HTML 基本结构标签
<html>
<head>
<title>标题</title>
</head>
<body>
主体
</body>
</html>
| 标签名 | 定义 | 说明 |
|---|---|---|
| <html></html> | HTML标签 | 页面中的最大的标签,我们 称为 根标签 |
| <head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| <title></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到body里面的 |
vscode 工具生成骨架标签新增代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
文档类型声明标签
<!DOCTYPE>文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html>
这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页
注意:
- <!DOCTYPE>声明位于文档中的最前面的位置,处于 <html> 标签之前。
- <!DOCTYPE>不是一个 HTML 标签,它就是文档类型声明标签。
lang 语言种类
lang 用来定义当前文档显示的语言
- en 定义语言为英语
- zh-CN 定义语言为中文
<html lang="en">
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
字符集
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在 <head> 标签内,可以通过
<meta>标签的charset属性来规定 HTML 文档应该使用哪种字符编码。
<meta charset = "UTF-8" />
charset 常用的值有::GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所有国家需要用到的字符
HTML 常用标签
标题标签
<h1> 一级标题</h1>
<h2> 二级标题</h2>
<h3> 三级标题</h3>
<h4> 四级标题</h4>
<h5> 五级标题</h5>
<h6> 六级标题</h6>
标签语义:作为标题使用,并且依据重要性递减
特点:
- 加了标题的文字会变的加粗,字号也会依次变大
- 一个标题独占一行
段落标签
<p>我是一个段落标签</p>
标签语义:可以把HTML文档分割成若干段落
特点:
- 文本在一个段落中会根据浏览器窗口的大小进行自动换行
- 段落和段落之间保有空隙
换行标签
<br />
标签语义:强制换行
特点:
<br />是个单标签<br />标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
文本格式化标签
在网页中,为文字设置粗体、斜体或下划线等效果,就需要文本格式化标签
标签语义:突出重要性,比普通文字更重要
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或者<b></b> | 更推荐使用<strong> |
| 倾斜 | <em><em>或者<i></i> | 更推荐使用<em> |
| 删除线 | <del></del>或者<s></s> | 更推荐使用<del> |
| 下划线 | <ins></ins>或者<u></u> | 更推荐使用<ins> |
重点记住 粗体、斜体
<div>和<span>标签
没有语义,就是一个盒子,用来装内容
<div>这是头部</div>
<span>今日价格</span>
特点:
<div>标签用来布局,但一行只能放一个 div。大盒子<span>标签用来布局,一行可放多个 span。小盒子
图像标签
<img src="图像URL" alt="" title="" />
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名
图像标签的其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本 图片不能显示时,显示的文字 |
| title | 文本 | 提示文本 鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像宽度 |
| height | 像素 | 设置图像高度 |
| border | 像素 | 设置图像边框粗细 |
图像标签使用注意点:
- 可以有多个属性,必须写在标签名的后面
- 属性之间不分顺序,标签名与属性、属性与属性之间均以空格分开
- 属性采取键值对的格式 ,即属性 = “属性值”
路径
路径分为:
- 相对路径
- 绝对路径
相对路径
相对路径:以引用文件所在的位置为参考基础,而建立的目录路径。即图片相对于HTML页面的位置
相对路径分类 符号 说明
同一级路径 图形文件位于 HTML 文件同一级 如 <img src=“1.png”>
下一级路径 / 图形文件位于 HTML 文件下一级 如 <img src=“images/1.png”>
上一级路径 …/ 图形文件位于 HTML 文件上一级 如 <img src="…/1.png">
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图形文件位于 HTML 文件同一级 如 <img src=“xxx.png” /> | |
| 下一级路径 | / | 图形文件位于 HTML 文件下一级 如 <img src=“images/xxx.png” /> |
| 上一级路径 | …/ | 图形文件位于 HTML 文件上一级 如 <img src="…/xxx.png" /> |
绝对路径
绝对路径:指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径
例如:“D:\web\img\logo,png” 或者完整的网络地址
超链接标签
<a>标签用于定义超链接,作用是从一个页面链接到另一个页面
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
属性作用如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址。(必须属性) 应为href属性时,就具有了超链接的功能 |
| target | 用于指定连接页面的打开方式。其中 _self 为默认值, _blank 为在新窗口中打开方式 |
链接分类:
- 外部链接:例如
<a href="www.baidu.com">百度</a> - 内部链接:网站内部页面之间的相互链接。直接链接内部页面名称即可,例如
<a href="index.html">首页</a> - 空链接:如果没有确定的链接目标时,
<a href="#">首页</a> - 下载链接:如果href里面地址是一个文件 .exe 或 zip 等压缩包,会下载这个文件
- 网页元素链接:在网页中的各种网页元素,如文本、图像、表格。音频、视频等都可以添加超链接
- 锚点链接:点击链接,可以快速定位到页面中的某个位置
- 在链接文本的h ref 属性中,设置属性值为 #名字 的形式 例如<a href = “#two”>第二集</a>
- 找到目标位置标签,里面添加一个 id属性 = 刚才的名字 例如<h3 id = “two”>第二集介绍</h3>
注释标签
注释以 <!-- 开始,以--> 结束
快捷键为 ctrl + /
表格标签
表格作用:用于显示、展示数据
表格基本语法
<table>
<tr>
<td>单元格里的文字</td>
...
</tr>
...
</table>
<table>
<tr><th>姓名</th> <th>性别</th> <th>年龄</th></tr>
<tr><td>可达鸭</td> <td>女</td> <td>18</td></tr>
<tr><td>可达鸭</td> <td>男</td> <td>18</td></tr>
</table>
<table>是用于定义表格的标签<tr>用来定义表格中的行,必须嵌套在<table></table>标签中<td>用来定义表格中的行单元格,必须嵌套在<tr></tr>标签中<th>用来表示HTML表格中的表头部分,里面的文字会居中、加粗显示
表格属性
实际开发并不常用,基本都是通过CSS来设置的,了解即可
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1 或 “” | 规定表格单元是否拥有边框,默认为"",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
表格结构标签
因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分
- 用
<thead></thead>标签表示表格的头部区域,<thead>内部必须拥有<tr>标签,一般是位于第一行 - 用
<tbody></tbody>标签表示表格的主体区域,主要是用于放数据本体 - 以上标签都是放在
<table></table>标签中
<table>
<thead>
<tr><th>姓名</th> <th>性别</th> <th>年龄</th></tr>
</thead>
<tbody>
<tr><td>可达鸭</td> <td>女</td> <td>18</td></tr>
<tr><td>可达鸭</td> <td>男</td> <td>18</td></tr>
</tbody>
</table>
合并单元格
合并单元格方式:
- 跨行合并:
rowspan=“合并单元格的个数” - 跨列合并:
colspan="合并单元格的个数"
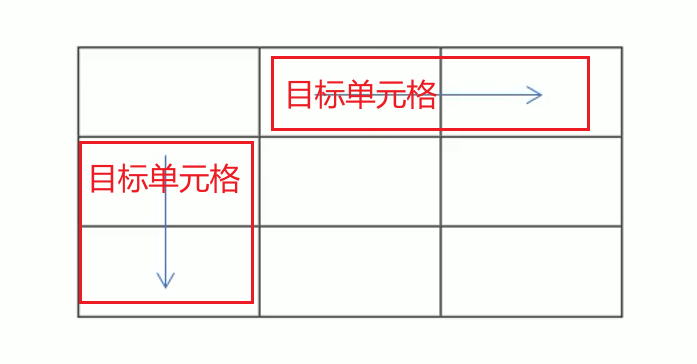
目标单元格:(写合并代码)
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码

