-
Vue构造的是一个单页面应用在 Vue 中,
router(路由)用于定义应用的不同页面路径和组件之间的映射关系,通过路由从而实现页面的切换和导航功能 -
vue中所有的xxx.vue文件,都是路由组件,这些组件都会被vue读取,并编译成一段div结构,挂载在唯一的html中,所以想要实现组件之间的切换很简单但是想要将某些组件使用当成页面(每个页面对应的
url都是唯一的)使用,默认情况是不能使用的那么我们需要将代码片段切换模拟成页面切换的手段,这就是vue-router

接下来我们讲解一下如何在项目中使用路由
- 首先我们需要安装一下依赖,并将路由配置在vue里面
npm install vue-router@4
安装成功后,将他配置在自己项目中
import router from './router/index'
const app = createApp(App)
app.use(router)
app.mount('#app')
现在我们的项目就集成里router了
一级路由
接下来我们讲解如何使用路由
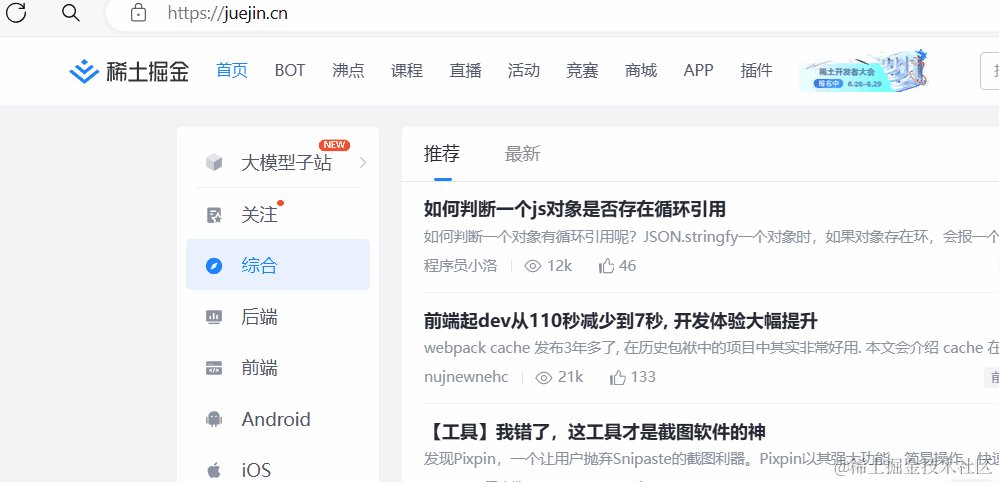
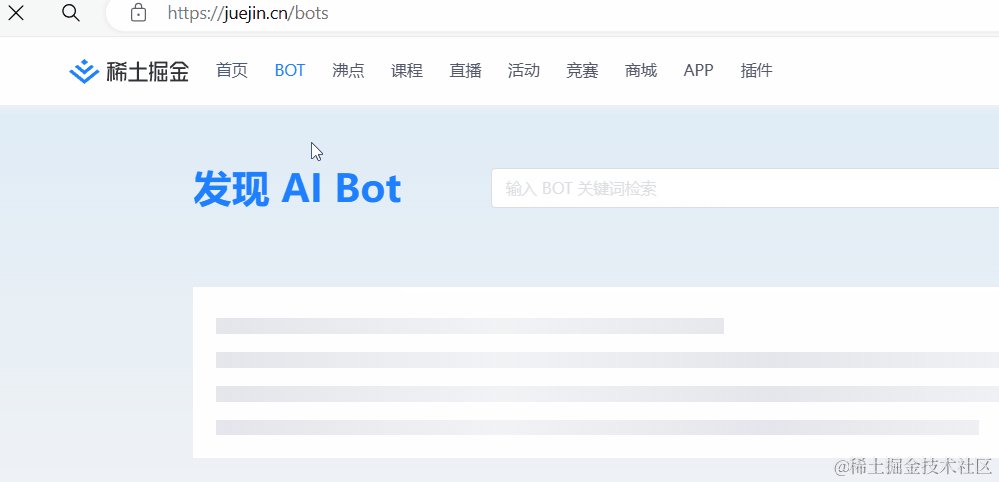
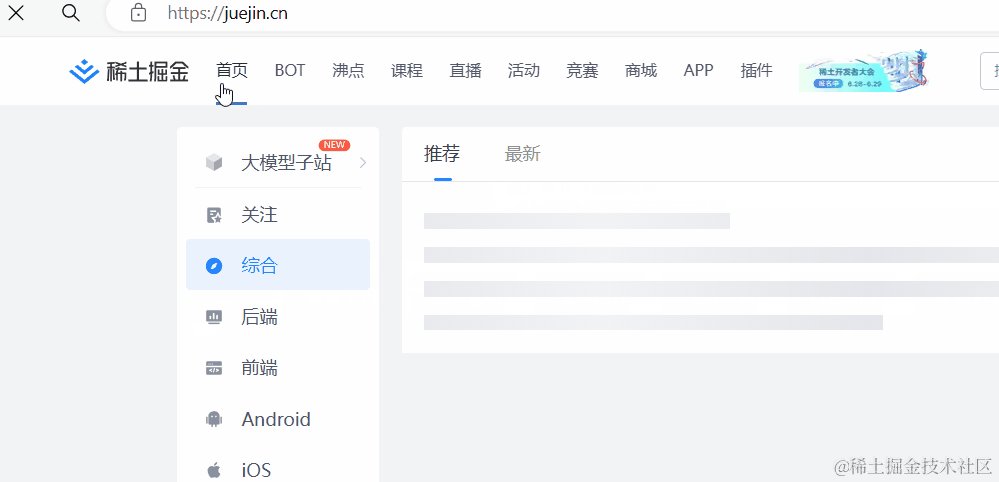
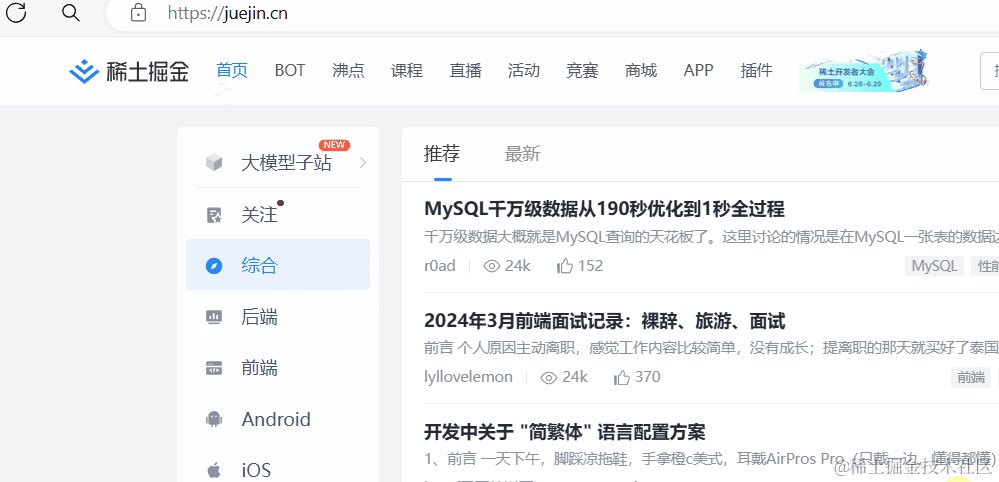
模拟实现掘金这个页面的一级路由切换
首先我们在项目中创建一个router文件夹,在里面创建一个index.js文件

