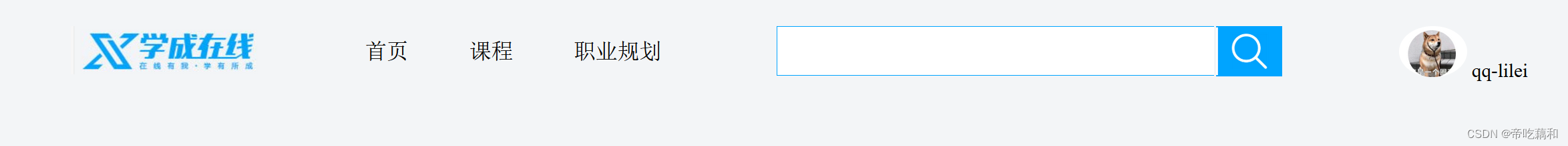
第一块: header

<body>
<!-- ------------头部区域的开始------------------------------------------ -->
<!-- 多类名调用 -->
<div class="header w">
<!-- logo 部分 -->
<div class="logo">
<img src="images/logo.png" alt="" class="logo">
</div>
<!-- 导航栏用li包含a链接 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程</a></li>
<li><a href="#">职业规划</a></li>
</ul>
</div>
<!-- 搜索 -->
<div class="search">
<input type="text" name="" id="" value="输入关键词">
<button>
<img src="images/search.png" alt="" class="search_logo">
</button>
</div>
<!-- 用户 -->
<div class="user">
<img src="images/user.png" alt="" class="user_img">
qq-lilei
</div>
</div>
<!-- ------------头部区域的结束------------------------------------------ -->
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
li {
list-style: none;
}
body {
background-color: #f3f5f7;
}
/* 版心 */
.w {
width: 1200px;
margin: 0 auto;
}
/*****************************头部 ***********************************/
.header {
height: 40px;
/* background-color: pink; */
/* 会层叠w里面的margin,所以要左右要写auto */
margin: 30px auto;
}
.logo {
float: left;
height: 100%;
}
/* 导航栏 */
.nav {
float: left;
margin-left: 60px;
}
.nav ul li {
/* 一行显示,横着排开 */
float: left;
margin: 0 15px;
}
.nav ul li a {
display: block;
/* 块级元素才有高度 */
height: 42px;
/* 不方便给宽度,用padding撑开 */
padding: 0 10px;
line-height: 42px;
font-size: 18px;
color: #050505;
}
.nav ul li a:hover {
/* 加下边框 */
border-bottom: 2px solid #00a4ff;
color: #00a4ff;
}
/* 搜索 */
.search {
float: left;
width: 412px;
height: 42px;
/* background-color: skyblue; */
margin-left: 70px;
}
.search input {
float: left;
width: 345px;
