1
使用口诀:先返回原值,后自加
var num = 10;
alert(10 + num++); // 20
小结
1、前置递增和后置递增运算符可以简化代码的编写,让变量的值 + 1 比以前写法更简单
2、单独使用时,运行结果相同,与其他代码联用时,执行结果会不同
3、开发时,大多使用后置递增/减,并且代码独占一行
4、比较(关系)运算符
比较运算符是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果。

===== 小结(面试常考)

console.log(18 == '18'); //true
console.log(18 === '18'); //false
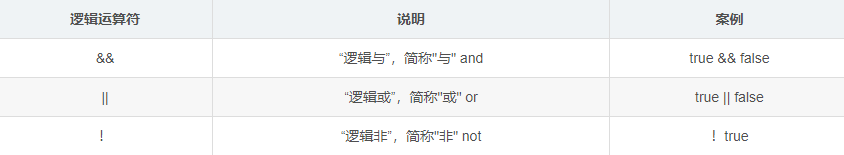
5、逻辑运算符
逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值

1、逻辑与:两边都是 true才返回 true,否则返回 false
2、逻辑或:两边都为 false 才返回 false,否则都为true
3、逻辑非:逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
var isOk = !true;
console.log(isOk); // false
//逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
短路运算(逻辑中断)
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值
1.逻辑与
语法:表达式1 && 表达式2
1、如果第一个表达式的值为真,则返回表达式2
2、如果第一个表达式的值为假,则返回表达式1
console.log(123 && 456); //456
console.log(0 && 456); //0
console.log(123 && 456 && 789); //789
2.逻辑或
语法:表达式1 || 表达式2
1、如果第一个表达式的值为真,则返回表达式1
2、如果第一个表达式的值为假,则返回表达式2
console.log(123 || 456); //123
console.log(0 || 456); //456
console.log(123 || 456 || 789); //123
var num = 0;
console.log(123 || num++);
// 先返回在加,相当于 (123 || 0)
console.log(num); // 123
6、赋值运算符
概念:用来把数据赋值给变量的运算符。

var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;
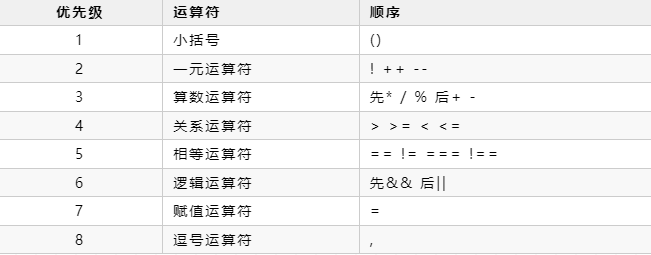
7、运算符优先级

