一.表格标签
<table></table>: 定义表格的标签
<tr></tr>: 表格中的行
<td></td>: 单元格,嵌套在<tr></tr>的标签中
1.表头单元格
<th></th>加粗居中
<table>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>刘德华</td>
<td>男</td>
<td>56</td>
</tr>
<tr>
<td>张学友</td>
<td>男</td>
<td>58</td>
</tr>
<tr>
<td>郭富城</td>
<td>男</td>
<td>57</td>
</tr>
<tr>
<td>黎明</td>
<td>男</td>
<td>57</td>
</tr>
</table> 
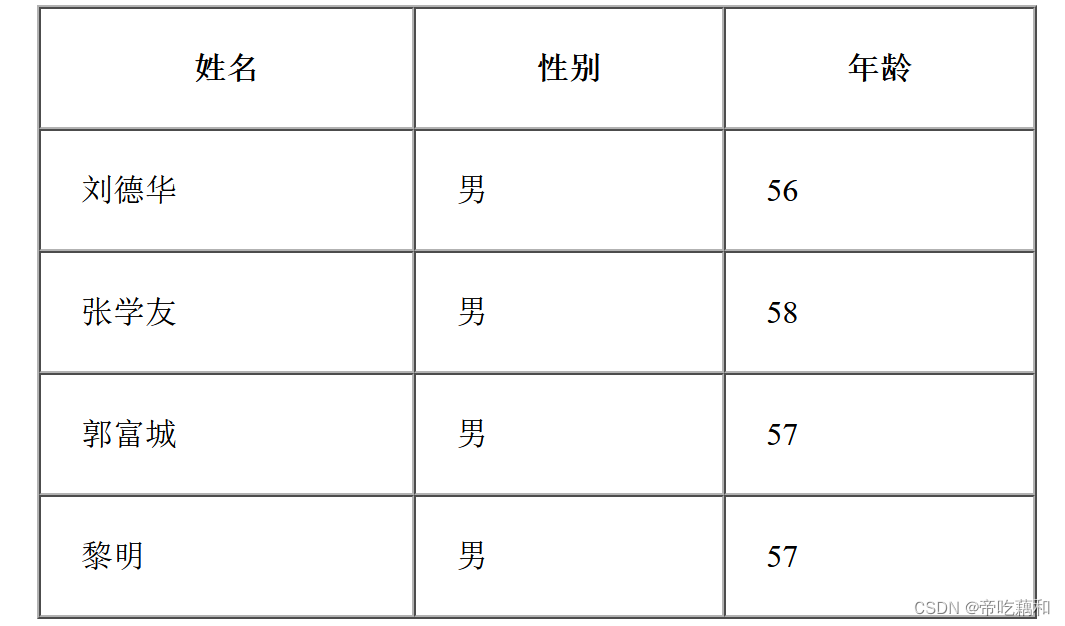
2.表格属性
属性要写到table 里面
| 属性名字 | 属性值 | 描述 |
| align | left,right,center | 表格居中,靠左,靠右 |
| border | 1或"" | 1:有边框 |
| cellpadding | 像素值 | 文字距离边框的距离,越大离边框越远 |
| cellsapcing | 像素值 | 单元格和单元格的距离 |
| width | 像素 | 表格宽度 |
<table align="center" border="1", cellpadding = "20", cellspacing = "0", width = "500">
