项目准备工作:
配置tabBar:在全局的 (HBuilderX是pages.json) 原生小程序是 app.json 中

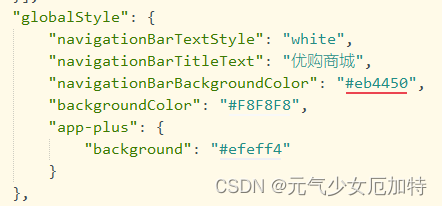
配置全局导航栏样式

封装公共组件:把一些使用了2次或以上公共的样式或功能 在components文件夹中封装成一个组件 在使用的页面引入调用 比如搜索框,商品卡片 或一些按钮
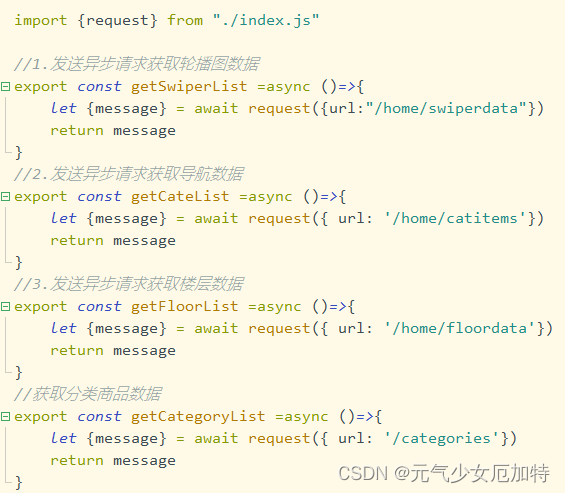
封装request请求: 在src目录下新建一个request文件夹 在这个文件夹下 新建一个index.js 在这个js文件中 导出一个函数 在这个函数中配置请求的基本设置 如:请求的基本地址 设置请求头 开关一些加载的动画 存储token等操作,这个函数直接返回一个promise函数;

在同级目录下创建一个http.js文件,在这个文件中 引入刚才导出的函数 用来配置每一个请求的参数

项目页面功能:
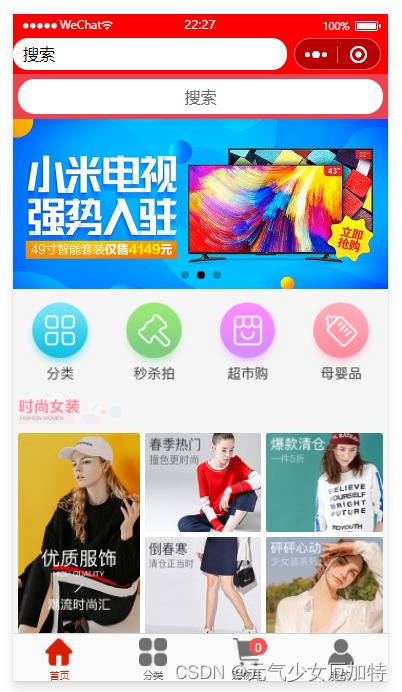
首页:

1.引入公共搜索组件
2. 点击轮播图 跳转商品详情 后台返回的数据有跳转的地址
3.楼层部分 点击跳转商品列表 后台返回的有跳转的地址
分类:

