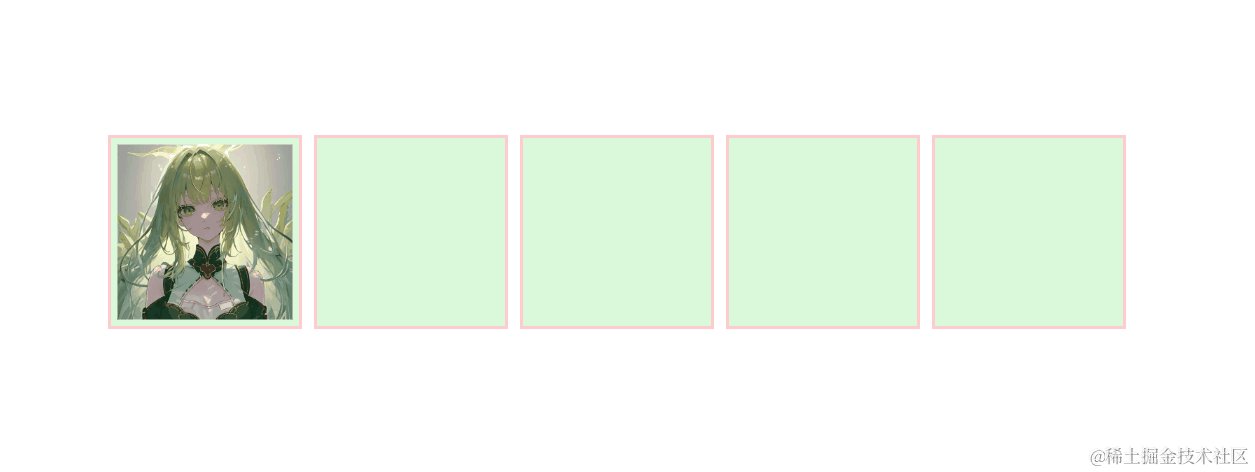
效果展示

实现
要实现该效果需要运用 HTML5 的 dragstart 拖放操作事件
通过去开启dragstart监听拖放操作事件就能实现图片的拖动
<div class="empty">
<div class="fill" draggable="true"></div>
</div>
本例子中我们对fill盒子开启了draggable事件,fill盒子是用来存照片的
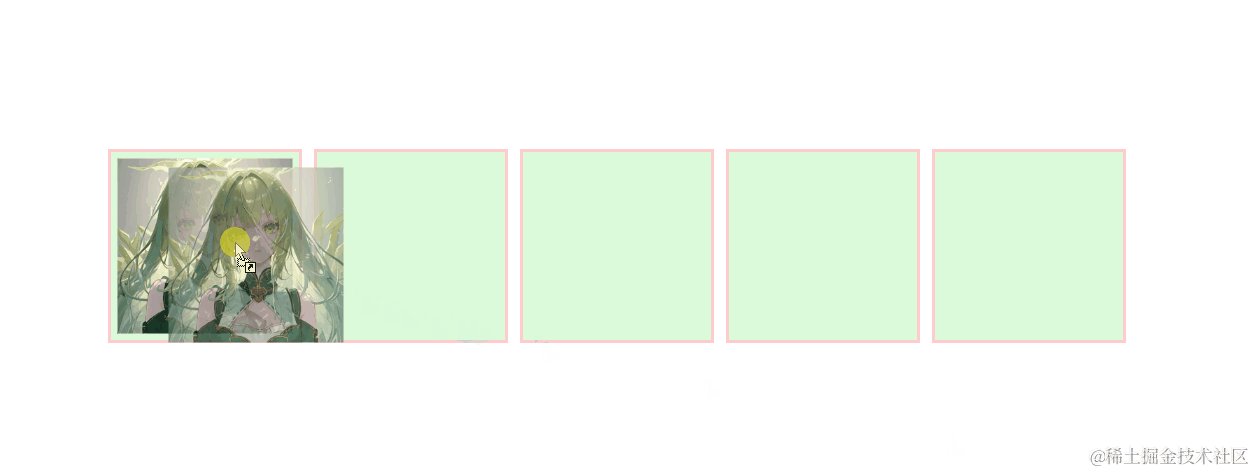
但是这样并不能形成一个反馈,只有单纯的拖动效果,效果如下图所示

如果想要实现在拖动了图片后有一个反馈效果,我们就需要使用JavaScript去监听draggable的开始拖动和结束拖动事件
.hold {
border: 5px solid #00ff00;
}
const fill = document.querySelector(".fill");
// 拖拽开始事件
fill.addEventListener("dragstart", DragStart);
function DragStart(e) {
this.classList.add("hold");
}
// 拖拽结束事件
fill.addEventListener("dragend", DragEnd);
function DragEnd(e) {
this.classList.remove("hold");
}
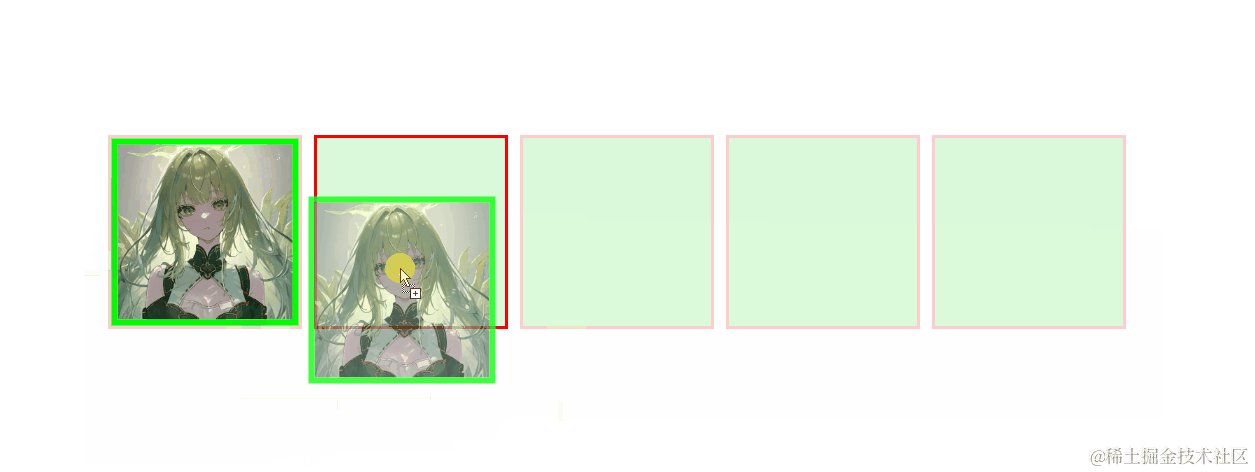
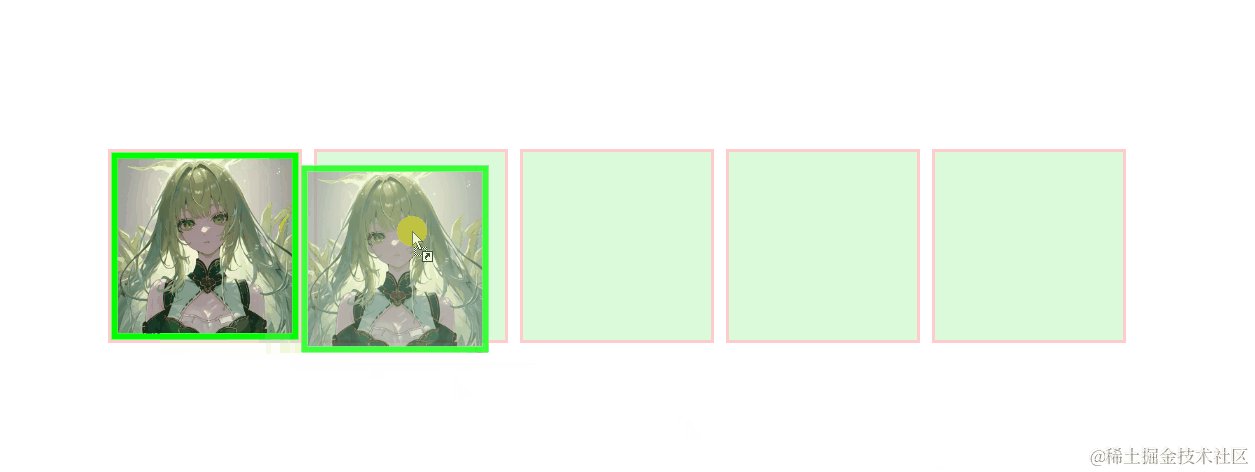
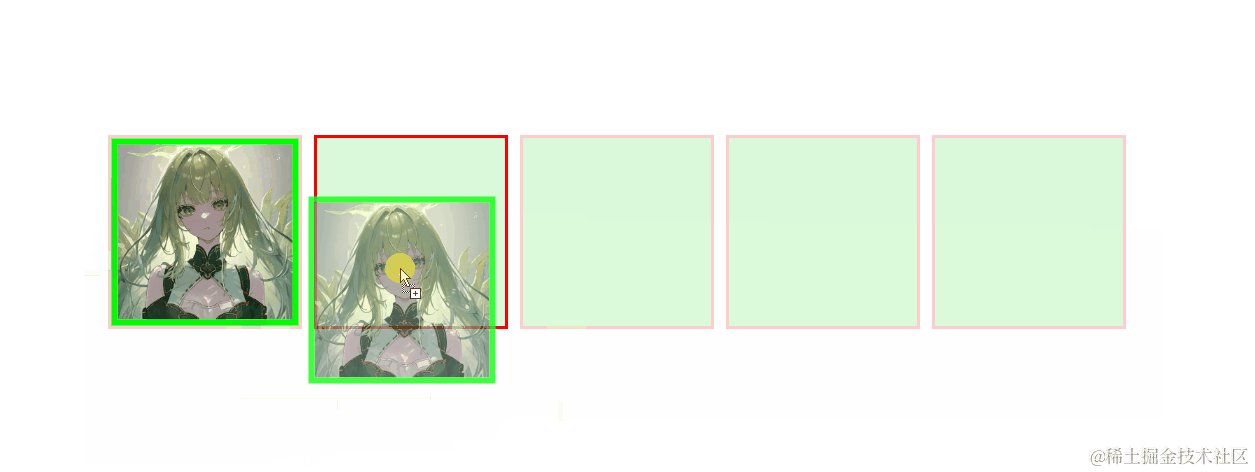
通过在拖动时给他添加边框,结束时取消以实现一个反馈的效果

最后去监听empty盒子的即可根据不同事件触发时,实现不同的效果
const empty = document.querySelectorAll(".empty");
empty.forEach((item) => {
// 经过事件
item.addEventListener("dragover", DragOver);
// 进入事件