height: 40px;
border: 1px solid #00a4ff;
border-right: none;
/* “输入关键词” */
color: #bfbfbf;
font-size: 14px;
padding-left: 15px;
}
.search button {
float: right;
width: 50px;
height: 42px;
/* button 默认有个边框,手动去掉 */
border: 0;
}
.search button .search_logo{
height: 100%;
}
.user {
float: right;
line-height: 42px;
height: 42px;
}
.user .user_img {
height: 100%;
border-radius: 70%;
}
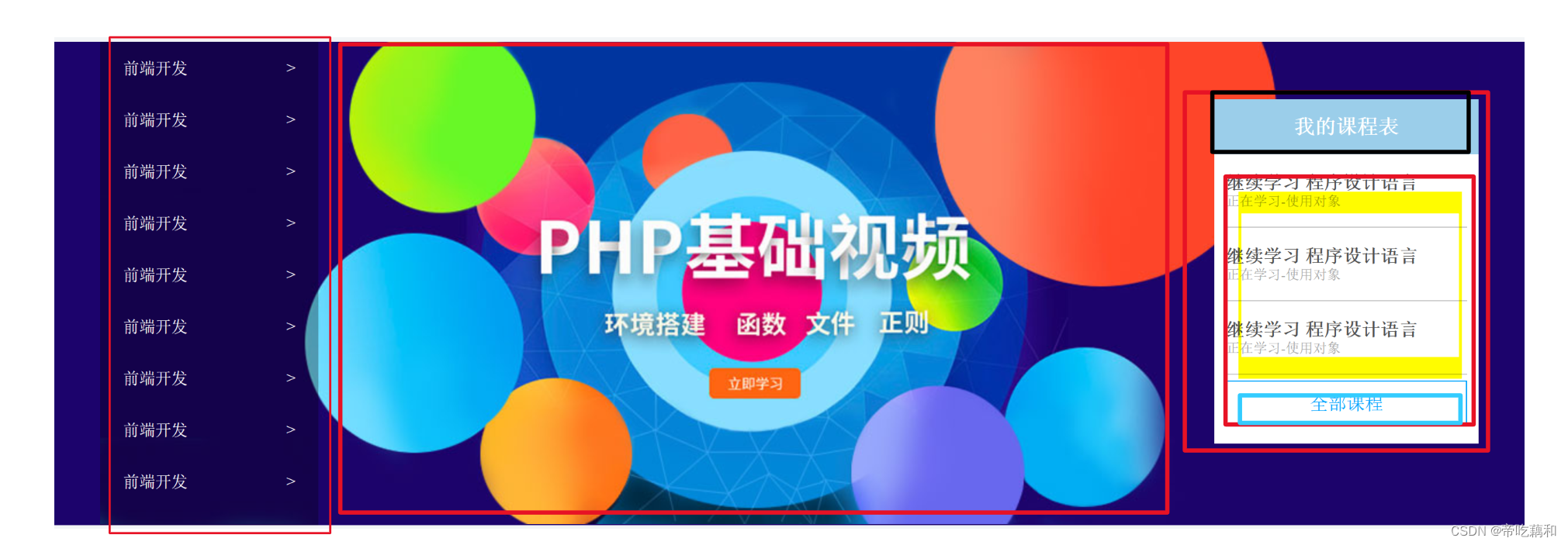
第二块:banner
大背景div蓝色+ 左中右三个div

<div class="banner">
<!-- 放版心 -->
<div class="w">
<div class="subnav">
<ul>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
<li><a href="#">前端开发 <span> > </span></a></li>
</ul>
</div>
<!-- 课程表模块 -->
<div class="course">
<h2>我的课程表</h2>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序设计语言</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序设计语言</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序设计语言</h4>
<p>正在学习-使用对象</p>
</li>
</ul>
<a href="#" class="more">全部课程</a>
</div>
</div>
</div>
</div>
/*****************************banner ***********************************/
.banner {
height: 421px;
background-color: #1c036c;
}
.banner .w {
height: 421px;
background: url(images/banner.jpg) no-repeat top center;
}
.subnav {
float: left;
width: 190px;
height: 421px;
background-color: #fff;
background: rgb(0,0,0,0.3);
}
.subnav ul li {
height: 45px;
line-height: 45px;
margin: 0 20px;
/* padding: 0 20px; */
}
.subnav ul li a {
font-size: 14px;
color: #fff;
}
.subnav ul li a span {
float: right;
}
.subnav ul li a:hover {
color: #00a4ff;
}
.course {
float: right;
width: 230px;
height: 300px;
background-color: #fff;
margin-top: 50px;
}
.course h2 {