1.引入公共搜索组件
2.页面通过flex布局实现左右两个滚动盒子(scroll-view)
3.左侧滚动盒子渲染后台返回的level为0的数据 默认选中第一项 右侧盒子默认渲染第一项的children
4.通过点击左侧盒子的每一项 改变右侧盒子的数据
5.点击右侧的每一项 获得点击的cid 跳转到商品列表页面
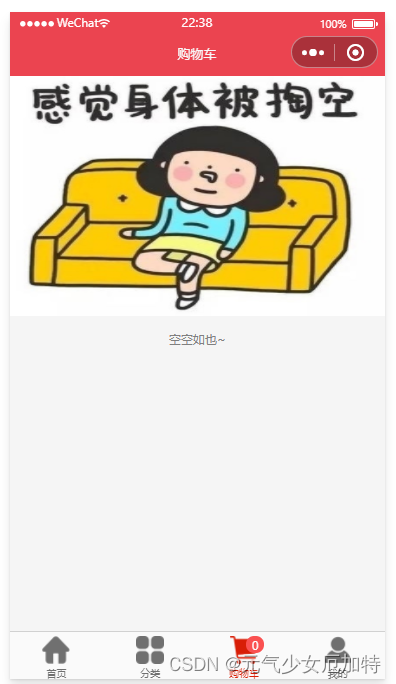
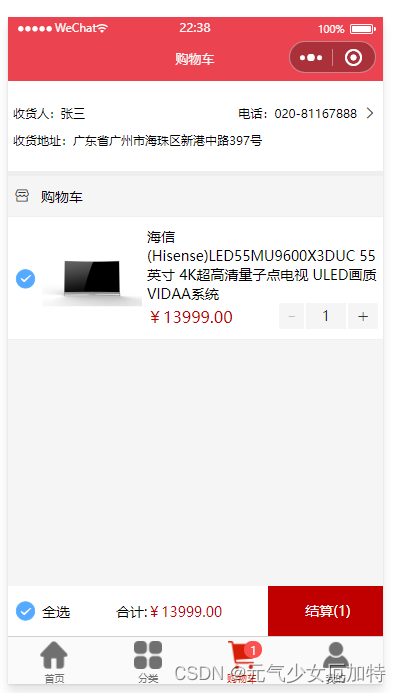
购物车:
在没有登录的情况下 是不允许添加到购物车的 我们给一个为空的样式

当用户登录 并添加商品到购物车 样式为

1.上方的地址 在没有选择的时候为选择地址按钮 点击调用chooseAddress的API 在选择地址后 保存到本地 隐藏选择地址按钮 渲染选择的地址数据
2.商品列表 通过循环封装的商品卡片组件实现 用户添加到购物车的数据也保存到本地
3.底部全选 结算 点击全选实现每一个商品卡片的选中 合计通过计算属性 计算出选中商品的价格 点击结算跳转到支付页面
我的:

1.点击登录 跳转到登录页面 通过getUserProfile的API 获取用户信息 用户确定授权登录后 获取用户头像及名称 返回我的页面 渲染头像及名称
2.我的订单tab 点击每一项 传递一个type到订单页面 实现默认选中的tab项
3.点击意见反馈 跳转到意见反馈页面
4.点击退出登录 弹出一个确认框 用户确认后 删除本地的用户信息 渲染未登录时的默认样式
商品列表:

1.通过传递的参数 请求商品列表的接口 循环封装的商品卡片 渲染商品列表
2.下拉刷新 在pages.json或app.json中 配置商品列表页的"enablePullDownRefresh":"true",开启下拉功能 开启后可使用“onPullDownRefresh”事件 在这个事件函数中 重置接口需要的数据 重新发起请求
3.上拉加载更多 在pages.json或app.json中 配置商品列表页的 “onReachBottomDistance”:100,开启下拉触底 开启后可使用“onReachBottom”事件 在这个事件函数中 判断是否在请求数据 如果是就直接return 如果没有 就看数据是否还有下一页 如果有 让请求的页数+1 再请求数据
4.点击商品卡片 传递点击的goods_id 跳转到商品详情页面
商品详情:

1.获取商品的详细信息 渲染出样式
2.设置底部固定功能栏
3.点击购物车 跳转到购物车
4.点击加入购物车 判断用户是否登录 如果登录就添加商品到本地
商品支付:

1.渲染出本地的收货地址 选中的购物车的商品 选择商品的总价
2.点击商品卡片 跳转到商品详情、
3.点击支付 调用 创建订单 发起预支付 因无法实现真的支付功能 直接在购物车的数据中删除选中的商品 添加到订单的数据中 并跳转到订单页
商品订单:

1.封装顶部tab栏 通过传入不同的type 渲染出不同的订单数据
2.点击每一项订单 获取订单编号 跳转到订单详情页
订单详情:

1.渲染订单数据
2.通过付款状态 决定是否渲染支付按钮
3.点击支付按钮 弹出确认框 模拟支付功能
意见反馈:

该页面主要功能为上传图片 点击加号 调用uploadFile的API 选择图片 渲染出选择的图片
以上就是优购商城的全部功能总结





















 4311
4311











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