item.addEventListener("dragenter", DragEnter);
// 离开事件
item.addEventListener("dragleave", DragLeave);
// 拖拽结束事件
item.addEventListener("drop", Drop);
})
首先通过类名获取所有的 .empty 元素
然后对每个获取到的元素分别添加了一系列的事件监听:
item.addEventListener("dragover", DragOver);:当元素上发生拖曳经过事件时,执行DragOver函数。item.addEventListener("dragenter", DragEnter);:当元素上发生拖曳进入事件时,执行DragEnter函数。item.addEventListener("dragleave", DragLeave);:当元素上发生拖曳离开事件时,执行DragLeave函数。item.addEventListener("drop", Drop);:当元素上发生拖曳放下事件时,执行Drop函数。
具体思路就是在拖曳进入时给一个反馈,当拖曳放下时将元素放入
// 拖拽经过事件
function DragOver(e) {
// 阻止默认事件
e.preventDefault();
console.log("拖拽经过");
}
// 拖拽进入事件
function DragEnter(e) {
console.log("拖拽进入");
this.classList.add("hovered");
}
// 拖拽离开事件
function DragLeave(e) {
console.log("拖拽离开");
this.classList.remove("hovered");
}
// 拖拽结束事件
function Drop(e) {
console.log("拖拽结束");
this.className = "empty";
this.append(fill);
}
-
DragOver函数:- 通过
e.preventDefault()阻止了默认行为,以确保拖放操作按照预期进行
- 通过
-
DragEnter函数:- 通过
this.classList.add("hovered")为当前元素添加了一个名为“hovered”的类,用于进行反馈
