行内样式(行内式)
适合于修改简单样式,放入行内
<body>
<P>体育新闻</P>
<p> 比利时(欧洲杯预选赛F组第2名)</p>
<p style="color: red; font-size: 20px;" >将于11月19日星期日下午17:00(格林威治标准时间)
</p>
<p>在博杜安国王体育场迎战阿塞拜疆(欧洲杯预选赛F组第4名)。</p>
</body>
内部样式(嵌入式)
<style></style>在HTML页面里
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2 {
line-height: 26px;
}
</style>
<body>
<h2> 比利时(欧洲杯预选赛F组第2名</h2>
<p >将于11月19日星期日下午17:00(格林威治标准时间)</p>
<p>在博杜安国王体育场迎战阿塞拜疆(欧洲杯预选赛F组第4名)。</p>
<a href="#">新闻链接</a>
</body>
</html>外部样式(链接式)
适合样式比较多的情况
单独写道CSS文件中,之后把CSS文件引入到HTML页面中
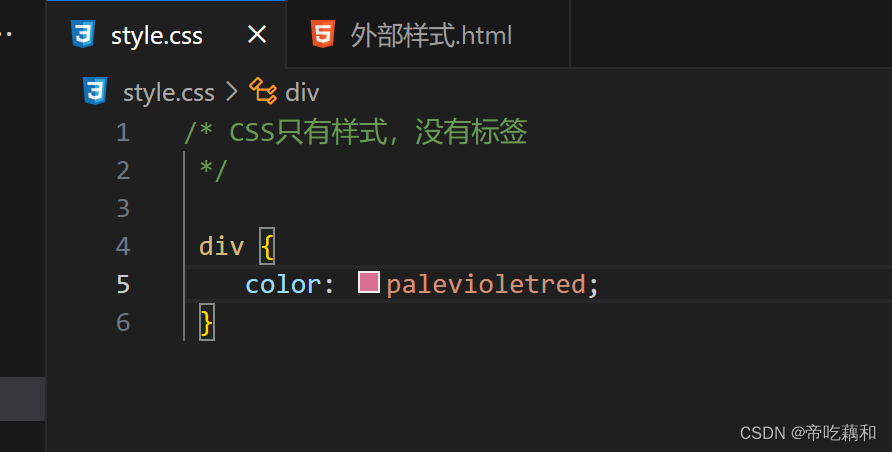
1. 新建.css文件

2.HTML页面中使用<link>引入标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入文件 -->
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>研究型学习活动,高级训练</div>
</body>






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








