CSS 三大特性
层叠性
相同选择器设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
- 样式冲突,遵循的原则是就近原则
- 样式不冲突,不会层叠
继承性
CSS中的继承:子标签会继承父标签的某些样式,如文本颜色和字号
- 恰当使用继承可以简化代码,降低CSS样式的复杂性
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
行高的继承:
body {
/* font: 12px/24px Microsoft YaHei; */
font: 12px/1.5 Microsoft YaHei;
}
- 行高可以跟单位也可以不跟
- 如果子元素没有设置行高,则会继承父元素的行高
- 此时子元素的行高是:子元素文字大小乘以1.5
优先级
当同一个元素指定多个选择器,就会有优先级的产生
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
| 选择器 | 权重 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 style="" | 1,0,0,0 |
| !important 重要的 | ∞ 无穷大 |
注意:
- 权重是由4组数字组成,但不会有进位
- 简单记忆:通配符和继承权重为0,标签选择器为1,类选择器为10,id选择器为100.行内样式为1000,!important为无穷大
- 继承权重为0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0
(浏览器默认给a一个样式:蓝色有下划线,如果只给body设置颜色如pink,a不会变粉色,因为继承权重为0)
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重,会叠加但永远不会有进位
<head>
<style>
/* 复合选择器权重叠加,ul li权重 0,0,0,1 + 0,0,0,1 =0,0,0,2 */
ul li {
color: red;
}
/* li 的权重是 0,0,0,1 */
li {
color: green;
}
/* .nav li 权重 0,0,1,0 + 0,0,0,1 = 0,0,1,1 */
.nav li {
color: pink;
}
<style>
</head>
<body>
<ul class="nav">
<li>大猪蹄子</li>
<li>大肘子</li>
<li>猪尾巴</li>
</ul>
</body>
示例:
- div ul li ----> 0,0,0,3
- .nav ul li ----> 0,0,1,2
- a:hover ----> 0,0,1,1
- .nav a ----> 0,0,1,1
CSS 盒子模型
页面布局三大核心:盒子模型、浮动和定位
- CSS 盒子模型包括:边框、外边距、内边距和实际内容

边框(border)
边框由三部分组成:边框宽度(粗细)、边框样式、边框颜色
语法:
border: border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
- border-style属性值(常见):
- none: 无边框(默认)
- solid: 边框为实线
- dashed: 边框为虚线
- dotted: 边框为点线
复合写法:
border: 1px solid red;
- 没有顺序
边框分开写法:
border-top: 1px solid red;
- 只设定上边框,其余同理(top、bottom、left、right)
表格的细线边框:
border-collapse 属性控制浏览器绘制表格边框的方式,它控制相邻单元格的边框(原先两个相邻单元格都有边框,会叠加,这句代码控制合在一起)
语法:
border-collapse: collapse;
- collapse 单词是合并的意思
border-collapse: collapse;表示相邻边框合并在一起
边框会影响盒子实际大小
边框会额外增加盒子的实际大小,因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度
内边距(padding)
padding 属性用于设置内边距,即边框与内容之间的距离
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
- padding 属性(简写属性)可以有一到四个值
| 值的个数 | 表达意思 |
|---|---|
padding: 5px; | 1个值,代表上下左右都有5像素内边距 |
padding: 5px 10px; | 2个值,代表上下内边距是5像素,左右内边距是10像素 |
padding: 5px 10px 20px; | 3个值,代表上内边距5像素,左右内边距10像素,下内边距20像素 |
padding: 5px 10px 20px 30px | 4个值,上是5像素,右是10像素,下20像素,左是30像素,顺时针 |
给盒子指定padding之后:
- 内容和边框有了距离,添加了内边距
- padding影响了盒子实际大小(如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子)
解决方案:
- 如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可
Tips:
导航栏字数不同,可以给盒子设置padding,而不是宽度,这样的话文字之间间距相同

如果盒子本身没有指定 width/height 属性,则此时 padding 不会撑开盒子大小
外边距(margin)
margin 属性用于设置外边距,即控制盒子和盒子之间的距离
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
- 简写方式同padding一致
外边距典型应用:
外边距可以让块级盒子水平居中,但必须满足两个条件:
- 盒子必须指定了宽度(width)
- 盒子左右的外边距都设置为auto
常见写法:
- margin-left: auto;margin-right: auto;
- margin: auto;
- margin: 0 auto;
注意:以上方法是让块级元素水平居中,行内或者行内块元素水平居中给其父元素添加 text-align:center 即可
外边距合并:
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
主要有两种情况:
-
相邻块元素垂直外边距的合并
-
嵌套块元素垂直外边距的塌陷
- 相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距,是下面的元素有上外边距,则它们之间的垂直间距不是两个之和,取两个值中的较大者
解决方案:
- 尽量只给一个盒子添加margin值
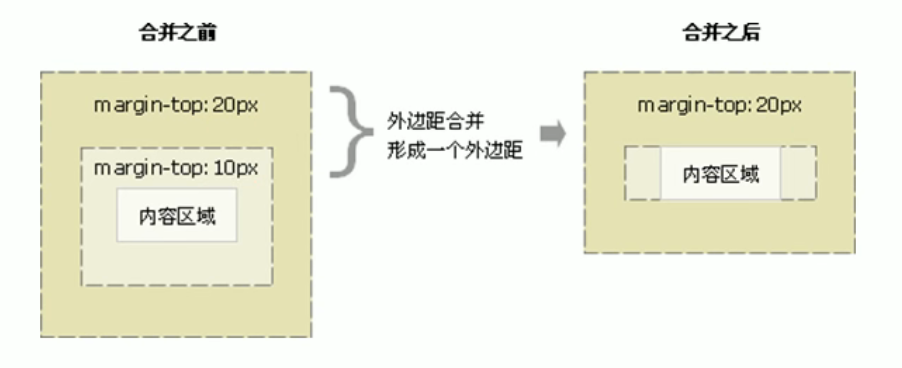
- 嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值

解决方案:
- 可以为父元素定义上边框
- 可以为父元素定义上内边距
- 可以为父元素添加:
overflow:hidden - 其他方法,如浮动,固定、绝对定位的盒子不会有塌陷问题
清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距
* {
padding: 0; /* 清除内边距 */
margin: 0; /* 清除外边距 */
}
**注意:**行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了
总结
- 标签都是有语义的,合理的地方用合理的标签。比如产品标题就用 h,大量文字段落就用 p
- margin 和 padding 大部分情况下可以混用,各有各的优缺点,根据实际情况选用






















 183
183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