- 通过
-
DragLeave函数:- 通过
this.classList.remove("hovered")移除了之前添加的“hovered”类。
- 通过
-
Drop函数:- 通过
this.className = "empty"将当前元素的类名重置为“empty”,接着通过this.append(fill)将fill元素添加到当前元素中
- 通过
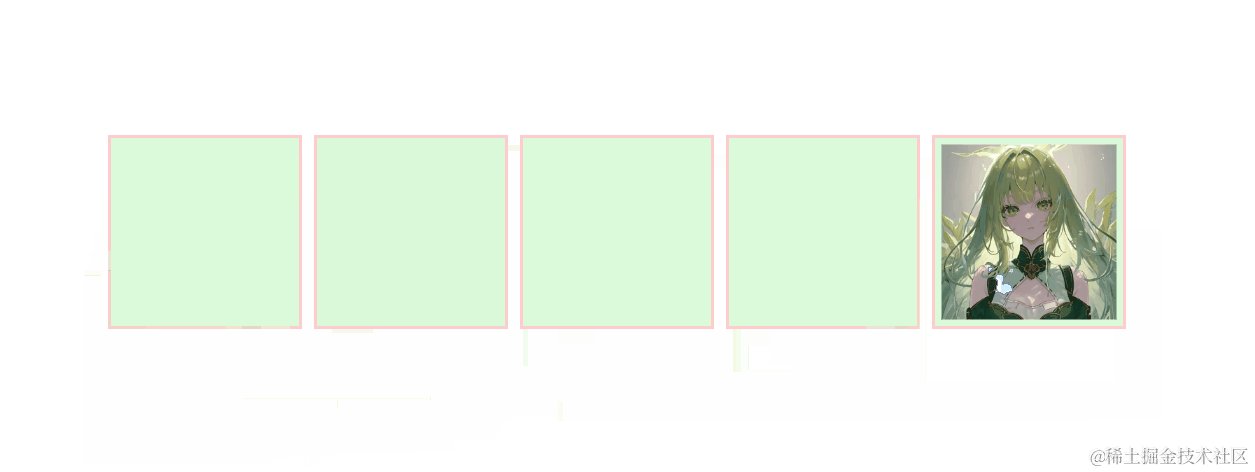
最终就能实现效果了

完整代码
<!-- html5特征:<!DOCTYPE html> -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>拖拽效果</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.empty {
width: 150px;
height: 150px;
border: 3px solid #ffcccc;
margin-left: 10px;
background: #dafada;
position: relative;
}
.fill {
width: 140px;
height: 140px;
cursor: pointer;
background-image: url(./image.png);
background-size: cover;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.hold {
border: 5px solid #00ff00;
}
.hovered{
border: 3px solid #ff0000;
}
</style>
</head>
<body>
<div class="empty">
<div class="fill" draggable="true"></div>
</div>
<div class="empty"></div>
<div class="empty"></div>
<div class="empty"></div>
<div class="empty"></div>
<script>
const fill = document.querySelector(".fill");
// 拖拽开始事件
fill.addEventListener("dragstart", DragStart);
function DragStart(e) {
this.classList.add("hold");
}
// 拖拽结束事件
fill.addEventListener("dragend", DragEnd);
function DragEnd(e) {
this.classList.remove("hold");
}
const empty = document.querySelectorAll(".empty");
empty.forEach((item) => {
// 经过事件
item.addEventListener("dragover", DragOver);
// 进入事件
item.addEventListener("dragenter", DragEnter);
// 离开事件
item.addEventListener("dragleave", DragLeave);
// 拖拽结束事件
item.addEventListener("drop", Drop);
})
// 拖拽经过事件
function DragOver(e) {
// 阻止默认事件
e.preventDefault();
console.log("拖拽经过");
}
// 拖拽进入事件
function DragEnter(e) {
console.log("拖拽进入");
this.classList.add("hovered");
}
// 拖拽离开事件
function DragLeave(e) {
console.log("拖拽离开");
this.classList.remove("hovered");
}
// 拖拽结束事件
function Drop(e) {
console.log("拖拽结束");
this.className = "empty";
this.append(fill);
}
</script>
</body>
</html>






















 1340
1340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








