第一步需要在pages.json里面你所要修改的页面添加内容:
比如在首页上修改以下配置:

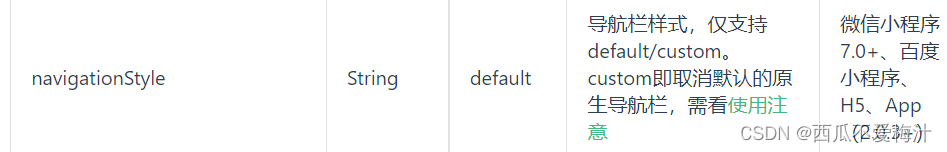
但是微信小程序并不兼容改变顶部导航栏的内容,所以我们必须要原本的基础上添加一些配置如:navigationStyle,app-plus;


只有配置了这两个之后,微信小程序才兼容在头部导航栏修改;
当然,补完这之后,还不能完全让头部导航栏变成我们想要的模样,我们还需要在我们需要改变的页面上添加一些代码,如下:

用ifdef进行判断,如果是微信小程序,则显示wx-nav里面的内容,避免在其他模式下导致头部导航栏重复出现

























 1638
1638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










