项目场景:
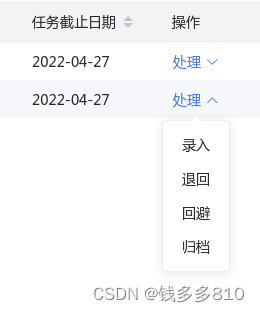
表格内最后一栏操作栏展示一个处理+向下图标的按钮,点击展示弹出框的同时改变图标为向上.如下图
问题描述
1. 触发方式是click,点击其他空白地方弹框消失图标也要改变.
2.一行对应一个操作,互不影响.后端传过来的数据不包含此数据
这个操作按钮和图标又是包含在插槽里的,使用 show 和 hide 方法修改row的新增属性,使图标和其进行绑定, 新增属性可以进行改变,但是插槽中绑定的图标无法进行同步!

原因分析:
刚开始的时候row中是不存在isShow属性,所以展示v-else,方法修改isShow再去绑定存在问题,所以后续插槽中绑定的并没有进行同步,一直保持初始状态.
解决方案:
给弹出层绑定一个值,使图标和该值同步
<el-table-column prop="NEXT_FLOW_SEQ_NAME" width="100px" align="left" label="操作">
<template slot-scope="{row}">
<el-popover placement="bottom" width="68" trigger="click" v-model="row.visible">
<div class="popList">
<div @click="enter(row)">录入</div>
<div>退回</div>
<div>回避</div>
<div>归档</div>
</div>
<el-button slot="reference" type="text">
<span style="color: #3a78f2;">
处理
<i class="el-icon-arrow-down" v-if="!row.visible" />
<i class="el-icon-arrow-up" v-else />
</span>
</el-button>
</el-popover>
</template>
</el-table-column>





















 793
793











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