合并单元格步骤:
- 先确定跨行还是跨列
- 找到目标单元格,写上合并方式 例如
<td colspan = "2"></td> - 删除多余单元格
示例:
<body>
<table width="500" height="249" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
列表标签
列表用来布局
列表分类:
- 无序列表
- 有序列表
- 自定义列表
| 标签名 | 定义 | 说明 |
|---|---|---|
<ul></ul> | 无序列表 | 里面只能包含li,没有顺序,使用较多,li里面可以包含任何标签 |
<ol></ol> | 有序列表 | 里面只能包含li,有顺序,使用较少,li里面可以包含任何标签 |
<dl></dl> | 自定义列表 | 里面只能包含dt和dd,dt和dd里面可以放任何标签 |
无序列表(重点)
语法:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
注意:
- 各个列表项无顺序级别之分,是并列的
<ul>中只能嵌套<li>,直接在<ul>中输入其他标签或文字的做法是不允许的<li>中可以放任何元素
有序列表
语法:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
注意:
<ol>中只能嵌套<li>,直接在<ol>中输入其他标签或文字的做法是不允许的<li>中可以放任何元素
自定义列表(重点)
使用场景:

语法:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
注意:
<dl>中只能包含<dt>、<dd><dt>、<dd>个数无限制
表单标签
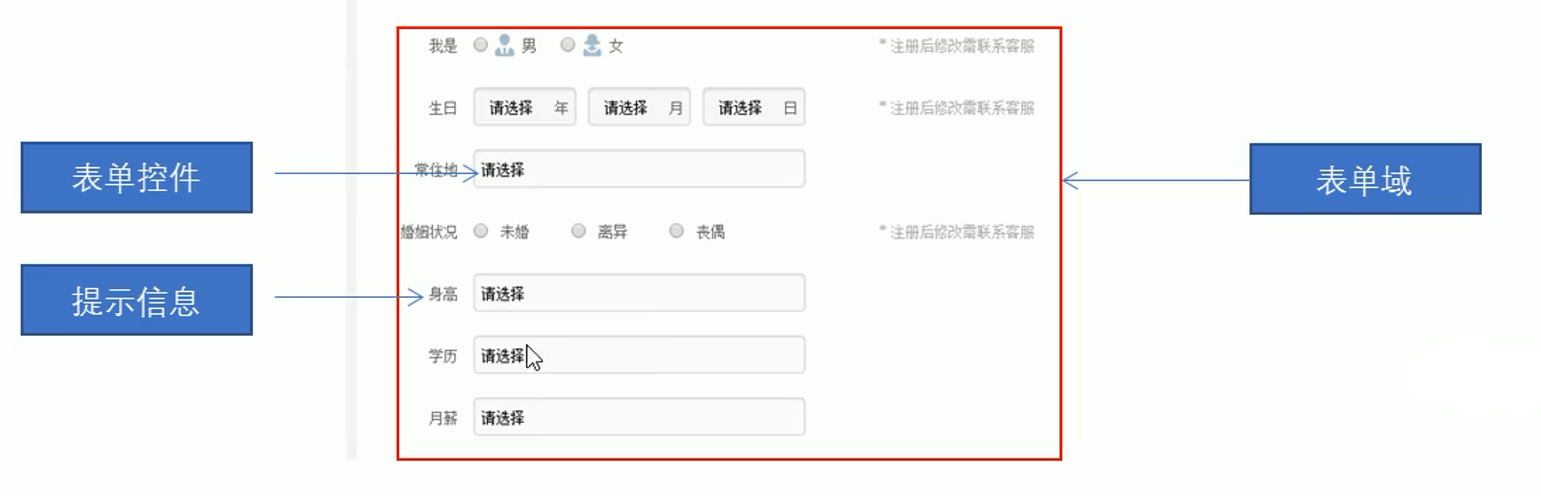
在HTML中,一个完整的表单通常由表单域,表单控件(表单元素)和提示信息3个部分构成

表单域
- 表单域是一个包含表单元素的区域
<form>标签用于定义表单域,以实现用户信息的收集和传递<form>会把它范围内的表单元素信息提交给服务器
<form action="url地址" method="提交方式" name="表单域的名称">
各种表单元素控件
</form>
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
表单控件(表单元素)
input 表单元素
<input>标签用于收集用户信息- 包含
type属性,设置不同的属性值,输入的字段拥有很多种形式(如文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)
语法:
<input type="属性值" />
type 属性的属性值及描述如下:
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) |
| checkbox | 定义复选框 |
| file | 定义输入字段和"浏览"按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段。该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符 |
除 type 属性外,<input> 标签还有很多其他很多属性,其常用属性如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义 input 元素的名称 (单选按钮必须有相同的name,才能实现多选一) |