height: 48px;
background-color: #9bceea;
text-align: center;
line-height: 48px;
font-size: 18px;
color: #fff;
}
.bd {
padding: 0 10px;
}
.bd ul li {
padding: 15px 0;
/* margin: 15px 0; 用padding 才能把使border-bottom的线不和文字贴合*/
border-bottom: 1px solid #ccc ;
}
.bd ul li h4 {
font-size: 16px;
color: #4e4e4e;
}
.bd ul li p {
font-size: 12px;
color: #a5a5a5;
}
.bd .more {
display: block;
height: 38px;
border: 1px solid #00a4ff;
margin-top: 5px;
line-height: 38px;
text-align: center;
font-size: 16px;
color: #00a4ff;
font-weight: 700px;
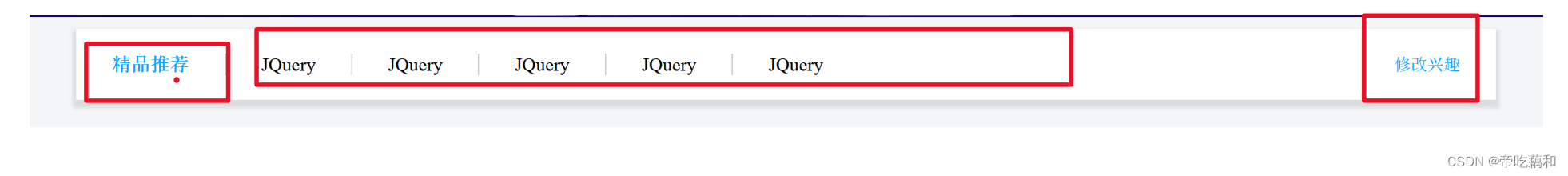
}第三块 精品推荐

<!-- ------------3.精品推荐区域的开始------------------------------------------ -->
<div class="goods w">
<h3>精品推荐</h3>
<ul>
<li><a href="#">JQuery</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">JQuery</a></li>
</ul>
<a href="#" class="mod">修改兴趣</a>
</div>/*****************************精品推荐版块 ***********************************/
.goods {
height: 60px;
background-color: #fff;
margin-top: 10px;
/* 阴影: 水平 垂直 距离 透明度 */
box-shadow: 0 4px 3px 3px rgb(0,0,0,0.1) ;
line-height: 60px;
}
/* 左边 */
.goods h3 {
float: left;
margin-left: 30px;
font-size: 16px;
color: #00a4ff;
}
/* 中间 */
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
}
.goods ul li a {
padding: 0 30px;
font-size: 16px;
color: black;
border-left: 1px solid #ccc;
}
/* 右边 */
.goods .mod {
float: right;
margin-right: 30px;
font-size: 14px;
color: #00a4ff;
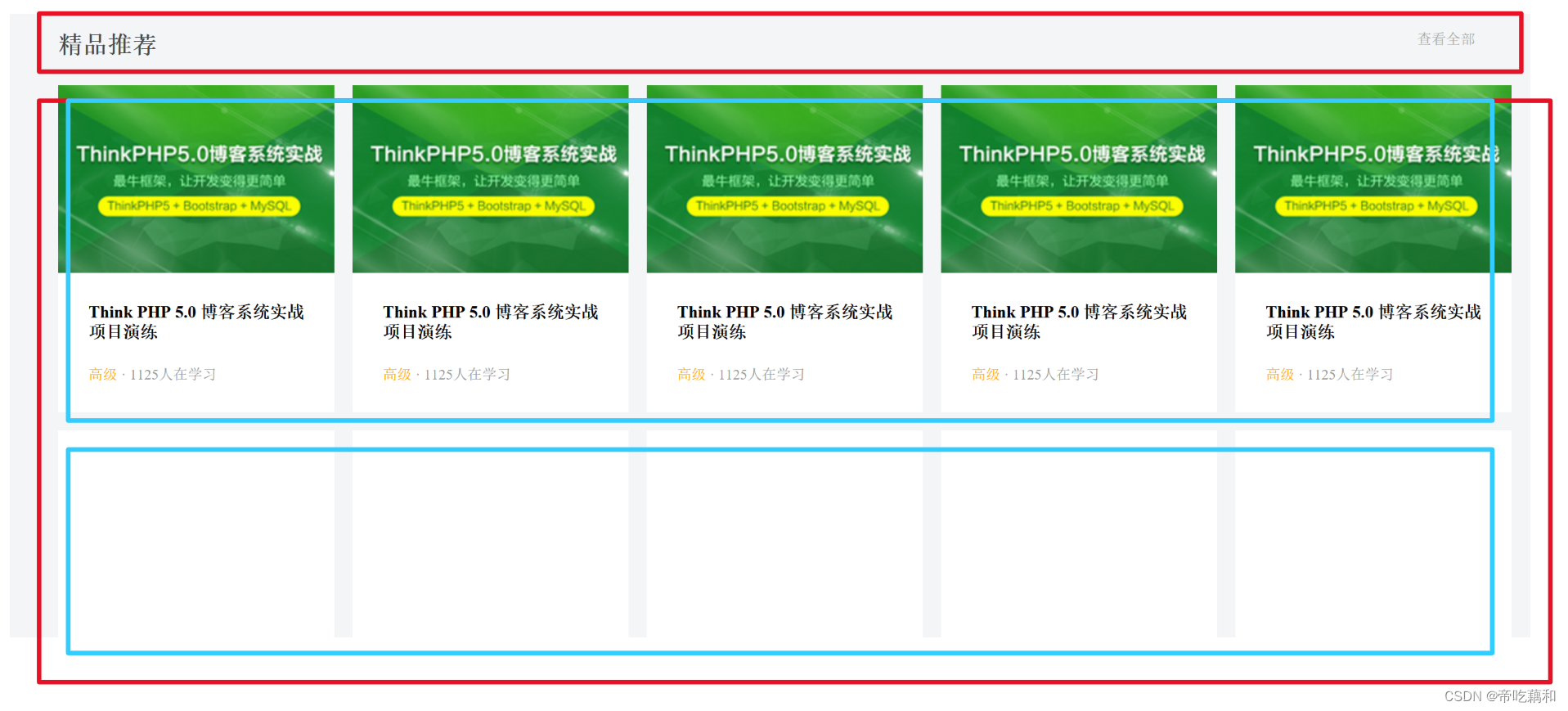
}第四块 body

<!-- ------------4.核心内容区域的开始------------------------------------------ -->
<div class="box w" >
<div class="box-hd">
<h3>精品推荐</h3>
<a href="#">查看全部</a>
</div>
