DOM编程(三)
DOM事件绑定
DOM0级别事件绑定
DOM0级别:DOM最早版本的事件绑定方式,被所有浏览器兼容
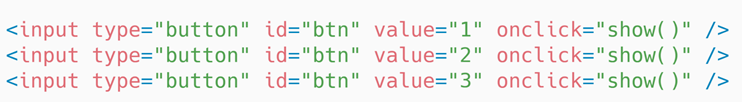
HTML绑定

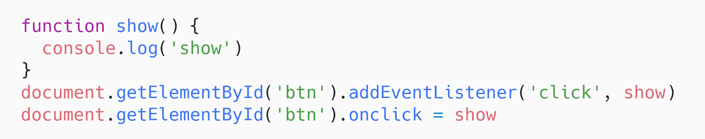
JS绑定


JS绑定事件时,不能加(),否则会在页面加载时立即执行可以绑定匿名函数
DOM2级别事件绑定
DOM2级别:添加了两个监听方法来添加和移除事件处理程序
addEventListener()


第一个参数为事件名,不加on
第二个参数为函数名,不加引号
第二个参数为函数名,不加括号()
可以绑定匿名函数
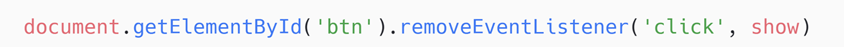
removeEventListener()

无法移除匿名添加的函数
DOM0级事件和DOM2级事件的区别
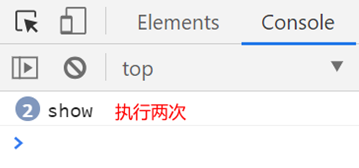
DOM0级事件只能绑定一个函数,前面绑定的函数会被覆盖


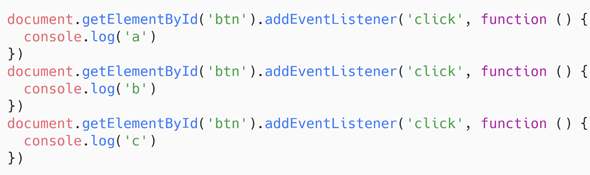
DOM2级事件只能可以绑定多个函数,且有执行顺序


DOM0级事件与DOM2级事件互不影响


DOM2级事件拥有事件流,分为三个阶段
- 捕获事件阶段
- 处于目标阶段
- 事件冒泡阶段
可通过第三个可选参数控制事件流
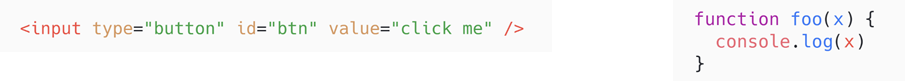
事件传参


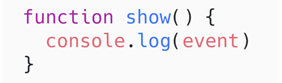
无法绑定成功,加括号会直接执行

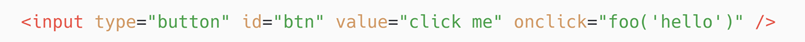
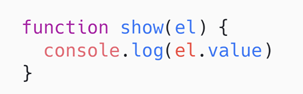
行内绑定,注意加引号

使用匿名函数

event为默认参数,不需传入即可调用,该对象表示触发的事件本身
event.target会返回触发该事件的目标元素


行内调用时,传入this,this代表该元素本身


常用事件

练习
分别尝试以上事件
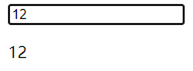
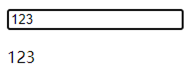
用户在输入框内输入任意字符,每输入一个字符,下方出现输入的字符
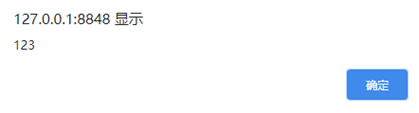
按下Enter键后,弹出alert框,显示用户输入(提示:可通过event.code判断用户按下的按键)





从互联网上下载任意大于500*500的图片,在页面上显示图片,宽度设置为200;
当鼠标移入该图片时,出现该图片的放大图(宽度500),并且跟随鼠标移动
当鼠标移出时,消除放大图片
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








