jQuery基础
jQuery基础
jQuery简介
jQuery是一个快速、简洁的JavaScript框架,它封装了JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互等。
引入jQuery
<script src="jouery.js"></script>
- 本地应用
- 使用CDN引用
CDN
CDN(Content Delivery Network),即内容分发网络,依靠部署在各地的边缘服务器,通过中心平台进行内容分发,使用户就近获取所需资源,提高用户的访问速度。
不使用CDN,用户直接请求服务器获取资源,若地域距离较远,则访问速度相对减慢。
使用CDN,通过CDN向用户分发内容,用户直接从最近的服务器获取资源,访问速度较快。
jOuery引入
jQuery版本
1.x:兼容所有浏览器,使用最为广泛
2.x:不兼容IE6/7/8,很少使用
3.x:不兼容IE6/7/8, 最新版,功能更多,但很多jQuery插件不兼容新版
*根据具体需求选择, 一般选择1.8.2版本或3.4.1版本
开发版本/生产版本
jquery.js(开发版本):完整未压缩,文件比较大,一般用于阅读学习源码或修改源码,项目开发时使用
jquery.min.js(生产版本):经过编译压缩,功能与完整版一样,但体积小、传输效率快,项目上线时使用
CDN
国内:https://www.bootcdn.cn/
国外:https://cdnjs.com/
jOuery对象
JS对象→JQ对象
$(js对象)
JQ对象→JS对象
jq对象[索引]或jq对象.get(索引)

入口函数
js:window.onload=函数名/匿名函数
jq:$(document).ready(函数名/匿名函数)
简写:$().ready(函数名/匿名函数)
简写:$(函数名/匿名函数)
区别
window.onload 只能绑定一个函数,且必须等待网页中所有内容加载完毕
$(document).ready() 可以绑定多个函数,当DOM结构加载完毕就执行
$(window).load()执行时机与window.onload相同
jOuery基本使用
jQuery 使用 CSS 选择器来选取 HTML 元素。
$(‘CSS选择表达式’)
表达式需加引号
返回的是单个元素或元素组
jQuery 基本方法text()、html()、val()
对应innerText、innerHTML、value
获取:括号内不加参数
修改:括号内加参数
若jQuery对象为元素组,则修改该对象对所有元素

会将所有input元素的value修改为“test”
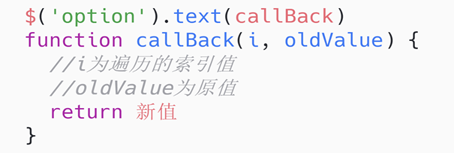
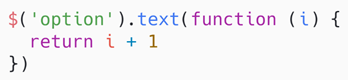
text()、html()、val()等方法可以使用回调函数快速完成遍历


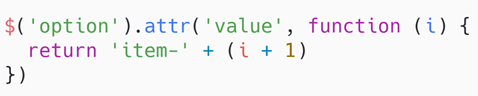
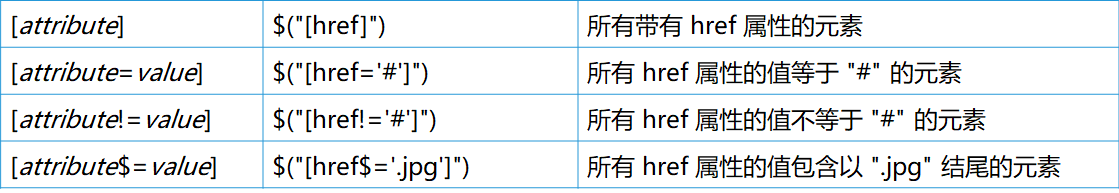
attr()可获取、修改元素的属性


基本事件绑定,可使用.click()、.mouseover()等方法

css()方法可以修改元素样式

可以同时设置多个css属性

addClass()、removeClass() 添加/移除类
练习
使用jQuery完成以下练习(使用jQuery绑定点击事件以及修改css样式)
 点击按钮时,将页面背景修改为对应颜色
点击按钮时,将页面背景修改为对应颜色

jOuery选择器
基础选择器

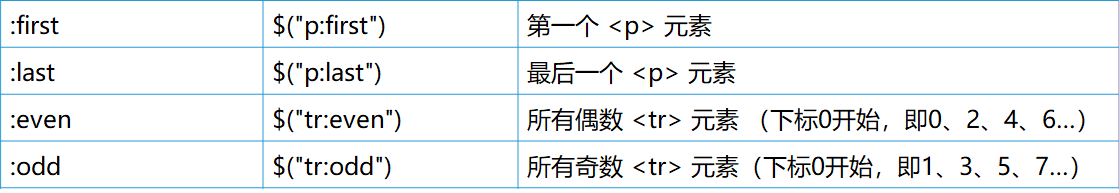
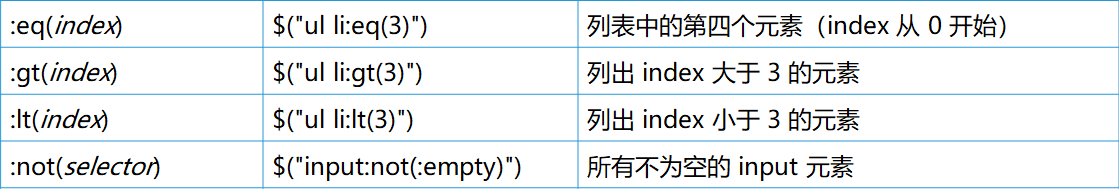
过滤选择器

注:由于even/odd是指偶数索引/奇数索引,因此even选取的偶数索引0、2、4、6实际为第1、3、5、7个元素























 5130
5130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