1.一元运算符里面的逻辑非优先级很高
2.逻辑与 比 逻辑或 优先级高
7、流程控制
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序
JS 语言提供了两种分支结构语句:if语句 switch语句
1、if语句
1、if语句
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
//条件成立执行的代码语句
}
案例:进入网吧
弹出一个输入框,要求用户输入年龄,如果年龄大于等于 18 岁,允许进网吧
var usrAge = prompt('请输入您的年龄:');
if(usrAge >= 18)
{
alert('您的年龄合法,欢迎来到老子网吧享受学习的乐趣!');
}
2、if else 语句
// 条件成立,执行if里面代码,否则执行else里面的代码
if(条件表达式)
{
//[如果]条件成立执行的代码
} else
{
//[否则]执行的代码
}
案例:判断闰年
接收用户输入的年份,如果是闰年就弹出闰年,否则弹出是平年
算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)或者能够被 400 整除的就是闰年
var year = prompt('请输入年份');
if (year % 4 == 0 && year % 100 !=0 || year % 400 ==0)
{
alert('这个年份是闰年');
}
else
{
alert('这个年份是平年');
}
3、if else if 语句
if(条件表达式1)
{
语句1;
}
else if(条件表达式2)
{
语句2;
}
else if(条件表达式3)
{
语句3;
}
else
{
//上述条件都不成立执行此处代码
}
案例:
接收用户输入的分数,根据分数输出对应的等级字母 A、B、C、D、E
其中:
90分(含)以上 ,输出:A
80分(含)~ 90 分(不含),输出:B
70分(含)~ 80 分(不含),输出:C
60分(含)~ 70 分(不含),输出:D
60分(不含) 以下,输出: E
var score = prompt('请您输入分数:');
if (score >= 90) {
alert('宝贝,你是我的骄傲');
} else if (score >= 80) {
alert('宝贝,你已经很出色了');
} else if (score >= 70) {
alert('你要继续加油喽');
} else if (score >= 60) {
alert('孩子,你很危险');
} else {
alert('可以再努力点吗,你很棒,但还不够棒');
}
2、三元表达式
1、语法结构 : 条件表达式1 ? 表达式2 : 表达式3
2、执行思路
如果条件表达式1为true,则返回表达式2的值,如果表达式1为false,则返回表达式3的值
案例:数字补0
用户输入数字,如果数字小于10,则在前面补0,比如01,09,
如果数字大于10,则不需要补,比如20
var figuer = prompt('请输入0~59之间的一个数字');
var result = figuer < 10 ? '0' + figuer : figue
alert(result);
3、switch
switch(表达式){
case value1:
//表达式等于 value1 时要执行的代码
break;
case value2:
//表达式等于value2 时要执行的代码
break;
default:
//表达式不等于任何一个value时要执行的代码
}
1、switch :开关 转换 , case :小例子 选项
2、关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
3、关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
4、switch 表达式的值会与结构中的 case 的值做比较
5、如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
6、如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
7、执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句
案例:
// 用户在弹出框里面输入一个水果,如果有就弹出该水果的价格, 如果没有该水果就弹出“没有此水果”
var fruit = prompt('请您输入查询的苹果');
switch (fruit) {
case '苹果':
alert('苹果的价格为3.5元/千克');
break;
case '香蕉':
alert('香蕉的价格为3元/千克');
break;
default:
alert('没有这种水果');
}
四、断点调试
1、浏览器中按 F12–> sources -->找到需要调试的文件–>在程序的某一行设置断点(在行数点一下)
2、刷新浏览器
3、Watch: 监视,通过watch可以监视变量的值的变化,非常的常用
4、F11: 程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化
五、循环
1、for循环
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句
for(初始化变量;条件表达式;操作表达式)
{
//循环体
}
1.输入10句"无情哈拉少!"
//基本写法
for(var i = 1; i<=10; i++ )
{
console.log('无情哈拉少');
}
// 用户输入次数
var num = prompt('请输入次数:');
for(var i = 1; i<= num ;i++)
{
console.log('无情哈拉少');
}
2.求1-100之间所有整数的累加和
// 求1-100所以的整数和
var sum = 0;
for (var i = 1; i <= 100; i++) {
sum += i;
}
console.log(sum);
3.求1-100之间所有数的平均值
// 3.求1-100之间所有数的平均值
var sum = 0;
for (var i = 1; i <= 100; i++) {
var sum = sum + i;
}
console.log(sum / 100);
4.求1-100之间所有偶数和奇数的和
// 4.求1-100之间所有偶数和奇数的和
var sum1 = 0;
var sum2 = 0;
for (var i = 1; i <= 100; i++) {
if (i % 2 == 0) {
sum1 = sum1 + i;
} else {
sum2 = sum2 + i;
}
}
console.log('偶数和为' + sum1);
console.log('奇数和为' + sum2);
5.求1-100之间所有能被3整除的数字的和
// 5.求1-100之间所有能被3整除的数字的和
var sum = 0;
for (var i = 1; i <= 100; i++) {
if (i % 3 == 0) {
sum += i;
}
}
console.log(sum);
6.要求用户输入班级人数,之后依次输入每个学生的成绩,最后打印出该班级总的成绩以及平均成绩。
var num = prompt('请输入班级总的人数:'); // num 班级总的人数
var sum = 0; // 总成绩
var average = 0; // 平均成绩
for (var i = 1; i <= num; i++) {
var score = prompt('请输入第' + i + '个学生的成绩');
//这里接收的是str,必须转换为数值
sum = sum + parseFloat(score);
}
average = sum / num;
alert('班级总的成绩是:' + sum);
alert('班级总的平均成绩是:' + average);
7.一行打印5个星星
我们采取追加字符串的方式,这样可以打印到控制台上
var star = '';
for (var i = 1; i <= 5; i++) {
star += '☆';
}
console.log(star);
2、双重for循环
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。
for(外循环的初始;外循环的条件;外形循环的操作表达式){
for(内循环的初始;内循环的条件;内循环的操作表达式){
需执行的代码;
}
}
1、内层循环可以看做外层循环的语句
2、内层循环执行的顺序也要遵循 for 循环的执行顺序
3、外层循环执行一次,内层循环要执行全部次数
1、打印五行五列星星
核心:
1、内层循环负责一行打印五个星星
2、外层循环负责打印五行
var star = '';
for(var i = 1;i<=5;i++)
{
for (var j = 1; j <= 5; j++)
{
star += '☆'
}
//每次满5个星星就加一次换行
star +='\n'
}
console.log(star);
2.打印n行n列的星星
要求用户输入行数和列数,之后在控制台打印出用户输入行数和列数的星星
var star = '';
var row = prompt('请输入行数');
var col = prompt('请输入列数');
for (var i = 1; i <= row; i++) {
for (var j = 1; j <= col; j++) {
star += '☆';
}
star += '\n';
}
console.log(star);
3.打印倒三角形

