项目概述:
商品后台管理系统。采用前后端分离开发,主要用于给内部运营人员管理 商品用的。主要有
- 登录模块(登录注册忘记密码等页面),
- 用户管理模块(管理内部登录用户的),
- 权限管理(包 含角色列表,权限列表[不同人有不同权限]),
- 商品管理(管理商品的增删改查),
- 数据统计(领导看商品销售 数据,主要用到echarts)等模块
登录模块
首先是登录鉴权
前台传入用户名和密码,后台返回
token
。把
token
存到本地或
vuex
通过
router
的全局守卫
beforeEach
进行鉴权处理
,
判断是否有
token
进入到后台,请求其它数据要带着
token,
在
axios
请求拦截器,
统一设置请求头协议
header
加
token
值

关于token过期
后台返回错误码(一般是
4001
,
5001,是自己定义的
)提示我过期了或者无效
token
,
进行判断提醒用户跳转重新登录

用户管理模块
通过element-ui提供的表格组件 渲染出后端返回的用户列表数据

关于分页功能
分为前端分页和后端分页,大部分都是让后端进行分页
.
我们分页是后端进行的分页,前端通过
UI
框架提供的分页组件实现
,
需要后台返回总页数total,当前第几页pagenum

权限管理
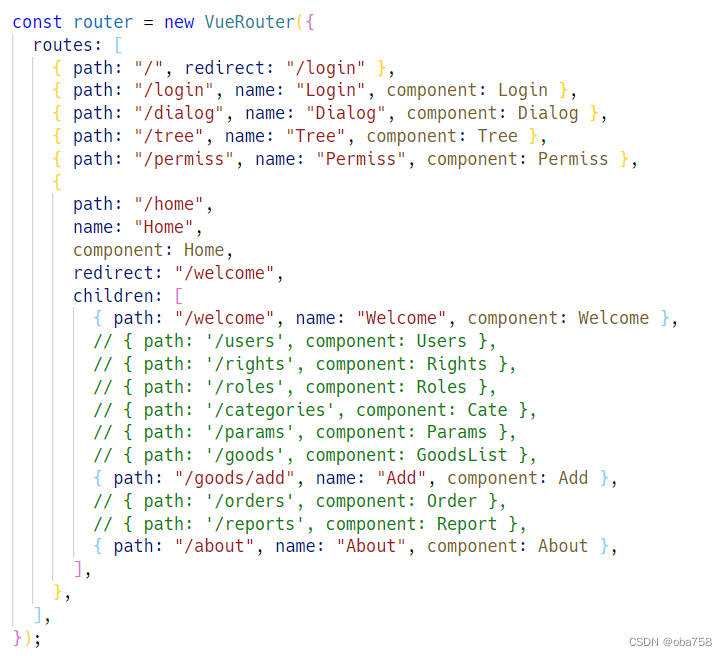
首先是静态路由
根据前台登录不同用户,后台返回该用户的权限路径
,
然后前端在路由表里,把所有的路径都写上。

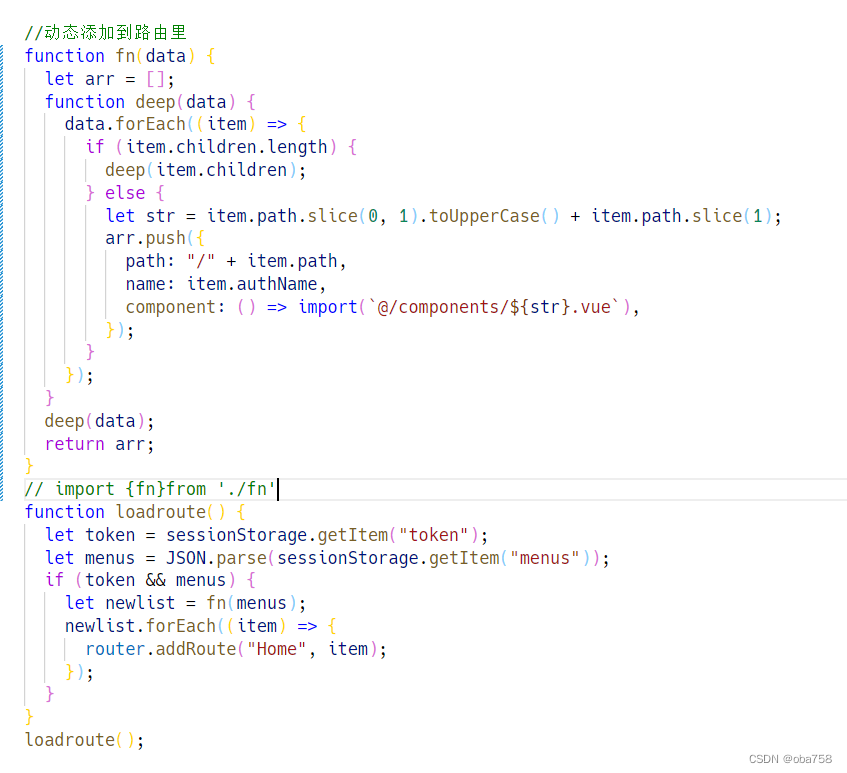
关于动态路由
动态路由就是通过后台返回的路由路径,通过router.addRoutes()动态填加的

这里需要先调用一下递归获得的路由地址
还需要在获取左侧菜单列表时 再调用一下这个方法 避免刷新时 路径丢失 出现空白页的现象

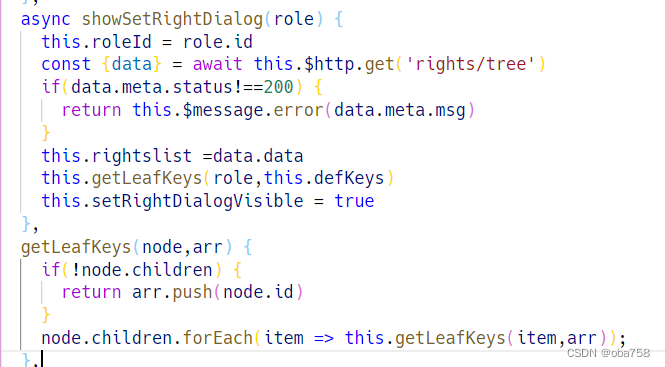
关于分配权限的tree组件
给它绑定一个数组,通过递归遍历,拿到该角色下所有权限
id
,给它推入到该默认选择数组中

商品管理
关于图片上传
.
通过
upload
组件进行上传 ,前端给它
url
上传路径和头协议
token
值
上成功后,后台返回临时路径(
前台有删除操作
,
从
file
文件里删除的临时路径
)
和正式地址
(
做预览操作
) 最后
提交接口路径

数据统计
关于echarts表格
通过引入
echarts
插件,找到相关图表,复制里面代码
,
修改
options
配置里
data
数据

项目优化打包
新建一个新的main.js 入口文件 通过判断开发阶段还是发布阶段打开的项目 加载不同的main.js
如果时开发阶段 就不去除console.log 通过 @babel/plugin-syntax-dynamic-import 实现路由的懒加载

在vue.config.js 中 配置一些其他优化项
把大的第三方插件-echarts,elmentui抽离出去。通过webpack插件chainWebpack,配置链式调用找到生产环境的main,单独配置externals抽离。

在index.html通过cdn引入链接

通过<%xxx%>判断用户是否时发布阶段启动的项目 如果是 就加载引入的静态文件
以上就是我的后台管理项目总结




















 8339
8339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








