3.28.2021
1.Debug:打断点,看source执行
This:指向的是一个对象,我们称为函数执行的上下文对象(指谁打谁)
1)以函数的形式调用fun(),this永远指向window
2)以方法的形式调用obj.name( ),this就是调用方法的那个对象
3)以构造函数调用时,this是新创建的对象
2.使用工厂方法创建对象


3.构造函数
构造函数就一个普通函数,创建方法和普通函数没有区别,不同的是构造函数习惯性首字母大写
区别:调用方式不同 普通函数是直接调用,而构造函数需要使用new关键字进行调用
执行流程:1立刻创建一个新的对象
2.将新建的对象设为函数中的this
3.逐行执行函数中的代码
4.将新建的对象作为返回值返回
使用同一个构造函数创建的对象称为一类对象,也将一个构造函数称为一个类
使用instanceof可以检查一个对象是否是一个类的实例
语法: 对象instanceof 构造函数
如果是返回true 不是返回false
4.原型对象prototype
我们所创建的每个函数,解析器都会向函数中添加一个属性prototype
原型对象:相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中

当我们访问对象的一个属性或方法时,他会先在自身对象中寻找,如果有则直接使用,如果没有则会去原型中寻找,找到则直接使用
5.toString( )
//当我们直接在页面打印一个对象时,事实上输出的是对象的toString( )方法的返回值
//如果我们希望输出对象时不输出【object object】,可以添加一个toString()方法

6.垃圾回收:程序运行中会产生垃圾,会导致运行速度慢,需要垃圾回收机制来处理
当一个对象没有任何变量或属性对它进行引用,此时我们将永远无法操作该对象,这种对象就被称为垃圾,必须进行清理
Js中有自动垃圾回收机制,会自动将这些垃圾对象从内存中销毁,不需要再进行垃圾回收的操作,只需将不再使用的对象设置为null;
7.数组简介:
1)数组也是一个对象
2)它和我们普通对象功能类似,也是可以用来存储一些值的
3)不同的是普通对象是使用字符串作为属性名的,而数组使用数字作为索引操作元素
索引:
从0开始的整数就是索引
数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据
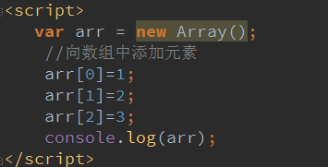
//创建数组对象

如果读取不存在的索引,他不会报错的而是返回undefined
获取数组的长度:连续数组使用length获取长度
非连续数组会获得最大索引+1
修改length arr.length = 2:
修改的length大于原长度,则多余部分会空出来
修改的length小于原长度,则多余的元素会被删除
//向数组的最后一个位置添加元素
arr【arr.length】=70;
8.数组字面量:
//使用字面量来创建数组,可以在创建时就指定数组中的元素
语法:【】
Var arr=【1,2,3,4,5】;
数组中的元素可以是任意的数据类型
Array对象方法:
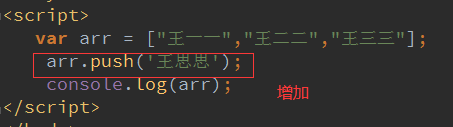
push()向数组的末位添加一个或更多元素,并返回新的长度,可以将要添加的元素作为方法的参数传递,返回值是新的长度值

pop()该方法删除最后一个元素,并将被删除的元素作为返回值返回
unshift()向数组的开头添加一个或多个元素,并返回新的长度,索引会调整
shift()删除数组的第一个元素,将删除的作为返回值返回
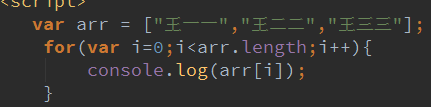
数组的遍历:将数组中所有的元素都取出来

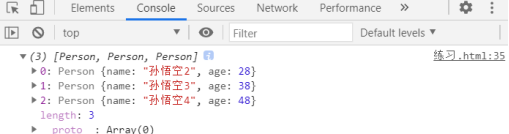
练习:
将这些person对象放到一个数组中
创建一个函数,可以将perarr中的满28岁的person提取出来,然后封装到一个新的数组中再返回

进行判断后筛选























 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