1、一共有10行,但是每行的星星个数不一样,因此需要用到双重 for 循环
2、外层的 for 控制行数 i ,循环10次可以打印10行
3、内层的 for 控制每行的星星个数 j
4、核心算法: 每一行星星的个数: j = i ; j <= 10; j++
5、每行打印完毕后,都需要重新换一行
var star = '';
var row = prompt('请输入行数');
var col = prompt('请输入列数');
for (var i = 1; i <= row; i++) {
for (var j = i; j <= col; j++) {
star += '☆';
}
star += '\n';
}
console.log(star);
3、while循环
while(条件表达式){
//循环体代码
}
执行思路:
1、先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
2、执行循环体代码
3、循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
注意:
1、使用 while 循环时一定要注意,它必须要有退出条件,否则会称为死循环
2、while 循环和 for 循环的不同之处在于 while 循环可以做较为复杂的条件判断,比如判断用户名和密码
1.打印人的一生从1岁到99岁
var age = 0;
while (age <= 100) {
age++;
console.log('您今年' + age + '岁了');
}
2.计算 1 ~ 100 之间所有整数的和
var sum = 0;
var figure = 1;
while (figure <= 100) {
sum += figure;
figure++;
}
console.log('1-100的整数和为' + sum);
4、do while循环
do {
//循环体代码-条件表达式为true的时候重复执行循环一代码
}while(条件表达式);
执行思路:
1、先执行一次循环体代码
2、再执行表达式,如果结果为true,则继续执行循环体代码,如果为false,则退出循环,继续执行后面的代码
3、先执行再判断循环体,所以do while循环语句至少会执行一次循环体代码
需求:弹出一个提示框, 你爱我吗? 如果输入我爱你,就提示结束,否则,一直询问
do {
var love = prompt('你爱我吗?');
} while (love != '我爱你');
alert('我也爱你');
5、continue 关键字
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
例如,吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子
for (var i = 1; i <= 5; i++) {
if (i == 3) {
console.log('这个包子有虫子,扔掉');
continue; // 跳出本次循环,跳出的是第3次循环
}
console.log('我正在吃第' + i + '个包子呢');
}
6、break关键字
break 关键字用于立即跳出整个循环
例如,吃5个包子,吃到第3个发现里面有半个虫子,其余的也不吃了
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break; // 直接退出整个for 循环,跳到整个for下面的语句
}
console.log('我正在吃第' + i + '个包子呢');
}





















 3937
3937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