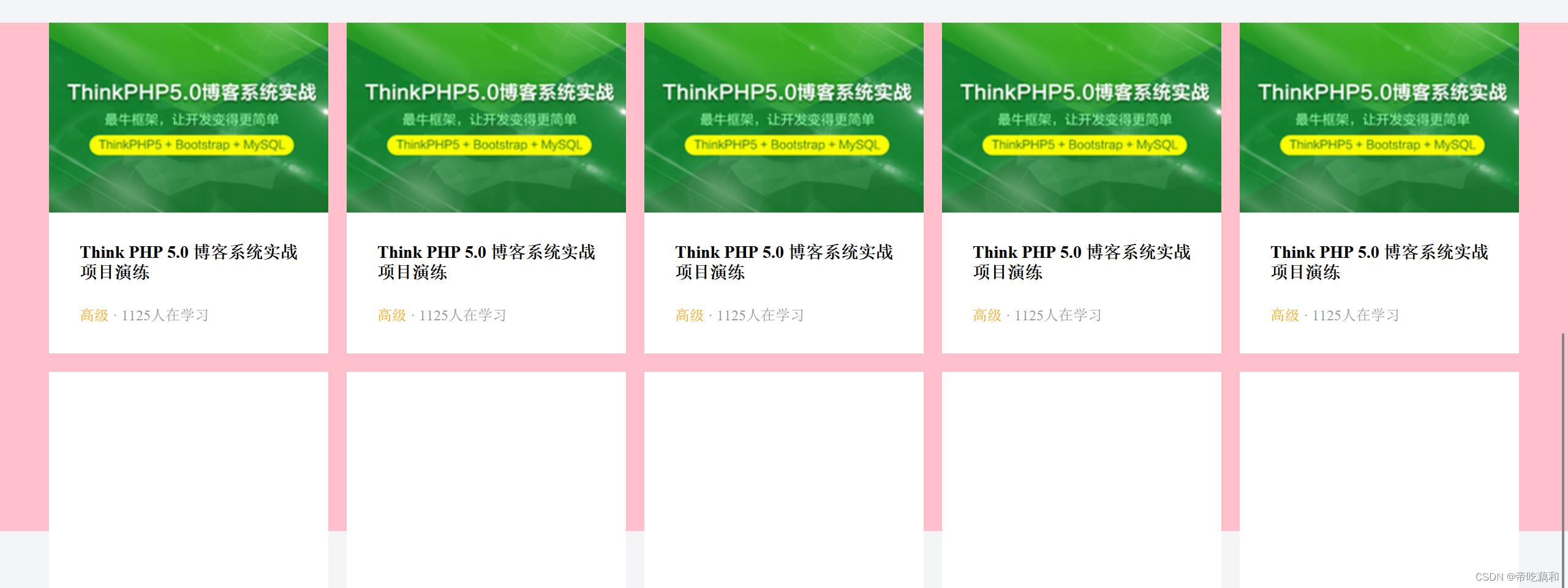
<div class="box-bd">
<ul>
<li>
<img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span> 高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span> 高级</span> · 1125人在学习
</div>
</li>
<!-- 剩下的一样 -->
<li>
<img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span> 高级</span> · 1125人在学习
</div>
</li>
<li>
<img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span> 高级</span> · 1125人在学习
</div>
</li>
<li> <img src="images/pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="info">
<span> 高级</span> · 1125人在学习
</div>
</li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
/*****************************核心推荐版块 ***********************************/
.box {
margin-top: 30px;
}
.box-hd {
/* 清除浮动或者给hd高度, 不然下面的内容跑上去了*/
height: 45px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
}
.box-hd a {
float: right;
font-size: 12px;
color: #a5a5a5;
margin-right: 30px;
}
/* 把li的父亲ul修改的足够宽,一行能装开5个盒子就不会换行了 */
.box-bd ul {
width: 1225px;
}
.box-bd ul li {
float: left;
width: 228px;
height: 270px;
background-color: #fff;
margin-right: 15px;
margin-bottom: 15px;
}
.box-bd ul li img {
width: 100%;
}
.box-bd ul li h4 {
margin: 20px 20px 20px 25px;
font-size: 14px;
color: #050505;
}
.box-bd .info {
margin: 0 20px 0 25px;
font-size: 12px;
color: #999
}
.box-bd .info span {
color: orange;
}第五块 footer
1浮动问题
因为上一个板块body浮动了,所以footer的div会跑上面,要清除浮动


2 css添加清除浮动
body {
background-color: #f3f5f7;
}
/* 清除浮动 */
.clearfix:before, .clearfix::after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom:1;
}
3 正文

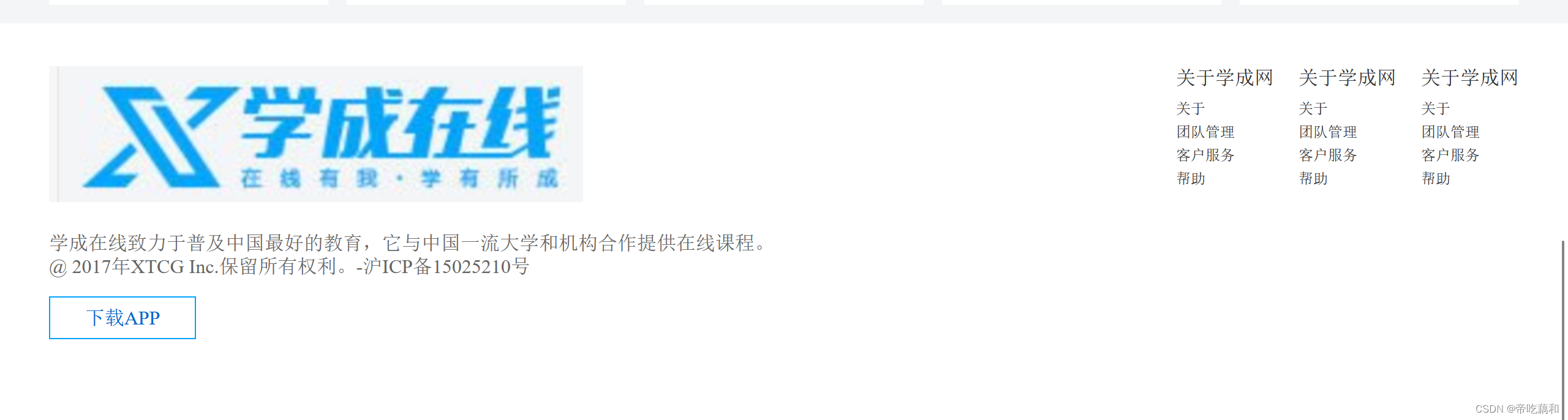
