什么情况下会用到打断点
对于测试来说,Charles的作用就是查看我们调用接口的时候接口给我们返回的数据,以此我们来判断bug是出在前端还是后台,一个好的测试,要学会用数据说话,拿出有力的证据来证明这是一个bug,同时也帮助开发人员定位问题所在。还有另外一个重要的常用功能就是打断点(Breakpoints),拦截接口返回数据,修改,并展示。这种场景常用在一些边界值或者现实并不好模拟的情况,比如说超大数据,或者一些内部权限问题不能展示的信息。
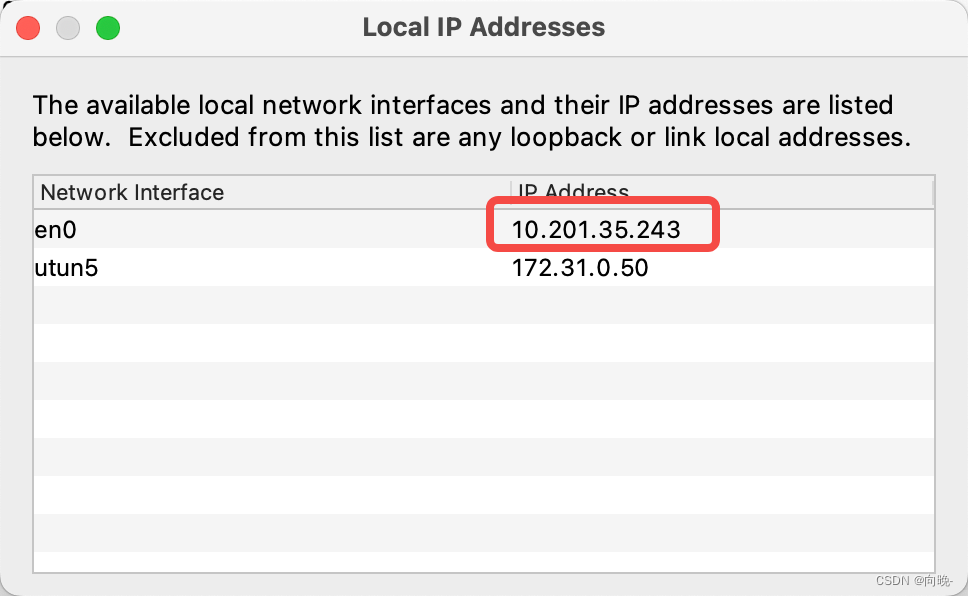
1、先将app端连接到chales


