本项目部署的案例是前端、后台管理、后端集成的个人博客项目
博客前台基于 vue3、element plus、pinia、axios、vue-router、vite、vue-use、npm、scss、tailwind.css 等主流技术
博客管理后台基于 pureadmin、vue3、element plus、pinia、axios、vue-router、vue-use、pnpm、vite、sass、tailwindcss 等主流技术
博客后端基于node.js、koa、koa-router、koa-body、seqlize、mysql、minio对象存储、bcryptjs、nodemon等主流技术
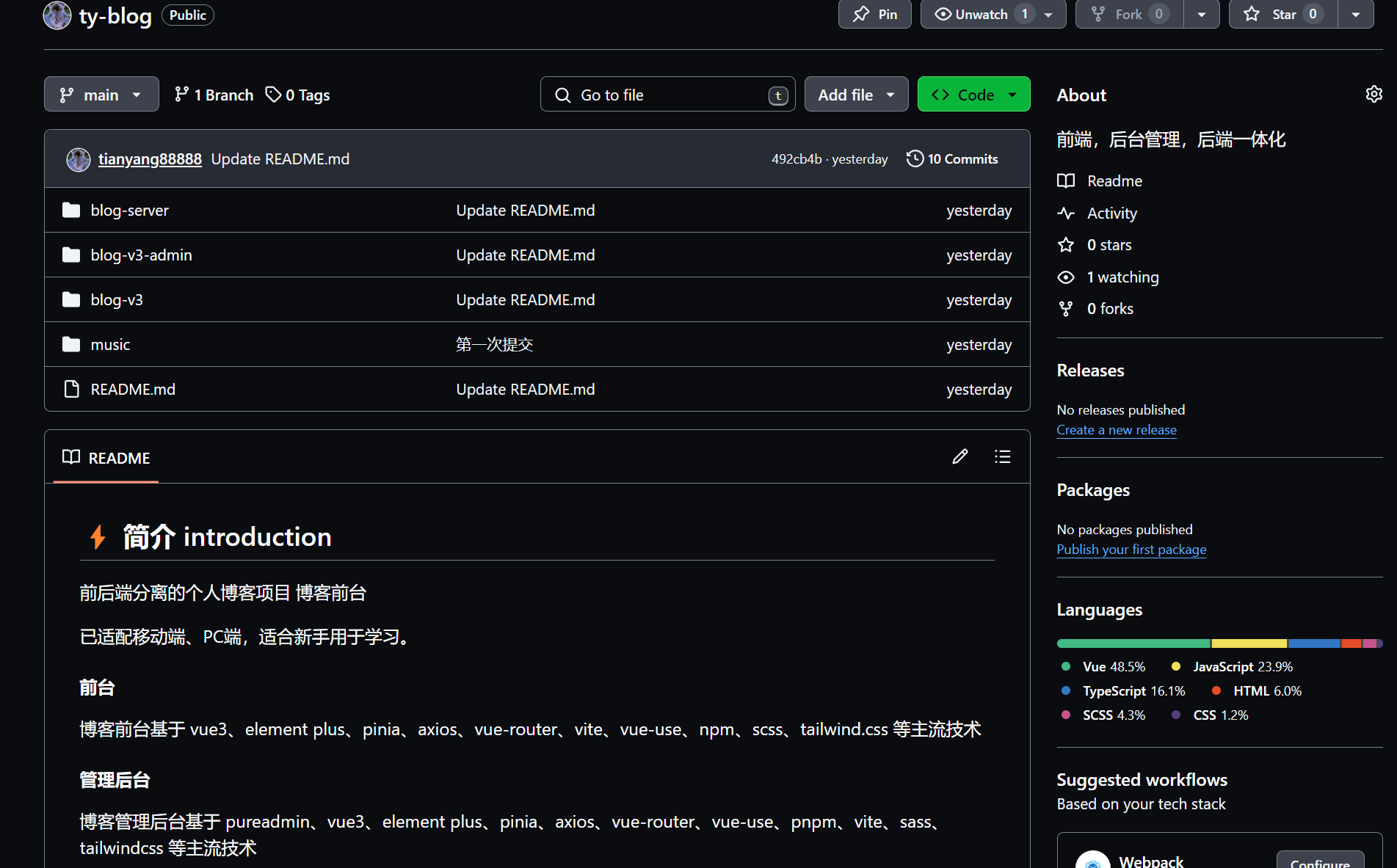
github项目地址为https://github.com/tianyang88888/ty-blog