| value | 由用户自定义 | 规定 input 元素的值 |
| checked | checked | 规定此 input 元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
- name 和 value 是每个表单元素都有的属性值,主要给后台人员使用。
- name 表单元素的名字,要求 单选框和复选框要有相同的name值
- checked 属性主要针对于单选框和复选框,主要作用:一打开页面,就可以默认选中某个表单元素
- maxlength 是用户在表单元素输入的最大字符数,一般较少使用
示例:
<form>
用户名:<input type="text" value="请输入用户名" name="username"> <br>
密码:<input type="password" name="pwd"> <br>
<!-- radio 单选,可以多选1-->
<!-- name是表单元素的名字 这里的性别单选按钮必须有相同的名字name,才能实现多选1 -->
性别:男<input type="radio" name="sex"> 女<input type="radio" name="sex"> <br>
爱好:吃饭<input type="checkbox" name="habby" value="吃饭"> 睡觉<input type="checkbox" name="habby" value="睡觉"> 打游戏<input type="checkbox" name="habby" value="打游戏">
<input type="button" value="获取短信验证码"> <br>
<!-- 文件域 使用场景 上传文件使用的 -->
上传头像:<input type="file">
</form>
<label>标签
<label>标签为input元素定义标注(标签)
-
<label>标签用于绑定一个表单元素,当点击<lable>标签内的文本时,浏览器就会自动将焦点(光标)转到或选择对应的表单元素上,用来增加用户体验 -
核心:
<label>标签的 for 属性 应当与相关元素的 id 属性相同
语法:
<!-- for 和 id 要相同 -->
<label for="sex"> 男 </lable>
<input type="radio" name="sex" id="sex" />
select 下拉表单元素
使用<select>标签控件定义下拉列表
语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
注意:
<select>中至少包含一对<option>- 在
<option>中定义selected="selected"时,当前项即为默认选中项。例如<option selected="selected">选项</option>
textarea 文本域元素
<textarea>标签是用于定义多行文本输入的控件
语法:
<textarea rows="3" cols="20">
文本内容
</textarea>
- clos = “每行的字符数”,rows = “显示的行数”,实际开发中不会使用,都是利用CSS来改变大小
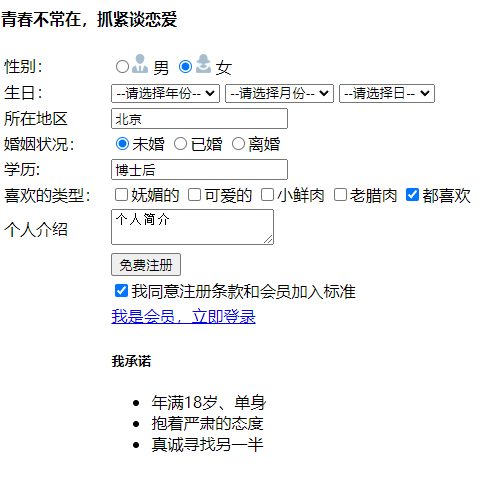
综合案例(注册页面)

