GitHub热门前端练手项目,纯HTML、CSS、JS实现,50天50个项目,每日一个项目,打卡活动,解读项目中的知识点
GitHub项目官网连接
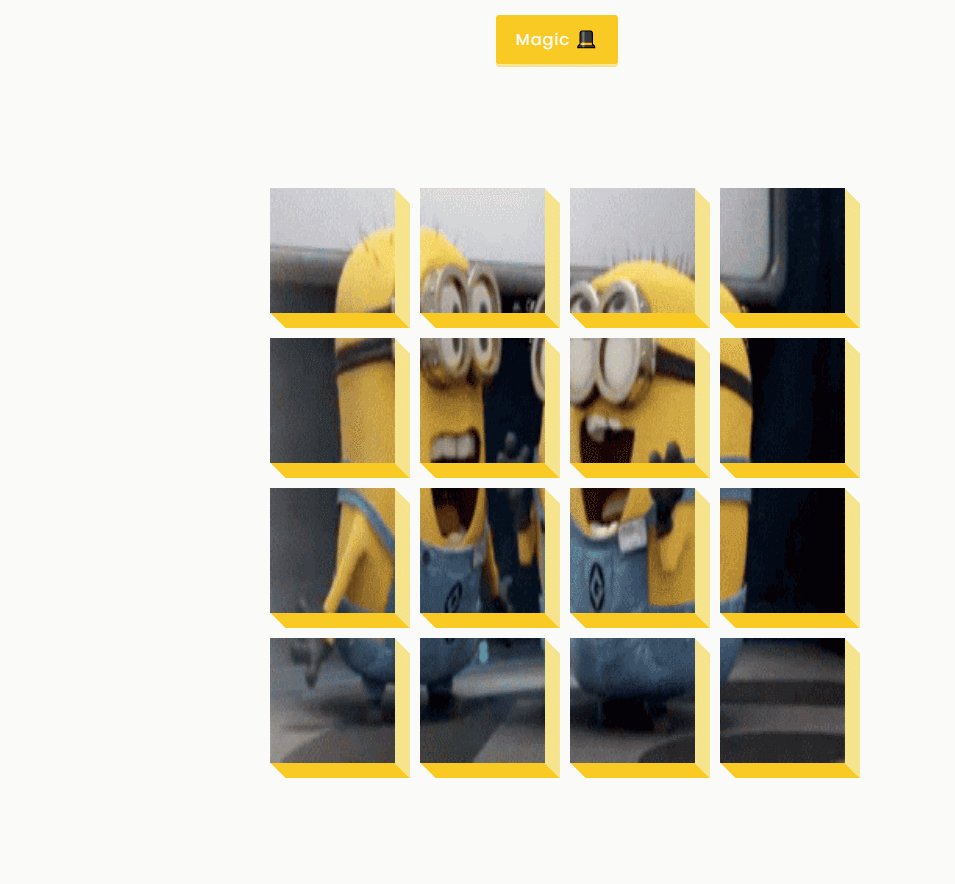
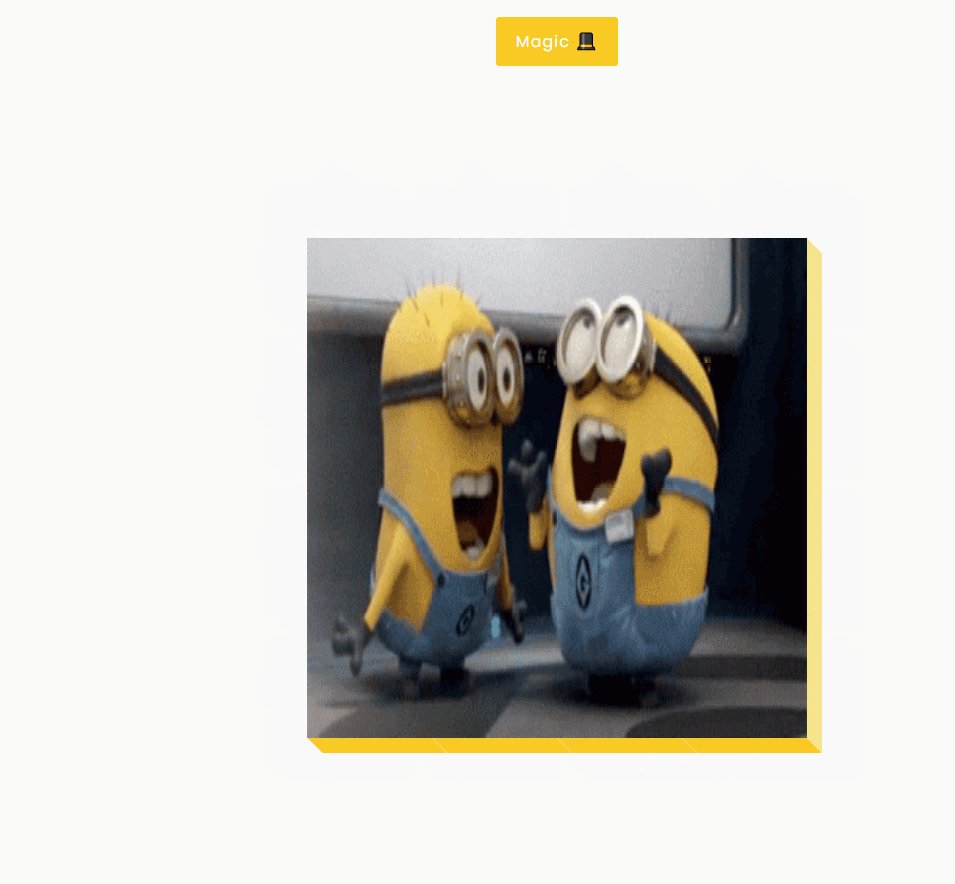
