setup是vue3中的一个新的配置项
vue2中写法可以读取到新写法中的东西,所以setup执行在data之前,可以在data中this.name读取到变量,反之不行
setup的语法糖
<script setup lang="ts">
let name = 'appVue';
let age = '18';
let tel = '11232131'
function telClick() {
alert(tel)
}
</script>
ref定义基本类型数据,对象类型的响应式数据
let age = ref('18');
reactive定义对象类型数据
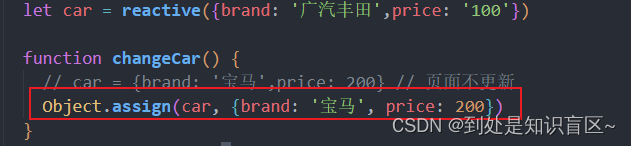
let car = reactive({brand: '广汽丰田',price: '100'})
let games = reactive([
{id:'game1',name: '王者荣耀'},
{id:'game2',name: '王者荣耀2'},
{id:'game3',name: '王者荣耀3'},
])
// 深层次数据用reactive包裹,也具有响应式
let object = reactive({
a: {
b: {
c: {
d: '2024'
}
}
}
})
响应式数据
二者之间的对比
根据场景去定义
1.ref创建的变量必须使用.value(可以使用volar插件自动添加.value)
2.reactive重新分配一个新对象,会失去响应式(可以使用Object.assign去整体替换)
使用原则:
1.若需要一个基本类型的响应式数据,必须使用ref
2.若需要一个响应式对象,层级不深,ref reactive都可以
3.若需要一个响应式对象,且层级较深,例如表单类型的,推荐使用reactive






















 899
899

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