<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width='500'>
<!-- 第一行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id='nan'><label for="nan"><img src="images/man.jpg"> 男</label>
<input type="radio" name="sex" id='nv'><label for="nv"><img src="images/women.jpg"> 女</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日:</td>
<td>
<select>
<option >--请选择年份--</option>
<option >2001</option>
<option >2002</option>
<option >2003</option>
</select>
<select>
<option >--请选择月份--</option>
<option >1</option>
<option >2</option>
<option >3</option>
</select>
<select>
<option >--请选择日--</option>
<option >1</option>
<option >2</option>
<option >3</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区</td>
<td><input type="text" value="北京"></td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="marry" id='未婚' checked="checked" ><label for="未婚">未婚</label>
<input type="radio" name="marry" id='已婚'><label for="已婚">已婚</label>
<input type="radio" name="marry" id='离婚'><label for="离婚">离婚</label>
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历:</td>
<td>
<input type="text" value='博士后'>
</td>
</tr>
<!-- 第六行 -->
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="love">妩媚的
<input type="checkbox" name="love">可爱的
<input type="checkbox" name="love">小鲜肉
<input type="checkbox" name="love">老腊肉
<input type="checkbox" name="love" checked="checked">都喜欢
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>个人介绍</td>
<td>
<textarea >个人简介</textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<input type='submit' value='免费注册'>
</td>
</tr>
<!-- 第九行 -->
<tr>
<td></td>
<td>
<input type='checkbox' checked="checked">我同意注册条款和会员加入标准
</td>
</tr>
<!-- 第十行 -->
<tr>
<td></td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
<!-- 第十一行 -->
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
查阅文档
推荐网址:
扩展阅读
base 标签
<base>标签
- base 可以设置整体链接的打开状态
- base 写到<head></head>之间
- 把所有链接 都默认添加(从新窗口打开)
<base target="_blank">
pre 标签
<pre>标签可定义预格式化的文本
被包围在<pre></pre>标签中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体
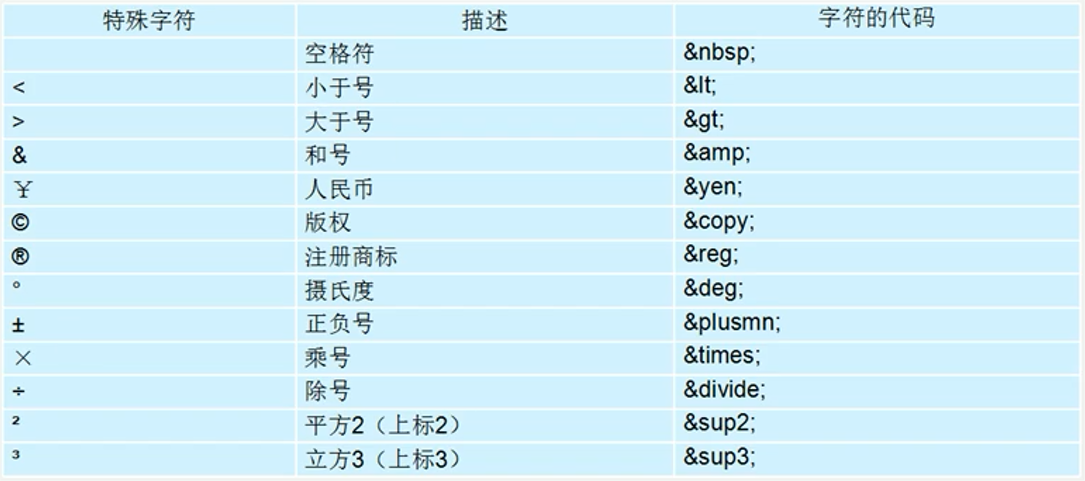
特殊字符

重点:空格、大于号、小于号






















 890
890











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