项目上线地址为www.tianyang.love
项目前端展示
| 模块 | 功能 |
|---|---|
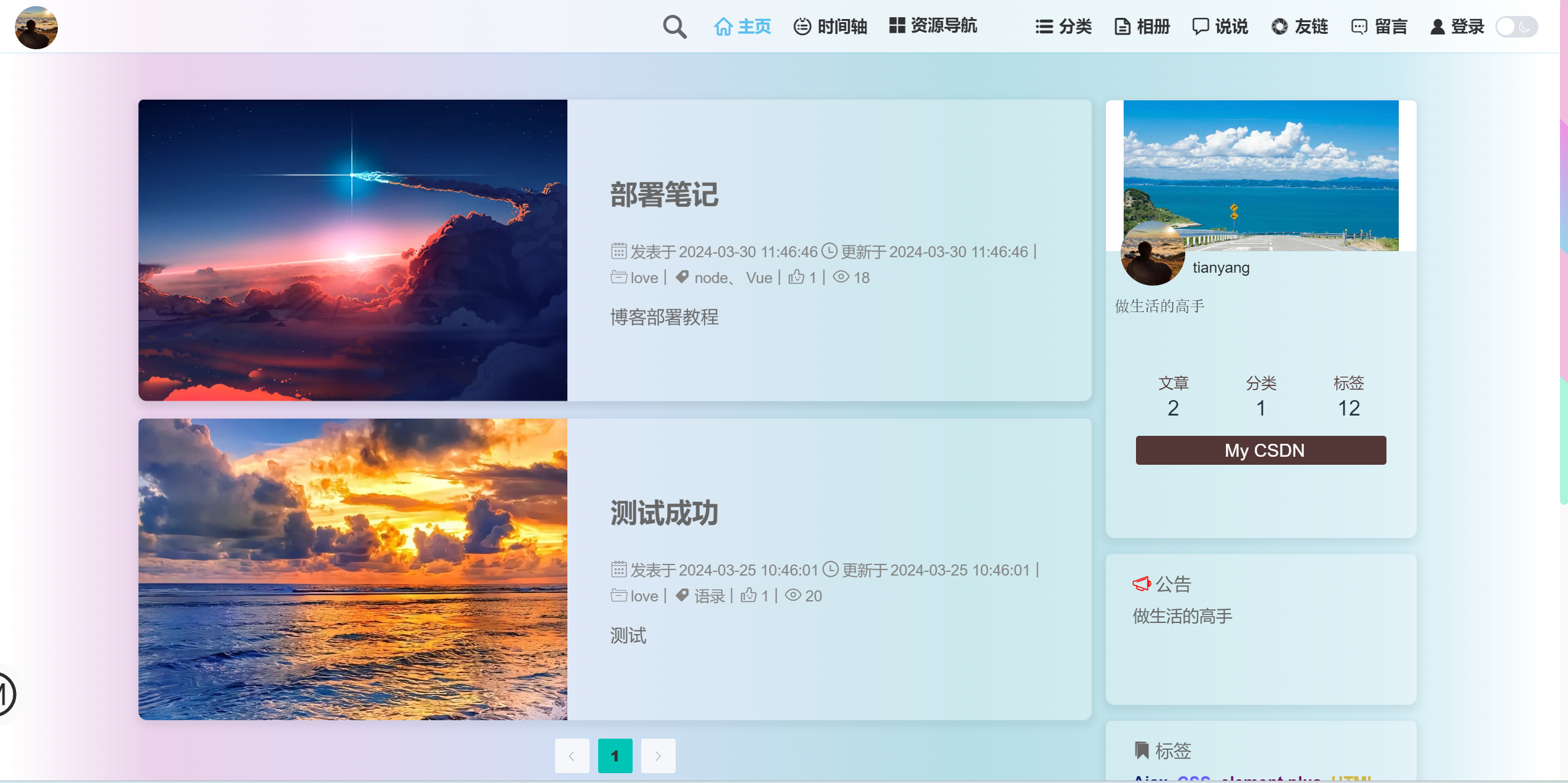
| 首页 | 分页查看文章、展示博客网站基础信息、博客公告、博主信息等 |
| 文章详情 | 浏览文章详情,根据当前文章进行文章推荐 |
| 时间轴 | 根据文章发布时间展示文章 |
| 标签 | 展示博客所有的标签,点击标签会搜索出当前点击标签下的文章列表 |
