1 for循环跳出
for(let i=0;i<10;i++){
if(i===5){
break;
}
console.log(i)
}

在函数中也可以return跳出循环
function fn(){
for(let i=0;i<10;i++){
if(i===5){
return;
}
console.log(i)
}
}
fn()

for ... of效果同上
2 forEach循环跳出
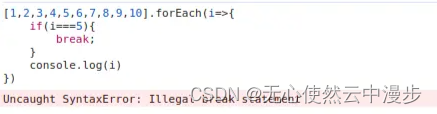
break会报错
[1,2,3,4,5,6,7,8,9,10].forEach(i=>{
if(i===5){
break;
}
console.log(i)
})

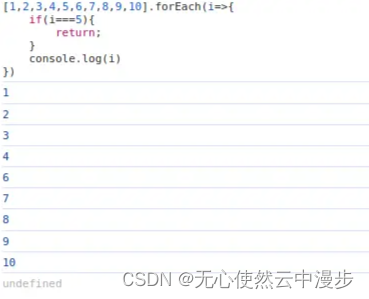
return不能跳出forEach循环
[1,2,3,4,5,6,7,8,9,10].forEach(i=>{
if(i===5){
return;
}
console.log(i)
})

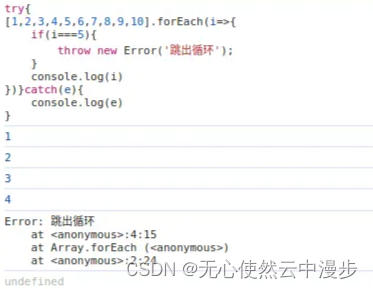
try...catch可以跳出循环
try{
[1,2,3,4,5,6,7,8,9,10].forEach(i=>{
if(i===5){
throw new Error('跳出循环');
}
console.log(i)
})}catch(e){
console.log(e)
}

3 替代方案
一些情况下,可以使用some,find,every去代替foreach退出循环
- some 只要有一项为true,跳出循环。
- every 只有每一项都返回true,函数返回true ,所以只要有一项不是true就会跳出循环
- find 只要找到目标值,就会跳出循环






















 1094
1094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