在index.js代码书写
import { createRouter, createWebHistory } from "vue-router";
import Home from "../pages/Home.vue";
import Bot from "../pages/Bot.vue";
const routes = [
{
path: "/home",
component: Home,
},
{
path: "/bot",
component: Bot,
},
{
path: "/hot",
component: () => import("../pages/Hot.vue"),
},
];
const router = createRouter({
history: createWebHistory(),
routes: routes,
});
export default router;
这段代码我们创建了三个路由,分别是首页、bot、沸点
首先我们创建简易一个导航栏
<template>
<div>
<nav>
<router-link to="/home">首页|</router-link>
<router-link to="/bot">bot|</router-link>
<router-link to="/hot">沸点|</router-link>
</nav>
<!-- 页面 -->
<router-view></router-view>
</div>
</template>

然后创建三个要跳转的页面

这样我们就实现了一级路由跳转了

二级路由
那么如何使用二级路由呢?
- 首先需要创建对应的组件

- 修改
home页面的代码
<template>
<div>
<h2>home</h2>
<div class="nav">
<RouterLink to="/home/newest" >最新</RouterLink>
<RouterLink to="/home/suggest">推荐</RouterLink>
</div>
<RouterView></RouterView>
</div>
</template>
添加了两个路由跳转

- 接下来就是重点,如何配置路由了
{
path: "/home",
component: Home,
children: [
{
path: "/home/newest",
component: Newest,
},
{
path: "/home/suggest",
component: Suggest,
},
],
},
这段路由配置代码定义了一个父路由 /home ,并且为它配置了两个子路由 /home/newest 和 /home/suggest
当访问 /home 路径时,会渲染 Home 组件。当访问 /home/newest 路径时,会在 Home 组件的内部渲染 Newest 组件。同理,访问 /home/suggest 路径时,会在 Home 组件的内部渲染 Suggest 组件
现在就能实现二级路由跳转了

总结
通过本文,我们对路由的理解就更加的深刻了
Vue构造的是一个单页面应用,它只有一个html页面,想要将某些组件使用当成页面(每个页面对应的url都是唯一的)使用,默认情况是不能使用的那么我们需要将代码片段切换模拟成页面切换的手段,这就是vue-router(路由)






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








