DOM编程(一)
DOM对象模型
什么是DOM
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
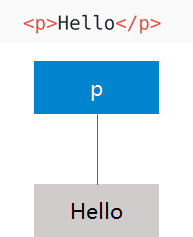
DOM树:


Node节点
HTML中的所有内容都可以用节点(Node)来描述
节点共有12种类型,常见的节点类型有
元素节点 elementNode
属性节点 attributeNode
文本节点 textNode
通过操作DOM树,JS可以实现:
- 改变页面中任意的HTML元素
- 改变页面中任意的HTML属性
- 改变页面中任意的CSS样式
- 删除页面中任意的HTML元素和属性
- 添加任意的HTML元素和属性到页面中
- 对页面中任意的事件做出响应
- 对页面中的任意元素添加事件
访问Node节点
使用getElement系列方法可以访问指定元素

querySelector() 通过CSS选择器的方式查找指定元素,返回满足条件的第一个元素
querySelectorAll() 通过CSS选择器的方式查找指定元素,返回满足条件的所有元素
*querySelector提供的选择功能更强大,但性能及稳定性相对较低
通过层级关系访问节点

使用以上方法时要注意换行符、空白符等也是一个节点
通过层级关系访问元素

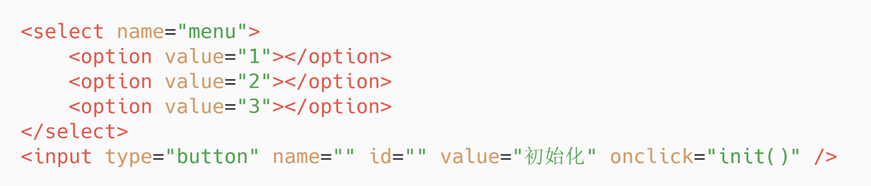
练习
不修改以下HTML代码,编写JS代码,使用按钮的点击事件为下拉菜单添加文本值1、2、3


每个Node节点包括如下属性
- 节点类型 NodeType
- 节点名 NodeName
- 节点值 NodeValue

document.getElementByTagName('p')[0].childNodes[0].nodeValue
访问节点文本内容的方法
innerHTML (会返回所有的内部内容,包括子元素的标签)
innerText
textContent
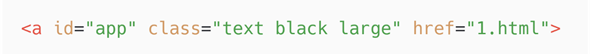
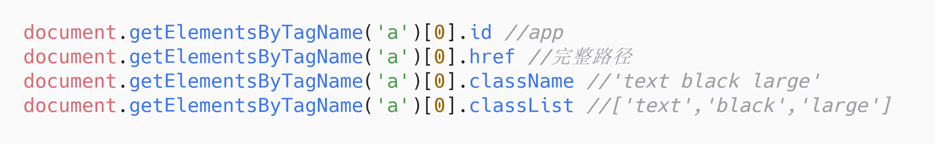
访问元素属性
通过element.属性名访问或通过element[属性名]访问(可使用变量)


练习
实现全选/全不选功能,若点击全选选择框,则将后面所有选项选中,若取消选择全选选择框,则将后面所有的选项取消

复选框:

根据复选框元素checked属性的值(true/false)来判断是否选中























 938
938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