<!-- ------------5.footer------------------------------------------ -->
<div class="footer">
<div class="w">
<div class="copyright">
<img src="images/logo.png" alt="">
<p>学成在线致力于普及中国最好的教育,它与中国一流大学和机构合作提供在线课程。<br>
@ 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p>
<a href="#" class="app">下载APP</a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd> <a href="#">关于</a></dd>
<dd> <a href="#">团队管理</a></dd>
<dd> <a href="#">客户服务</a></dd>
<dd> <a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd> <a href="#">关于</a></dd>
<dd> <a href="#">团队管理</a></dd>
<dd> <a href="#">客户服务</a></dd>
<dd> <a href="#">帮助</a></dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd> <a href="#">关于</a></dd>
<dd> <a href="#">团队管理</a></dd>
<dd> <a href="#">客户服务</a></dd>
<dd> <a href="#">帮助</a></dd>
</dl>
</div>
</div>
</div>/*****************************footer***********************************/
.footer {
height: 415px;
background-color: #fff; /* 清除浮动 */
}
.footer .w {
/* 用margin有塌陷问题 */
padding-top: 35px;
}
.copyright {
float: left;
}
.copyright p {
font-size: 16px;
color: #666;
margin: 20px 0 15px 0;
}
.copyright .app {
/* 链接行内元素,没大小,转换 */
display: block;
width: 118px;
height: 33px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 33px;
font-size: 16px;
font-weight: 700px;
}
.links {
float: right;
}
.links dl {
float: left;
margin-left: 20px;
}
.links dl dt {
font-size: 16px;
color: #333;
margin-bottom: 5px;
}
.links dl dd a {
font-size: 12px;
color: #333;
}dl 是自定义列表: 3.0 HTML 表格标签,列表-CSDN博客
页面设计小细节没有做,比如跳转链接没放,仅供参考






















 8713
8713











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