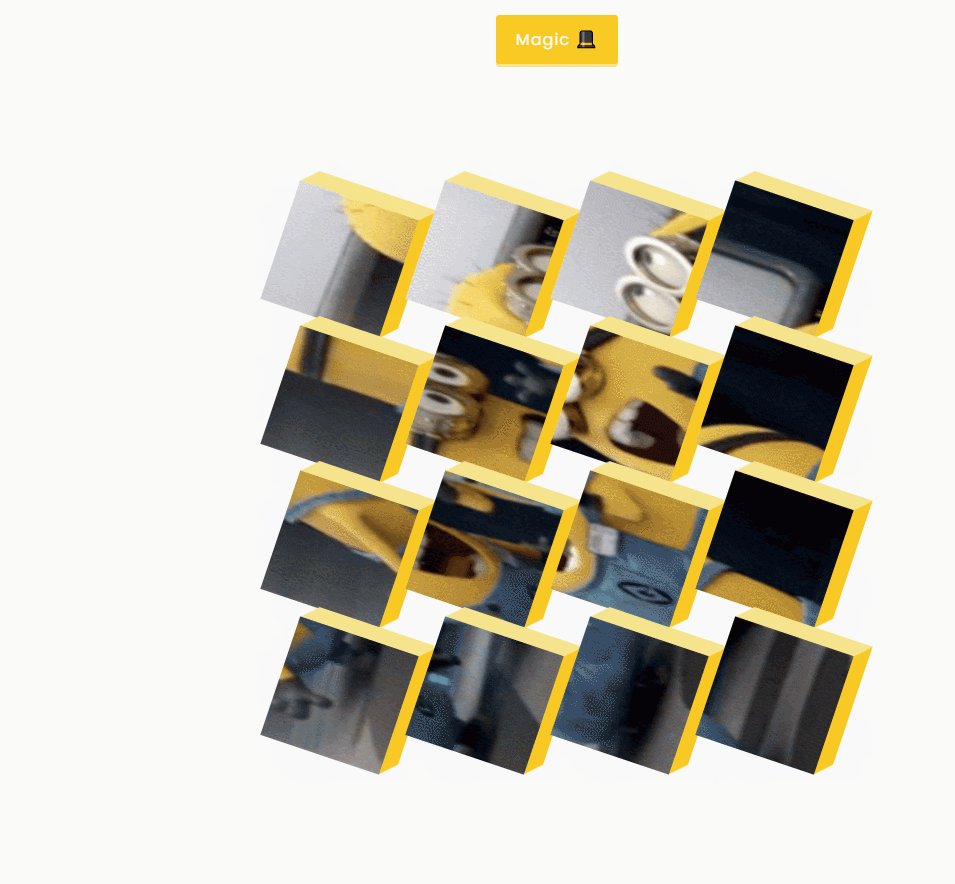
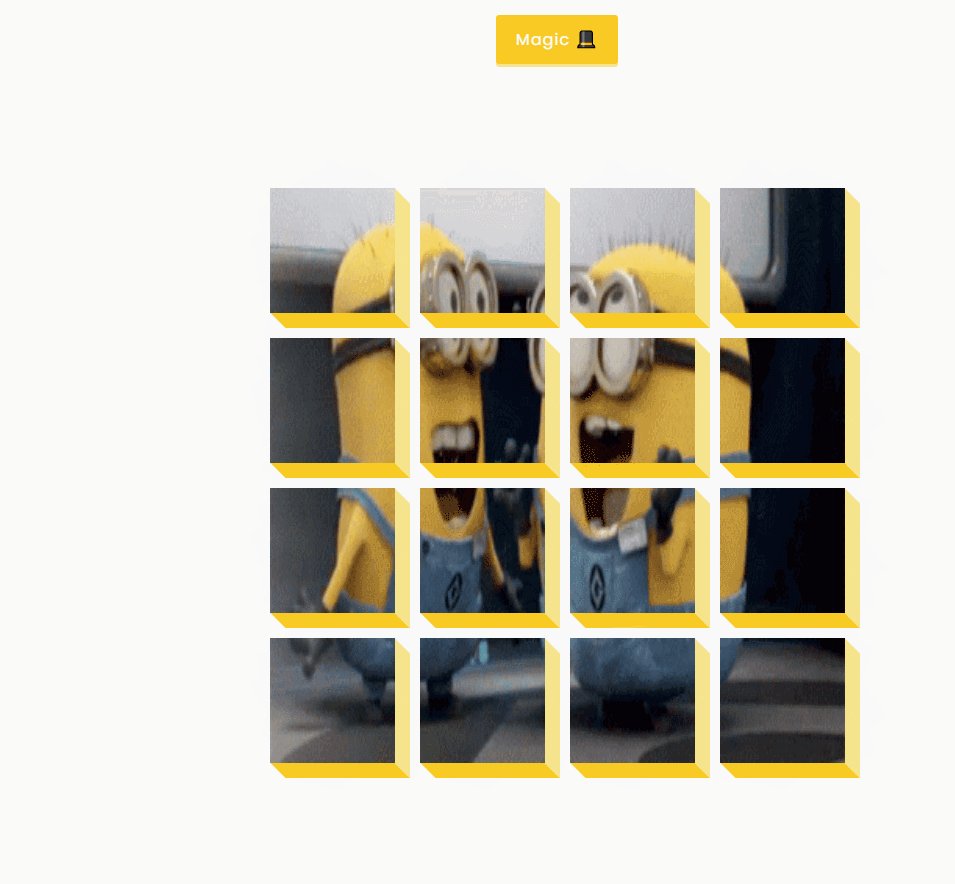
项目效果展示
今天的项目名为"3D Boxes Background",3D 盒子背景
第一次打开项目,小黄人是在动的