| 分类 | 展示博客所有的分类,点击分类会搜索出当前点击分类下的文章列表 |
| 相册 | 展示博主的所有相册 |
| 友链 | 展示友链 |
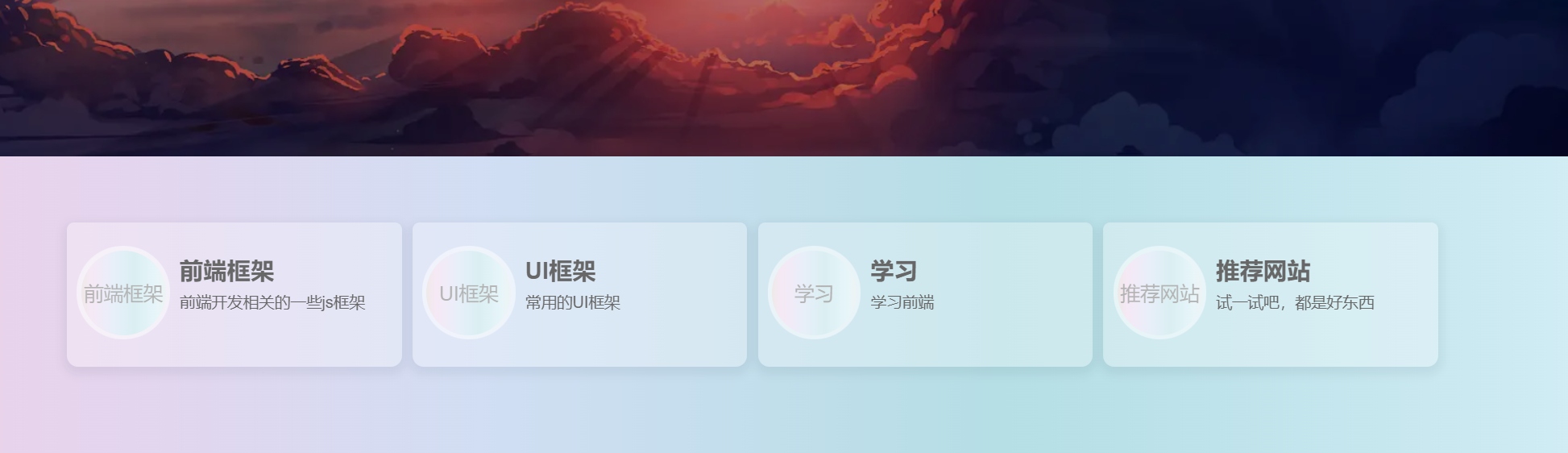
| 推荐网站 | 推荐一些博主知道的前端框架、有趣的网站,对学习有帮助的网站 |
| 相册详情 | 展示相册里的所有图片(懒加载) |