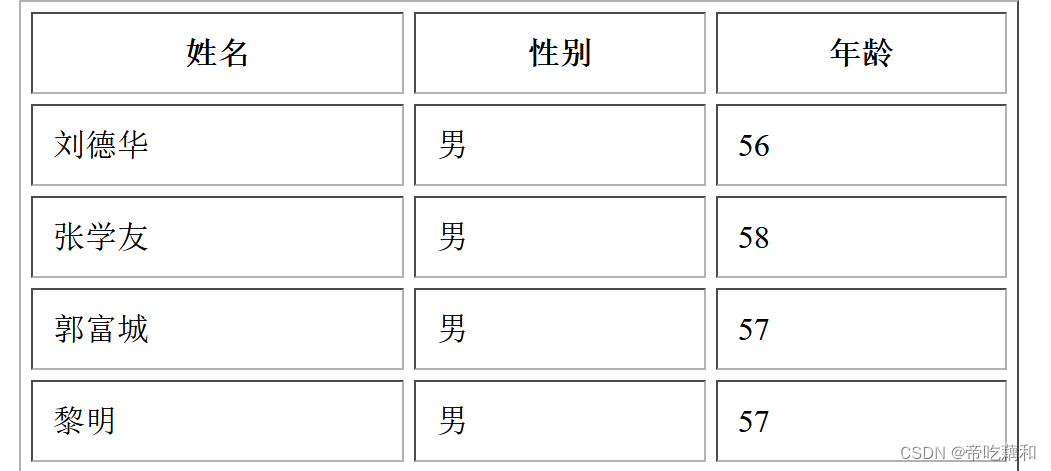
<table align="center" border="1", cellpadding = "10", cellspacing = "5", width = "500">
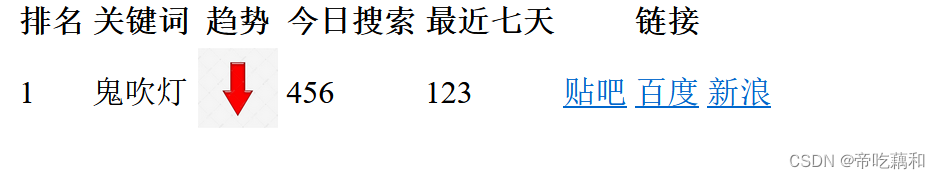
练习

答案:
<table>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七天</th>
<th>链接</th>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg" alt="" width="40"></td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">百度</a> <a href="#">新浪</a></td>
</tr>3.表格结构标签 thead/tbody
<thead></thead> 标签,表格的头部区域
<tbody> </tbody>标签,表格的主题区域
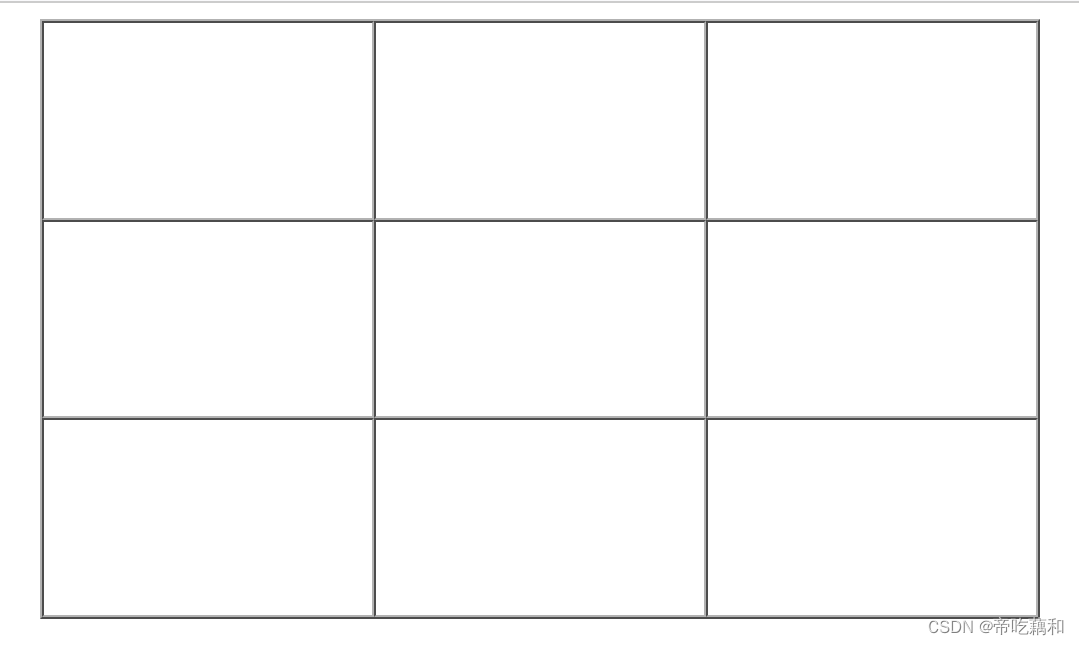
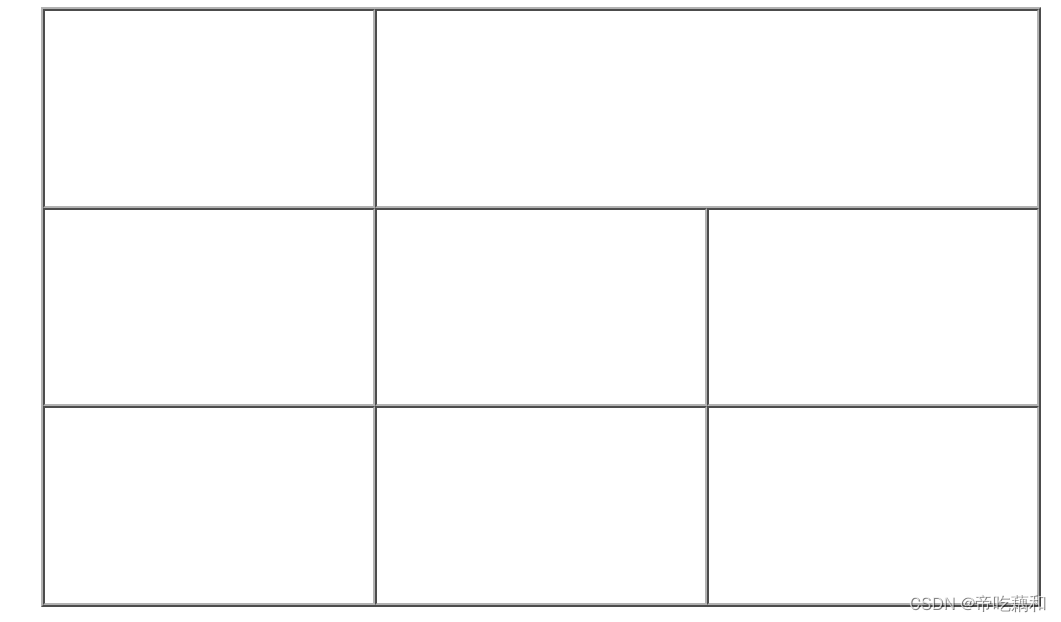
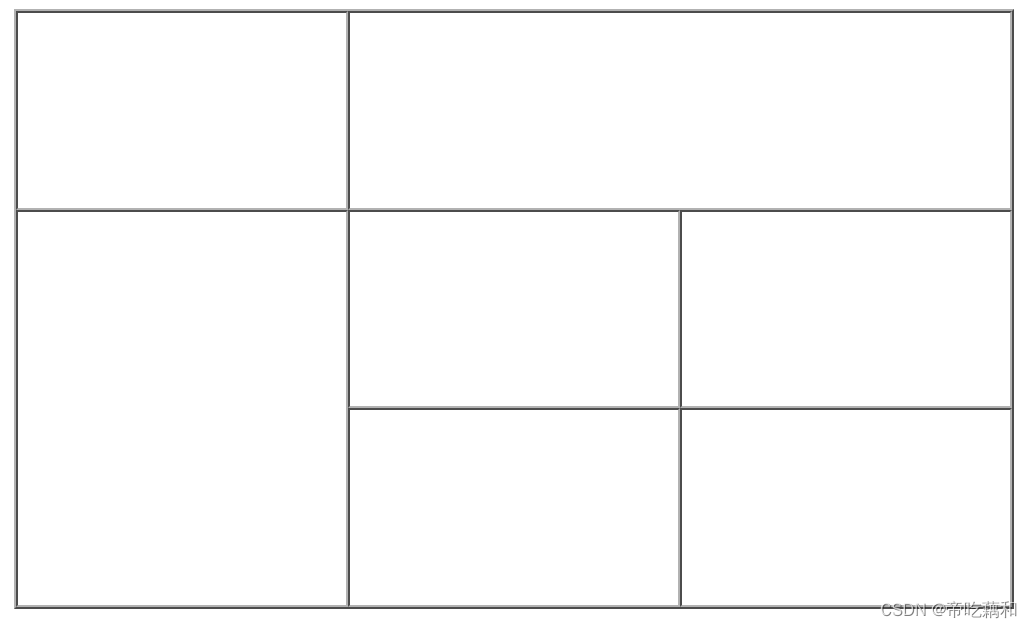
4.合并单元格
跨行合并: rowsapn,上侧为目标单元格
跨列合并: colspan, 左侧为目标单元格


<tr>
<td> </td>
<td colspan="2"> </td>
<!-- <td> </td> -->
</tr> 
<tr>
<td rowspan="2"> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<!-- <td> </td> -->
<td> </td>
<td></td>
</tr>二. 列表标签
无序列表,有序列表,自定义列表
1.无序列表 <ul>
<ul>里面只能放<li>,但是<li>是一个容器,可以容纳所有元素
<body>
<h4>您喜欢的事物</h4>
<ul>
<li>榴莲</li>
<li>臭豆腐</li>
<li>罐头</li>
</ul>
</body>
2 有序列表 <ol>
body>
<h4>粉丝排行榜</h4>
<ol>
<li>刘德华</li>
<li>刘若英</li>
<li>uhfie</li>
</ol>
</body>
3.自定义列表 <dl> <dt> <dd>
<dl>定义标签
<dt> 名词1</dt>
<dd>名词1 解释1</dd>
<dd>名词1 解释2</dd>
<dl>
<body>
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
</body>






















 1309
1309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