代码
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css"
integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog=="
crossorigin="anonymous"
/>
<link rel="stylesheet" href="style.css" />
<title>3D Boxes Background</title>
</head>
<body>
<button id="btn" class="magic">Magic 🎩</button>
<div id="boxes" class="boxes big"></div>
<script src="script.js"></script>
</body>
</html>
CSS代码
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
* {
box-sizing: border-box;
}
body {
background-color: #fafafa;
font-family: 'Roboto', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
}
.magic {
background-color: #f9ca24;
color: #fff;
font-family: 'Poppins', sans-serif;
border: 0;
border-radius: 3px;
font-size: 16px;
padding: 12px 20px;
cursor: pointer;
position: fixed;
top: 20px;
letter-spacing: 1px;
box-shadow: 0 3px rgba(249, 202, 36, 0.5);
z-index: 100;
}
.magic:focus {
outline: none;
}
.magic:active {
box-shadow: none;
transform: translateY(2px);
}
.boxes {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
height: 500px;
width: 500px;
position: relative;
transition: 0.4s ease;
}
.boxes.big {
width: 600px;
height: 600px;
}
.boxes.big .box {
transform: rotateZ(360deg);
}
.box {
background-image: url('https://media.giphy.com/media/EZqwsBSPlvSda/giphy.gif');
background-repeat: no-repeat;
background-size: 500px 500px;
position: relative;
height: 125px;
width: 125px;
transition: 0.4s ease;
}
.box::after {
content: '';
background-color: #f6e58d;
position: absolute;
top: 8px;
right: -15px;
height: 100%;
width: 15px;
transform: skewY(45deg);
}
.box::before {
content: '';
background-color: #f9ca24;
position: absolute;
bottom: -15px;
left: 8px;
height: 15px;
width: 100%;
transform: skewX(45deg);
}
JS代码
const boxesContainer = document.getElementById('boxes')
const btn = document.getElementById('btn')
btn.addEventListener('click', () => boxesContainer.classList.toggle('big'))
function createBoxes() {
for (let i = 0; i < 4; i++) {
for (let j = 0; j < 4; j++) {
const box = document.createElement('div')
box.classList.add('box')
box.style.backgroundPosition = `${-j * 125}px ${-i * 125}px`
boxesContainer.appendChild(box)
}
}
}
createBoxes()
解读知识点
首先说一下如何实现3D效果,就是通过设置盒子周围的阴影来呈现3D效果
HTML

