路由
1.路由就是一组key-value的对应关系
2.多个路由,需要经过路由器的管理
安装路由器
npm i vue-router

router下面创建一个index.ts文件
// 第一步:引入createRouter
import { createRouter, createWebHistory } from 'vue-router';
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL), // 路由器的工作模式
routes: [
{
path: '/',
redirect: '/Home'
},
{
path: '/Login',
name: 'Login',
component: () => import('@/views/Login/LoginPage.vue')
},
]
})
// 暴露出去
export default router
然后再main.ts中使用
// 引入路由器
import router from './router';
// 创建一个应用
const app = createApp(App)
// 使用路由器
app.use(router)
// 挂载整个应用到app容器中
app.mount('#app')
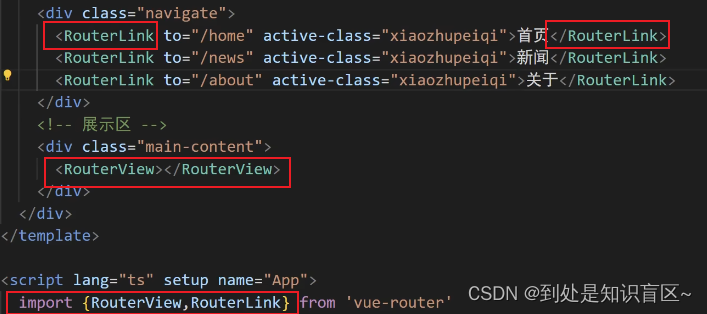
然后在页面中具体使用,引入router

两个注意点:
1.路由组件通常存放在pages或views文件夹,一般组件通常放在components文件夹
2.通过点击导航,视觉效果上‘消失’了的路由组件,默认是被卸载掉的,需要的时候再去挂载
如何区分:
路由组件:靠路由的规则渲染出来的
routes:[
{path:‘/demo’,component: demo}
]
一般组件:亲手写标签出来的
路由器工作模式
1.history模式
优点:url更加美观,不带#,更接近传统的网站url
缺点:后期项目上线,需要服务器配合处理路径问题,否则刷新页面会有404错误
2.hash模式
优点:兼容性更好,因为不需要服务器处理路径
缺点:url带有#不太美观,且在seo优化方面相对较差
路由传参
import { useRoute } from "vue-router";
const route = useRoute()
route.query.id //拿到值
route.params.id
1.query传参
import { toRefs } from 'vue';
import { useRoute } from "vue-router";
const route = useRoute();
let { query } = toRefs(route); // 解构赋值
// 参数对应简写
// 由route.query.id简写为query.id

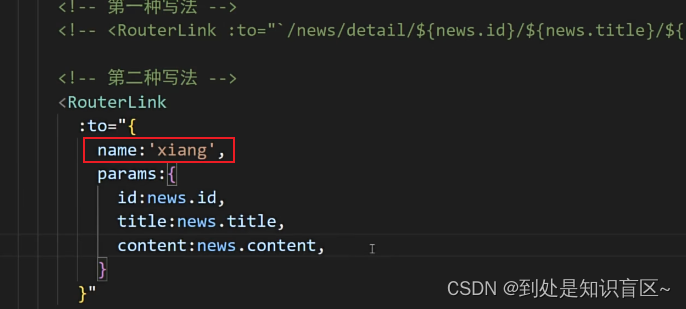
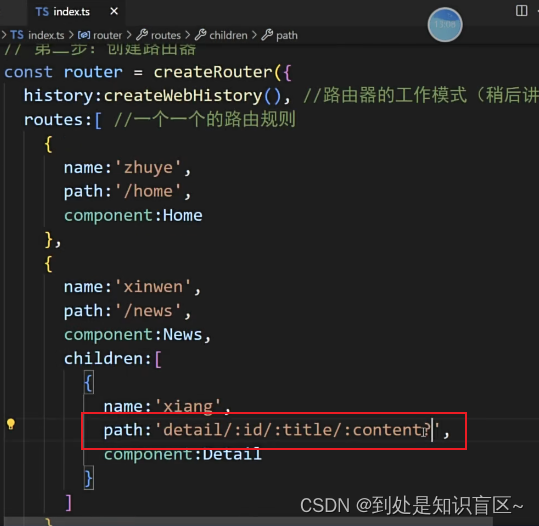
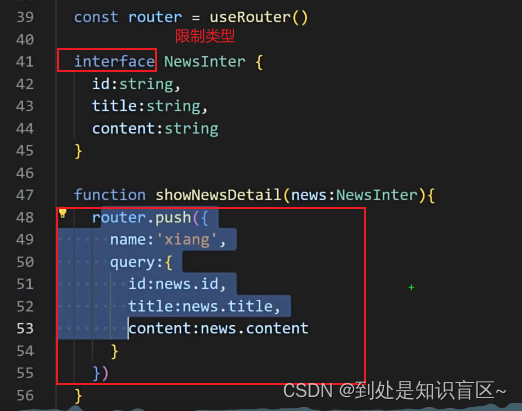
2.params传参
坑:1)这里只能用name,不能写path

2)params传参要在组件中先进行占位,可传可不传的参数后面加问号?

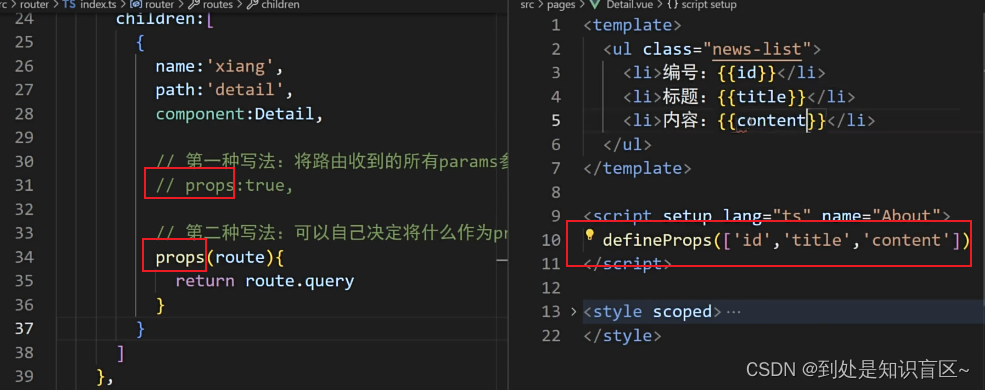
路由的props配置
query传参用第二种写法

如果是params+props需要先占位
name: 'testPath',
// params传参,先占位
path: 'detail/:id/:title/:content?',
component: () => import('@/views/Personal/components/addStudents.vue'),
// 第一种写法:将路由收到的所有params参数作为props传给路由组件
// props:true
文件中使用defineProps接收
路由replace属性
1.作用:控制路由跳转时操作浏览器历史记录的模式
2.浏览器的历史记录有两种写入方式分别为push和replace
push是追加历史记录(默认值)
replace是替换当前记录
3.开启replace模式:
<RouterLink replace .....>News</RouterLink>
编程式导航

重定向
{
path: '/',
redirect: '/Home'
},





















 4151
4151

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








