创建好工程后,首先初始化的demo在entry/src/main/ets/pages/index.etc文件。
@Entry
@Component
struct Index {
@State message1: string = 'Harmony'
@State message2: string = '遥遥领先!'
build() {
Row() {
Column() {
Text(this.message1)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Text(this.message2)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}我写的一个小案例,大家可以运行一下看看有什么效果
>关于@Entry
`@Entry`这句话是作为软件的入口,相当于main函数入口
>关于页面路径
entry/src/main/resources/base/profile/main_pages.json文件

>即时预览界面 和 模拟器

即时预览是支持热重载的
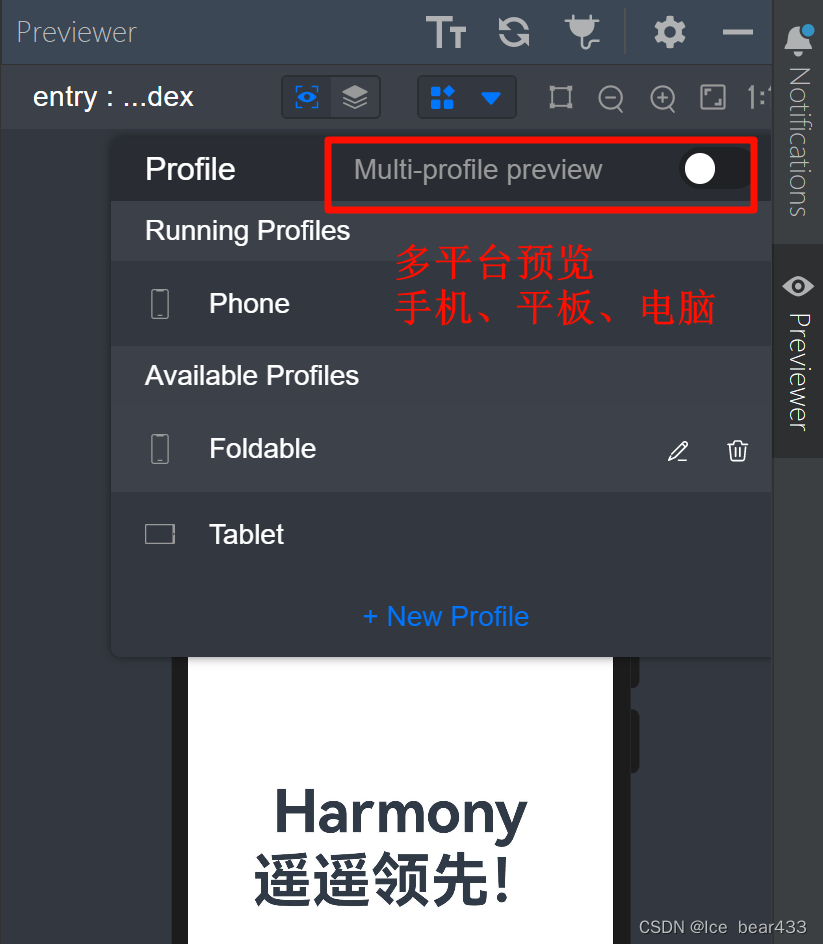
多平台预览























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