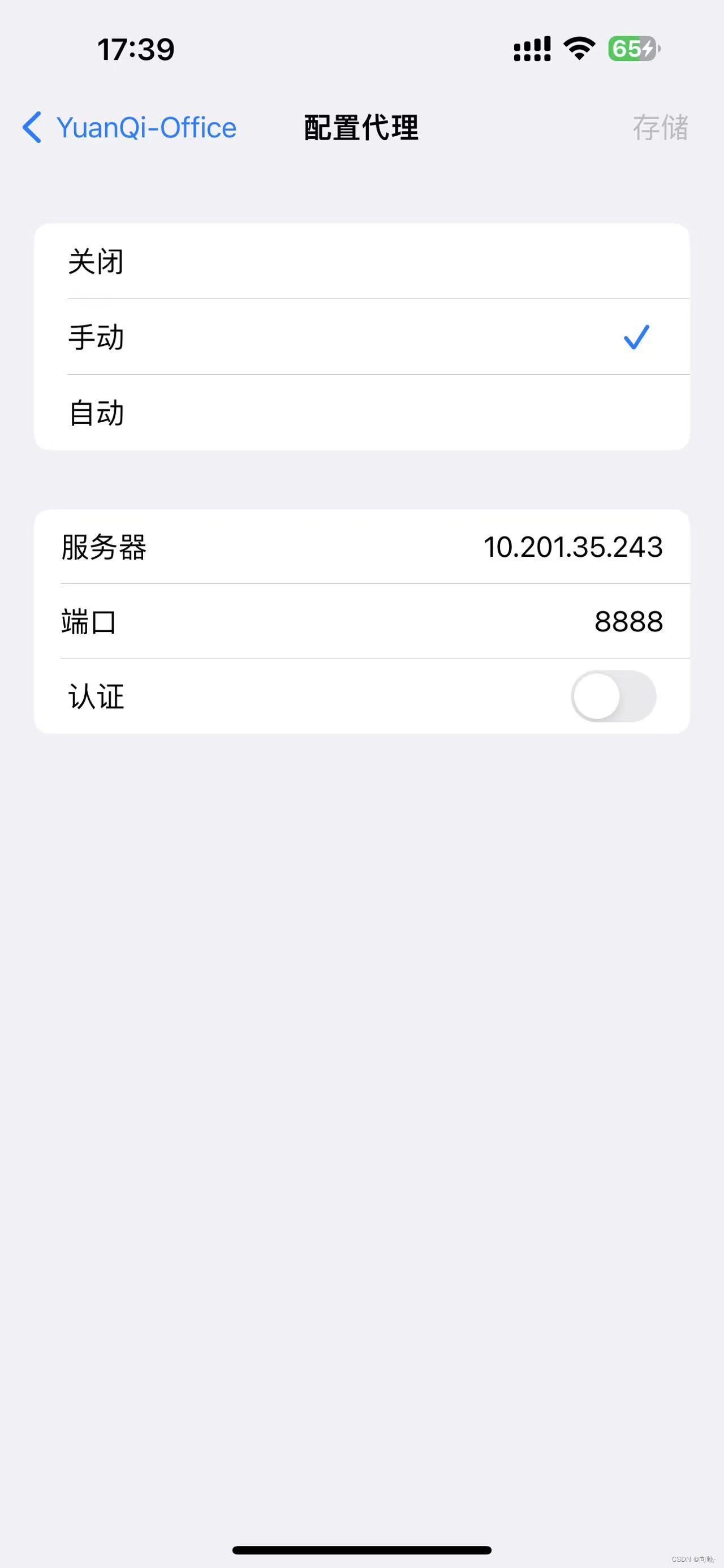
将app的WiFi代理改为手动,服务器地址填写上面红圈👆🏻端口8888

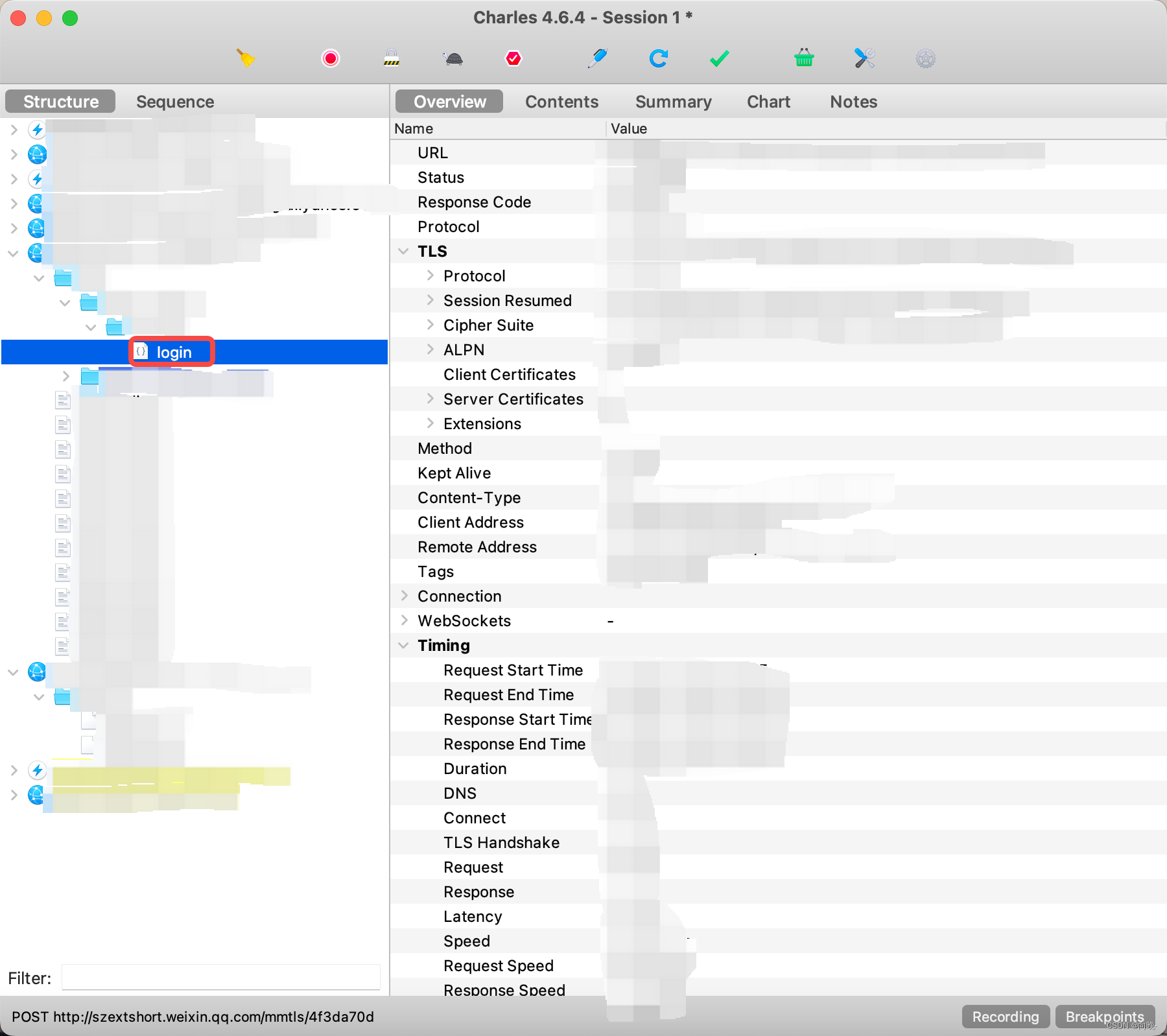
2、通过抓包请求到接口数据

3、接口右键勾选BreakPoints
(此时将接口已经设置断点)