| 说说 | 类似微信朋友圈的功能,支持发图片 |
| 留言 | 可以自定义要发布的类型、发布的内容样式、图片等,还允许自己编写html |
| 用户注册 | 用户通过输入用户名注册 |
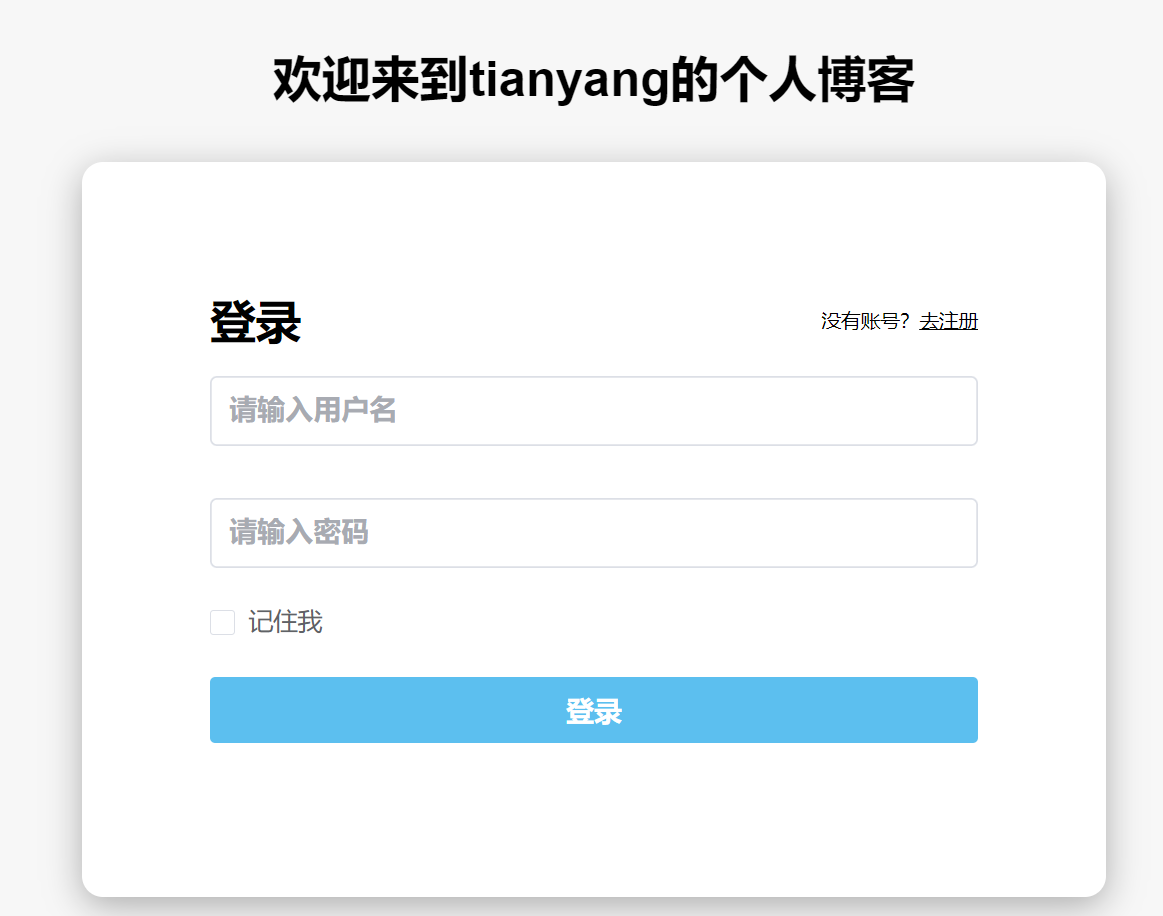
| 用户登录 | 已注册用户输入账户密码登录 |
| 修改个人信息 | 用户可修改自己的昵称、头像 |
