今天为大家讲解以下列表和表格标签的基础知识。
一、列表标签
列表标签应用非常广泛,三种,有序,无序,自定义。其中有序列表和无序列表使用的频率较高一一些。
1.有序列表
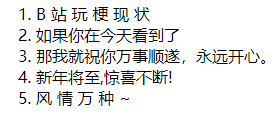
有序列表使用ol标签,其中包裹着li标签。这是他的形式:

这是他的输出结果:

2.无序列表
无序列表使用ul标签,其中包裹着li标签。输出形式:

输出结果:

3.自定义列表
自定义列表用的比较少
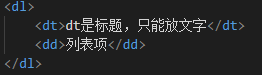
使用dl标签,其中包裹着标题标签dt,内容标签dd
输出形式:

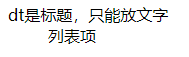
输出结果:

列表也可以嵌套着使用,使用任何的ul,ol都可以,没有规定谁先谁后。
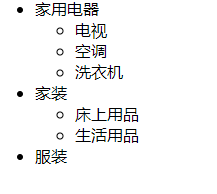
给大家举个例子:

而他的输出结果是这样的:

二、表格
table表格,常用于pc端,多种表的展示,如购物车,后台人员名单,后台商品管理等
table标签内部有自己的组合方式
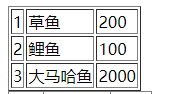
1.简单组合
表格table中只分行tr和列td
行是包着列的
table>tr>td 实际的内容应该写在列里面


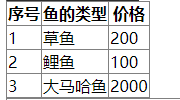
2.带表头的表格
table中有个border="1"边框,数字代表像素
table边框带有间隙,因此在table中,table border="1" style="border-collapse: collapse;">
就可以去掉td单元格之间的间隙























 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