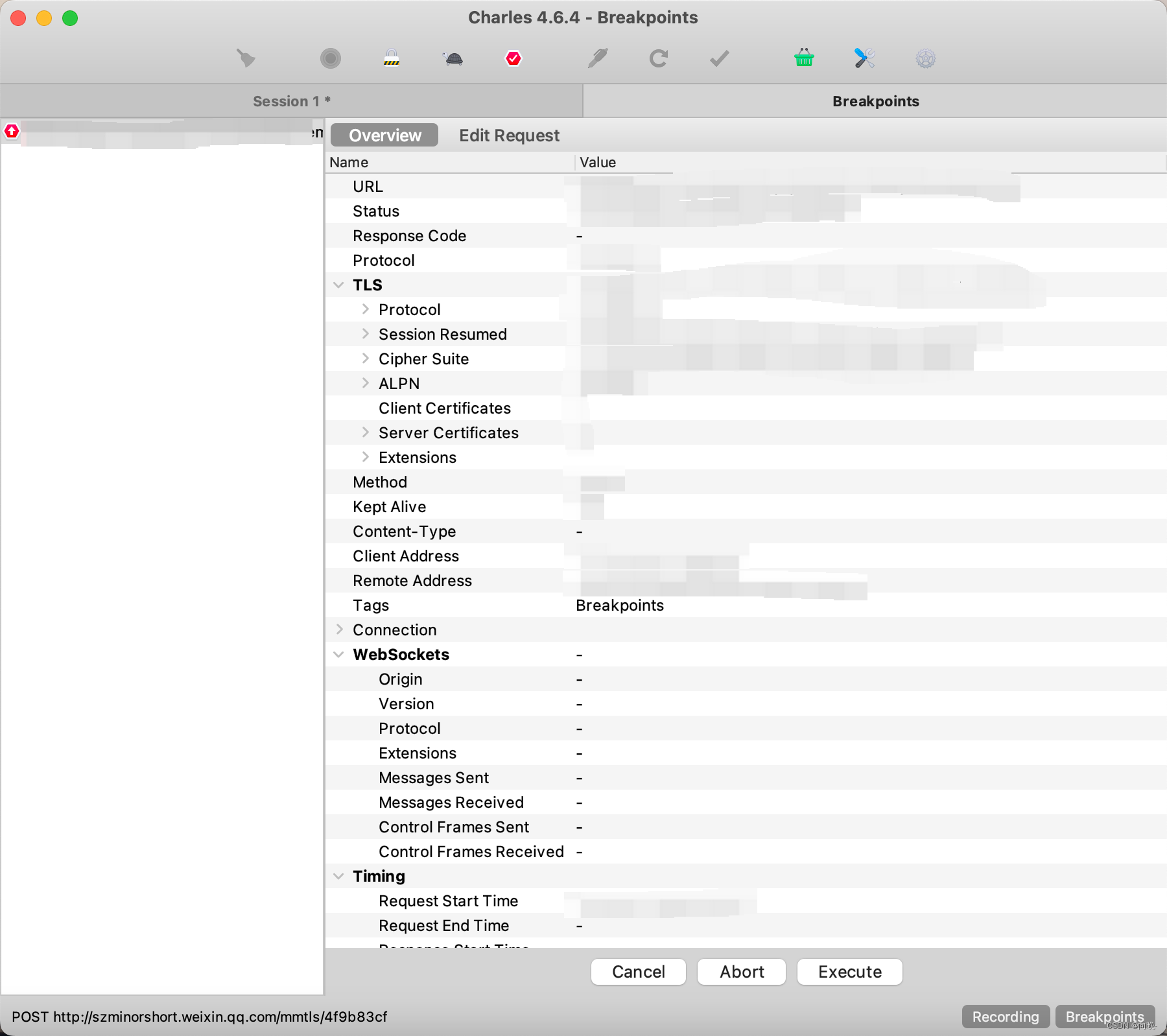
4、重新触发此接口将会出现断点入参界面

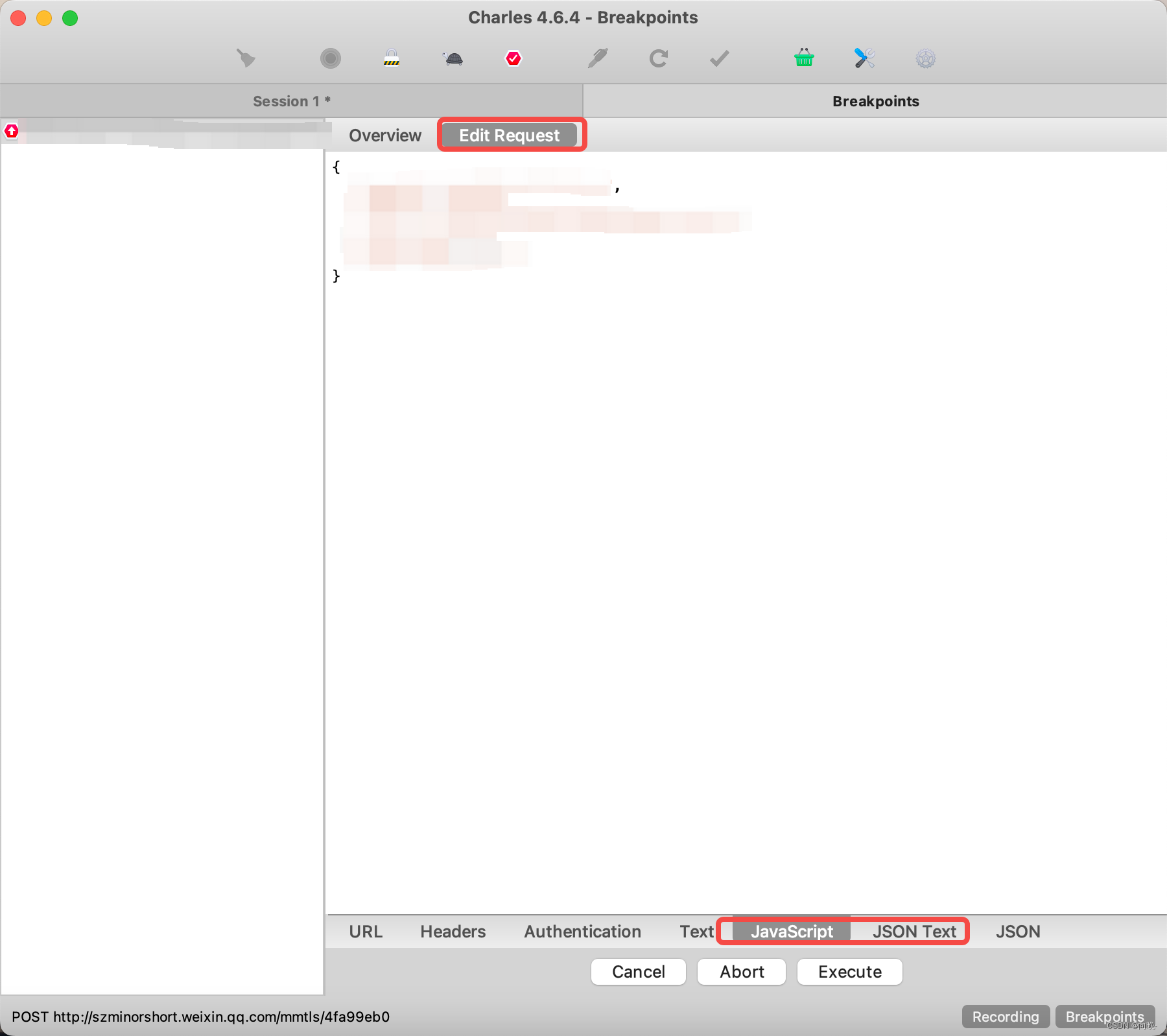
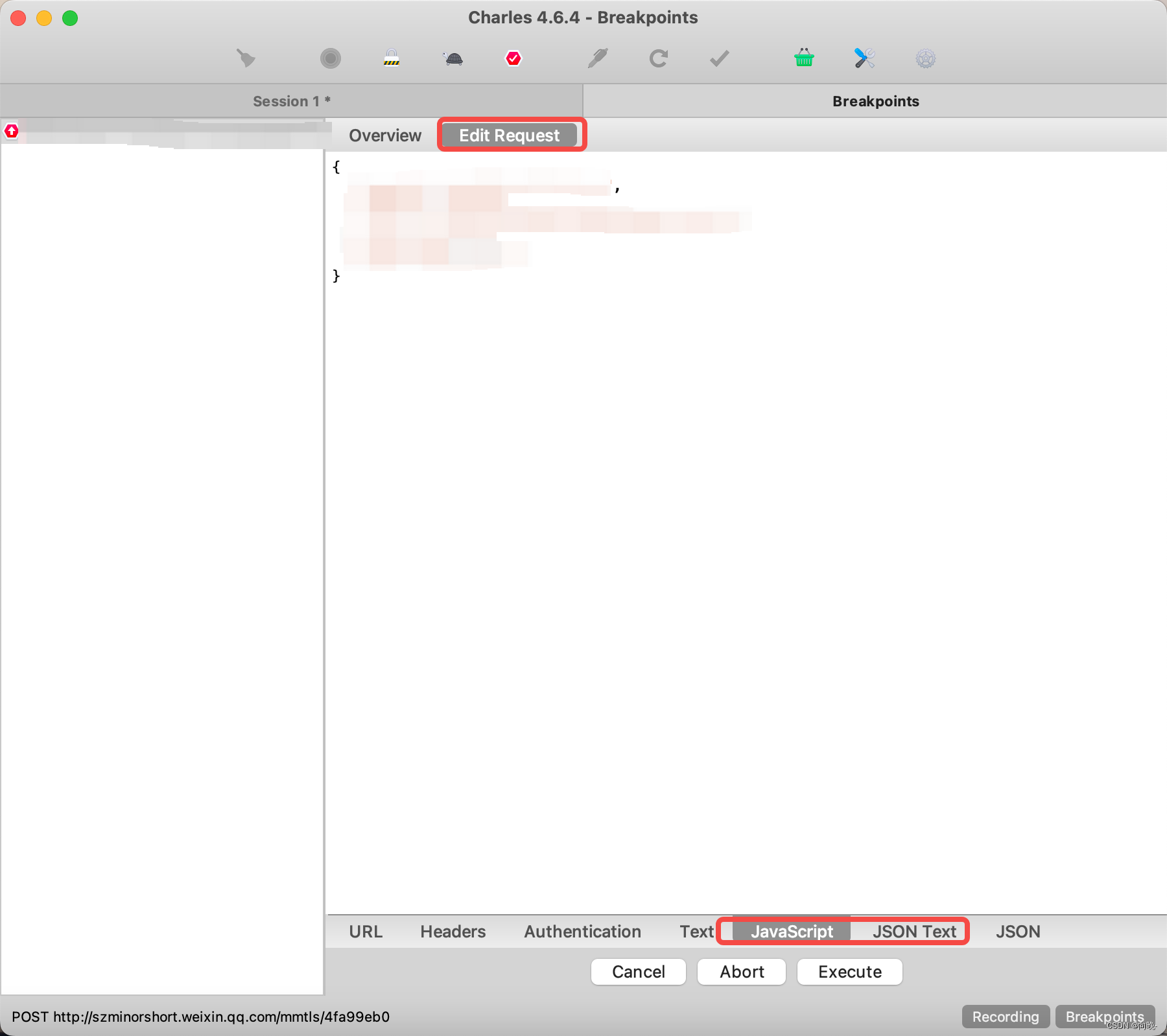