| 消息通知 | 在用户发表一些内容的时候有对被评论用户的一个通知,没有接通邮箱,感兴趣的可以自己尝试 |
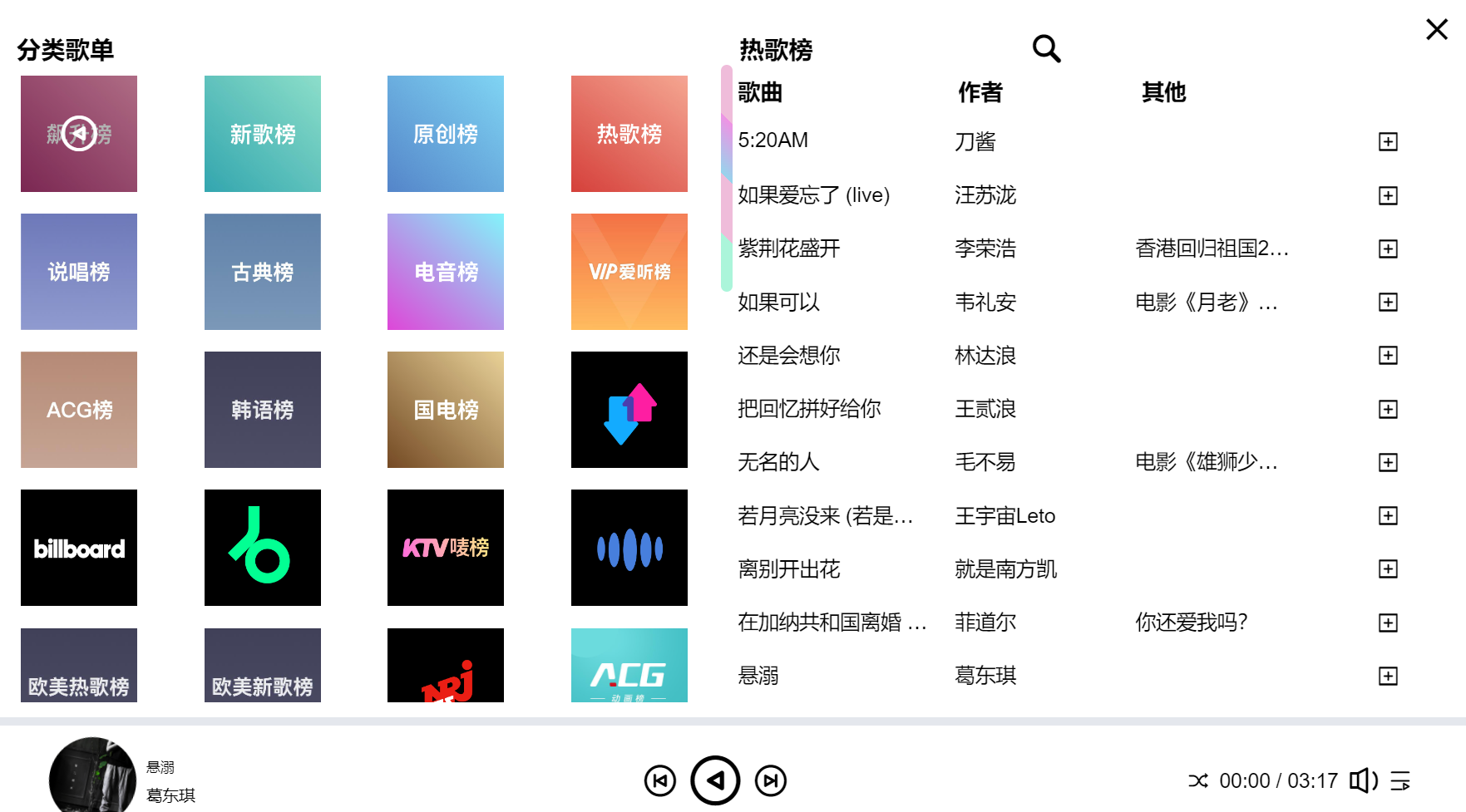
| 音乐 | 使用网易云项目的接口,自己写了一个音乐播放器,有分类排行榜、搜索音乐、播放音乐、显示歌词等功能 |
部分页面截图如下




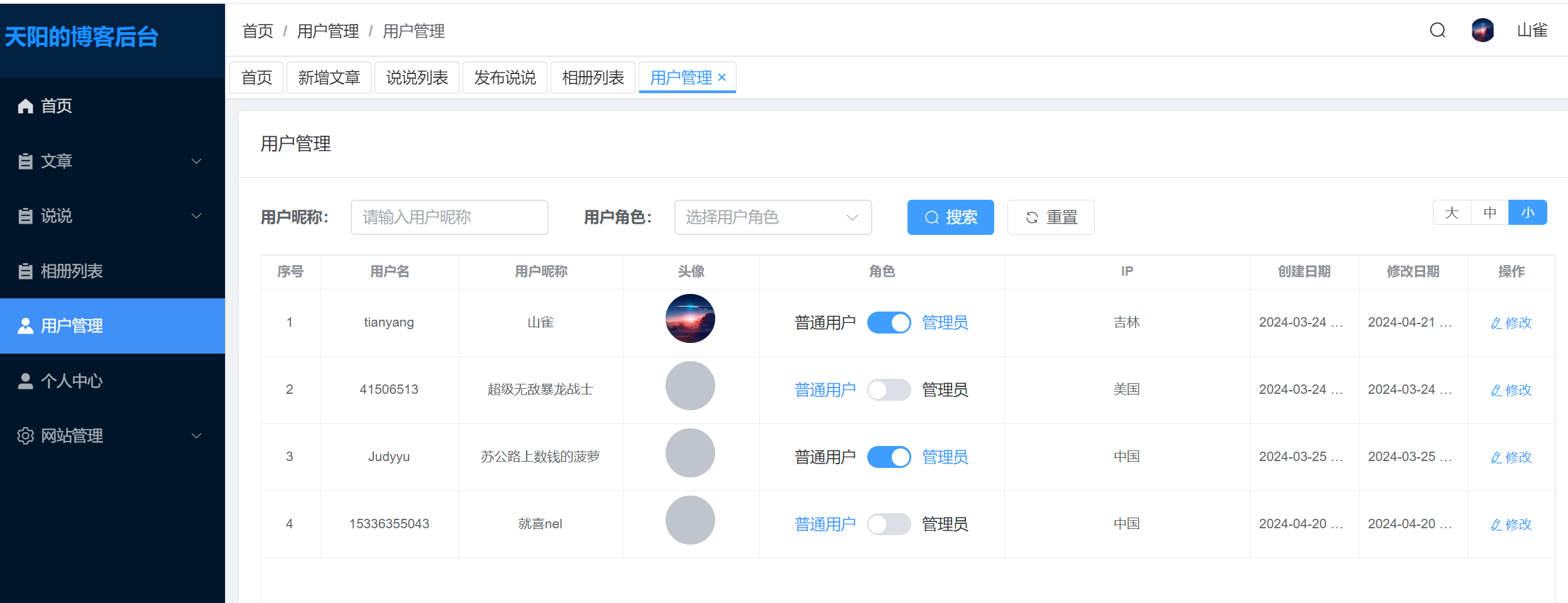
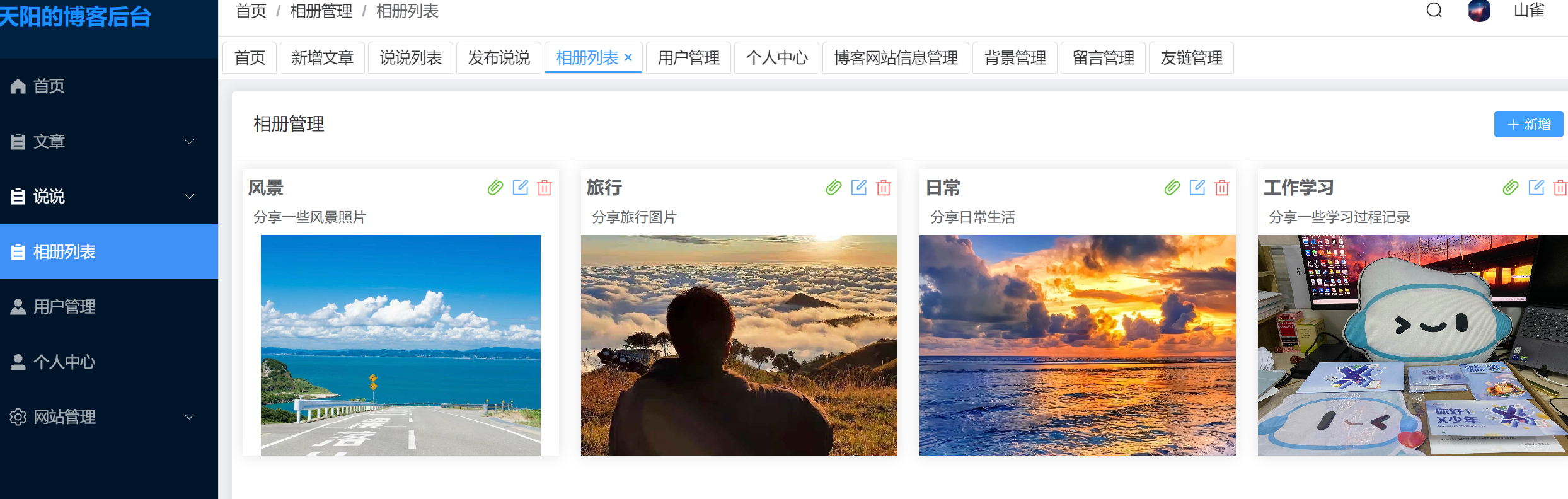