HTML的代码没有什么可说的,都是基本的用法
CSS

:focus伪类
元素获取焦点时的状态
在此CSS代码中
.magic:focus {
outline: none;
}
代表当此按钮获取焦点时,清空轮廓样式
outline轮廓样式属性,需要按照这样的顺序来定义样式,轮廓是位于元素周围的一条线,位于边框边缘的外围,轮廓线不会占用空间,也不一定是矩形
outline-coloroutline-styleoutline-width
.xxx {
outline:#00FF00 dotted thick;
}
:active
当元素处于激活状态,当用户点击时,元素一般就会处于激活状态,松开鼠标机会恢复到正常状态
定位
定位能够准确的设置元素的位置
position
position用于设置元素的定位方式
属性值
absolute:绝对定位,以另一个设置了定位的祖先元素为参照,进行偏移fixed:绝对定位,相对于浏览器窗口进行定位relative:相对定位,相对于某个元素static默认的,没有定位,出现在正常流中
方位属性
当设置了定位方式之后,需要用方位属性来给出定位的位置
leftrighttopbottom
相对定位relative
知道了上面的两个属性之后,就可以为元素定位了,先来说一说相对定位
相对定位是相对于元素自身原来的位置进行定位,元素原来的位置就是在流式布局中的位置
设置了相对定位之后,元素就会相对于原来的位置偏移-
.second {
background-color: green;
position: relative;
top: 10px;
}
注意:元素偏移后,会影响到其他的正常元素,浏览器不会自适应的去调整剩下的空间来适配,因为定位的元素已经脱离的原先的流式布局(文档流布局)
绝对定位absolute
设置了absolute定位的元素,会根据优先定位最近的祖先元素来作为参照,只要祖先元素中设置了三种定位方式的任何一种方式都可以。
所以,使用absolute定位时,还需要给一个祖先元素添加定位作为参照
如果没有定位的祖先元素,它将使用文档主体(body)来作为参照,并跟随页面一起滚动
<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h1>position: absolute;</h1>
<p>设置 position: absolute; 的元素会相对于最近的定位祖先进行定位(而不是相对于视口进行定位,比如 fixed):</p>
<div class="relative">这个 div 元素设置 position: relative;
<div class="absolute">这个 div 元素设置 position: absolute;</div>
</div>
</body>
</html>