5、点击Edit Request 可查看/修改接口入参
(点击下方javaScript/JSON Text选择查看方式)

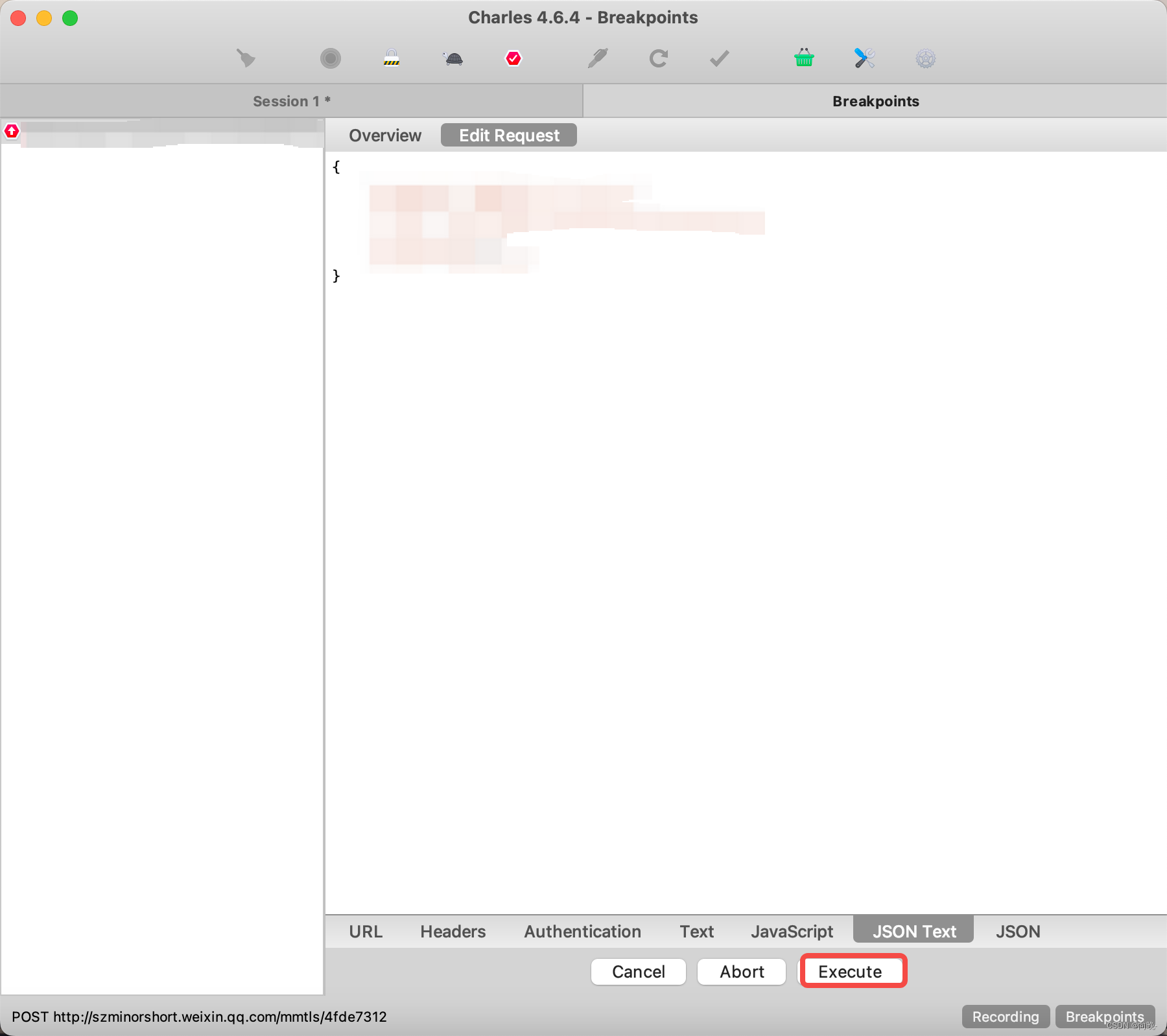
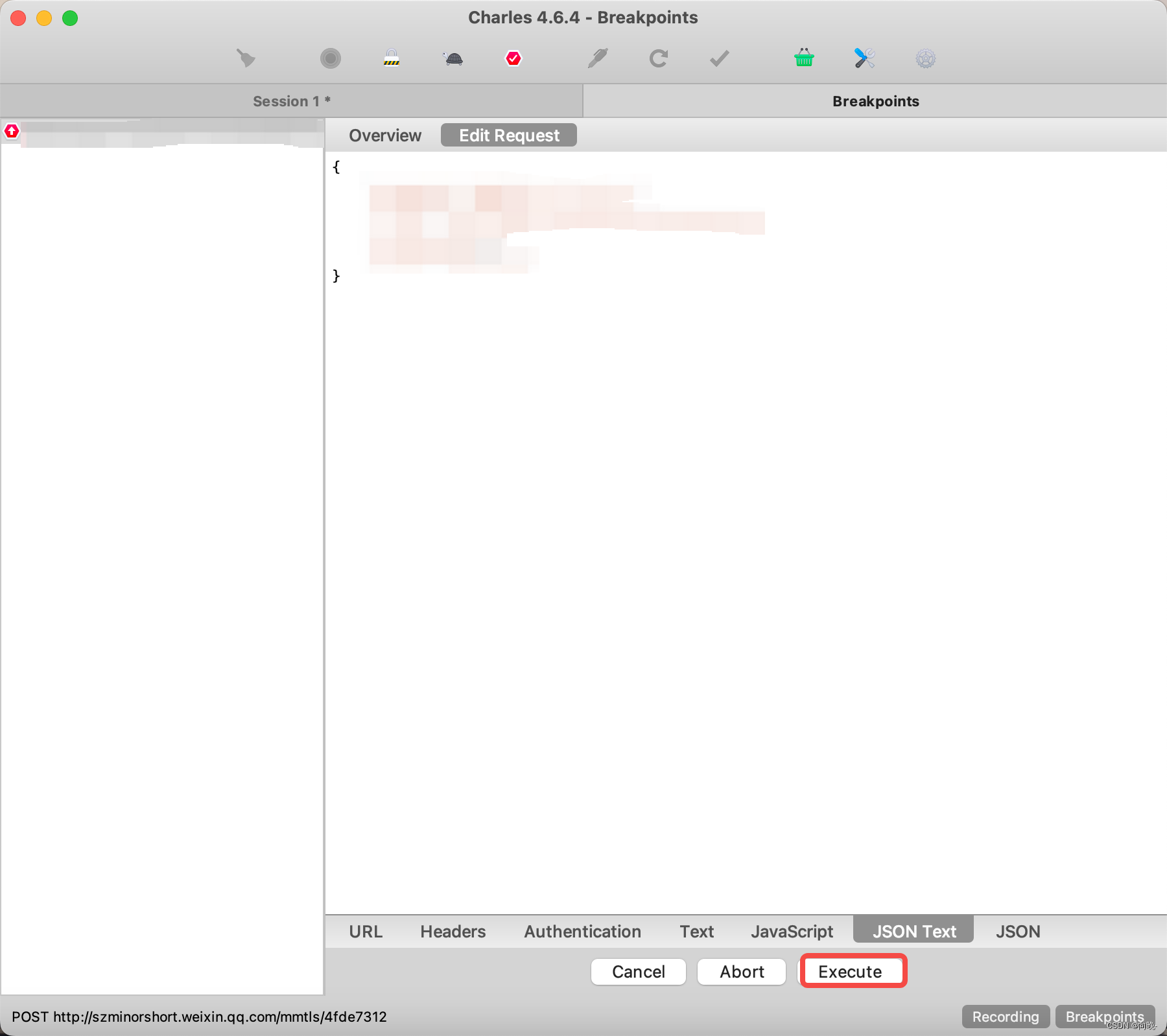
6、若无需修改/修改完成入参,点击右下角Execute
(进入返回参数界面)

7、再次点击Edit Response查看返回参数
(点击下方javaScript/JSON Text选择查看方式)

8、若无需修改/修改完成返回参数,点击Execute完成断点设置

注意:使用 Breakpoints 功能将网络请求截获并修改过程中,整个网络请求的计时并不会暂停,所以长时间的暂停可能导致客户端的请求超时。























 539
539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