项目后台管理展示



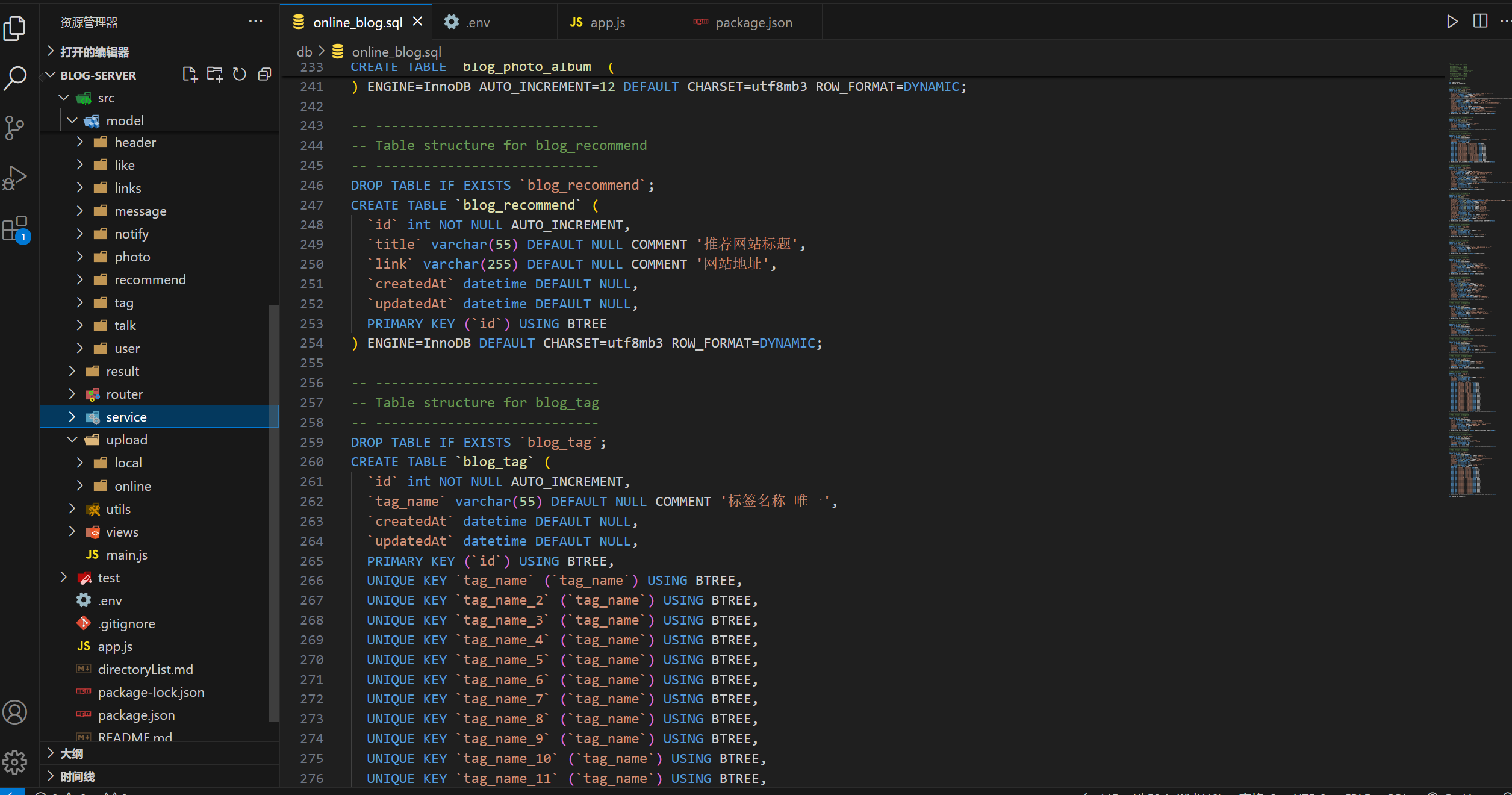
项目后端展示

网易云音乐展示


项目线上、线下部署教程发在下一篇博客





















 568
568

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