fixed
相对于浏览器窗口进行定位
使用方法与relative相同
.fixed {
position: fixed;
top: 20px;
left: 10px;
}
交集选择器
交集选择器由两个构成,中间不能有空格,可以理解为”并且“的意思
在实际开发中使用的较少,知道即可
.boxes.big {
width: 600px;
height: 600px;
}
选出同时满足两个条件的元素
后代选择器
交集选择器是两个选择器之间没有空格,后代选择器是两个选择器之间有空格
div .red{
....
}
选取div中,后代的class="red"的元素
转换
转换,就是转换元素的状态,比如元素的位置
使用transform属性指定元素的过渡方式
transform有以下这些过渡方式,下面这些都是2D转换
2D转换方式
-
translate()位移,需要指定X和Y 的值div { transform: translate(50px, 100px); } -
rotate()旋转,传入一个角度,使用正值是顺时针,负值是逆时针div { transform: rotate(20deg); } -
scale()根据X和Y来增大或缩小元素div { transform: translate(50px, 100px); } -
scaleX()根据X轴放大或缩小元素 -
scaleY()根据Y轴放大或缩小元素 -
skew()元素沿着X和Y轴倾斜给定的角度div { transform: skew(20deg, 10deg); }
-
skewX()元素沿着X轴倾斜 -
skewY()元素沿着Y轴倾斜 -
matrix()将上面的过渡方式组合在一起,很少用
3D转换方式
通过 CSS transform 属性,您可以使用以下 3D 转换方法:
rotateX()方法使元素绕其 X 轴旋转给定角度:rotateY()方法使元素绕其 Y 轴旋转给定角度:rotateZ()方法使元素绕其 Z 轴旋转给定角度:
#myDiv {
transform: rotateZ(90deg);
}
过渡
过渡就是给元素固定一段时间,在这段时间内完成属性值的变化,就能形成一种动画的效果,这就是过渡
W3school中是这样定义的:CSS 过渡允许您在给定的时间内平滑地改变属性值。
过渡需要使用transition这个属性,给需要过渡的元素添加这个属性即可
如需创建过渡效果,必须明确两件事:
- 您要添加效果的 CSS 属性
- 效果的持续时间
transition: 需要变化的属性, 持续时间
过渡搭配普通属性使用
.first {
background-color: red;
position: fixed;
transition: width 1s;
}
.first:hover{
width: 400px;
}

搭配过渡变换来使用
.first {
background-color: red;
position: fixed;
transition: transform 1s;
}
.first:hover{
transform: rotateZ(360deg);
}

JS

这个JS代码虽短,但用到了很多ES6 的知识点,声明常量、剪头函数、模板字符串
classList
这是一个DOM的API,通过classList可以获取DOM节点上的类列表
Element.classList 是一个只读属性,返回一个元素 class 属性的动态 DOMTokenList 集合。这可以用于操作 class 集合。
相比将 element.className 作为以空格分隔的字符串来使用,classList 是一种更方便的访问元素的类列表的方法。
classList.toggle()
toggle()方法,就是切换的意思
在项目的JS代码中
btn.addEventListener('click', () => boxesContainer.classList.toggle('big'))
允许您根据当前class属性值添加或删除类名。
如果要切换的类名已经存在于元素中,则该toggle()方法将删除该类名,反之亦然。
简单点说,就是如果元素已经有这个类,那就删除;如果元素还没有这个类,那就加上
const声明常量
ES6中引入了const关键字声明常量,常量的值不可以被更改,否则报错

在没有引入const关键字前,人们使用var来定义变量,通常以变量名全部大写的方式来标记这是一个常量,但是这样会有常量被修改的风险
箭头函数
传统定义函数的方式
var myFun = function(a,b){
return a + b;
}
箭头函数
var newFun = (a,b) => {return a + b}
如果只有函数体只有一条一句,还可以这样写,但是只适用于函数作为参数传入
btn.addEventListener('click', () => boxesContainer.classList.toggle('big'))
模板字符串
解决的拼接字符串的方法,需要使用反引号,就是键盘ESC下面的那个
传统的拼接,需要使用+号对变量进行拼接
var name = "liumingkai"
var age = 18
var introductiion = "I am " + name + ",and I am " + age + " years old"
console.log(introductiion)
模板字符串,只需要用${}将变量值取出即可
var name = "liumingkai"
var age = 18
// var introductiion = "I am " + name + ",and I am " + age + " years old"
var introduction = `I am ${name}, and I am ${age} years old`
console.log(introduction)






















 440
440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








