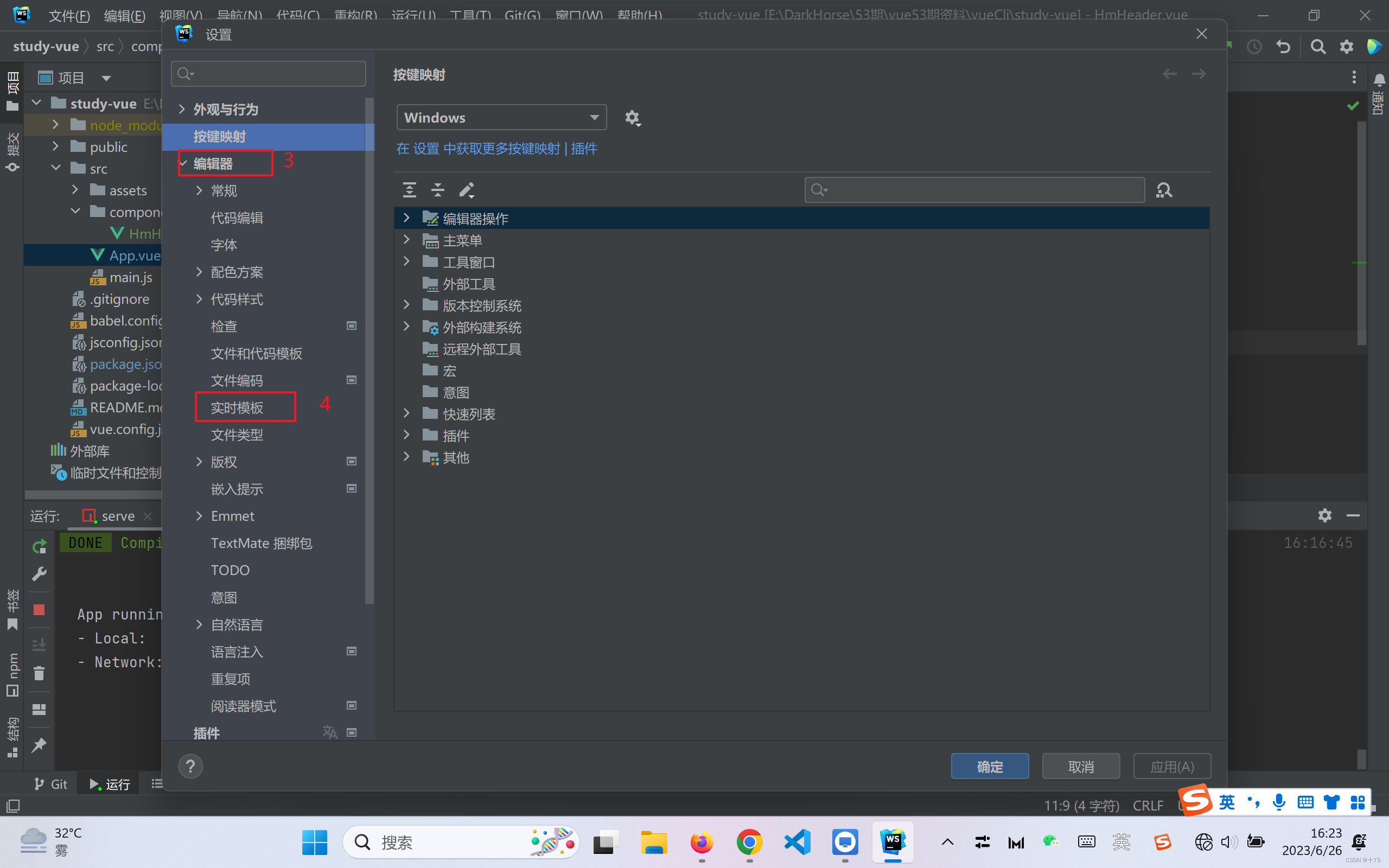
设置快捷键 console.log()
1.点开文件>2.设置>3.编辑器 >4.实时模块>5.选择Vue>6.+>7.实时模版>8.添加快捷名称>9.描述语句>10.需要展示的代码>11.使用的文件(就是你想在那种类型的文件夹中使用这个代码块)>12.应用>13.确定
如果想让光标定在括号里面的话就是加上$PARAM$变量



如果要设置其他代码,参考以上即可,console.log(),webStorm中已经有快捷了,以上只是举例说明而已
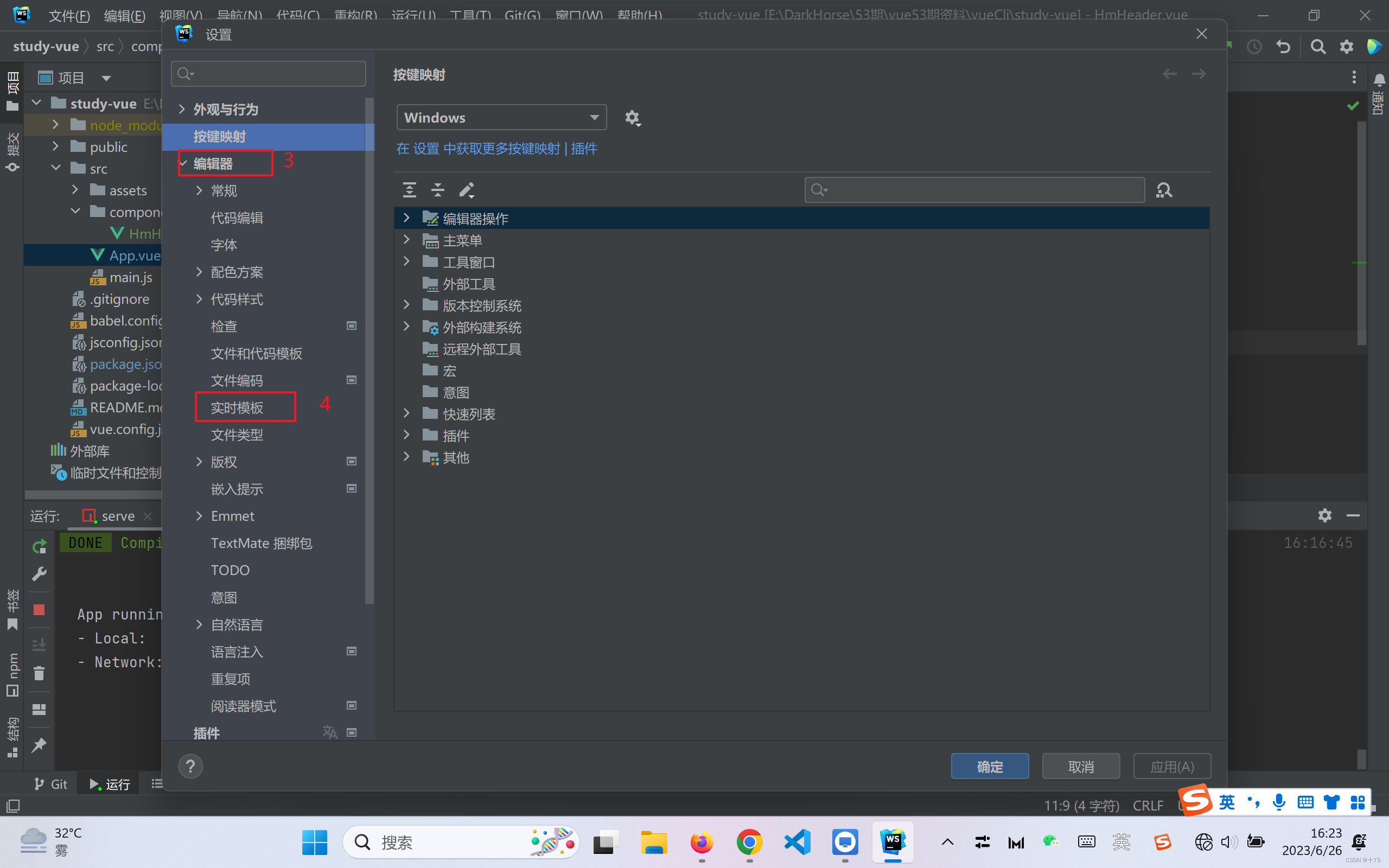
设置快捷键 console.log()
1.点开文件>2.设置>3.编辑器 >4.实时模块>5.选择Vue>6.+>7.实时模版>8.添加快捷名称>9.描述语句>10.需要展示的代码>11.使用的文件(就是你想在那种类型的文件夹中使用这个代码块)>12.应用>13.确定
如果想让光标定在括号里面的话就是加上$PARAM$变量



如果要设置其他代码,参考以上即可,console.log(),webStorm中已经有快捷了,以上只是举例说明而已
 616
616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


