zzywx-ui 组件库
快速开始
1.安装组件库
npm i zzywx-ui
2.应用组件库
import 'zzywx-ui/dist/css/index.css'
import MUI from 'zzywx-ui'
Vue.use(MUI)
import 'zzywx-ui/dist/demo.css';
import {Demo} from 'zzywx-ui';
Vue.use(Demo)
组件的使用
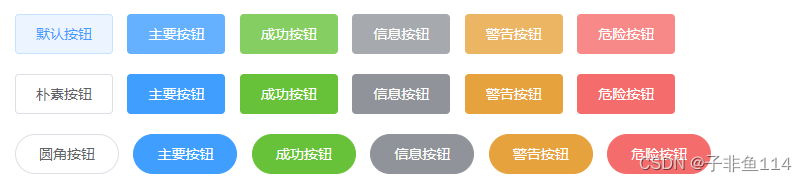
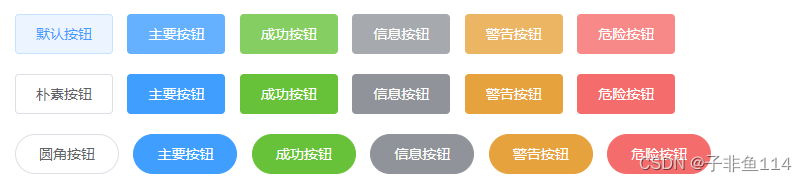
button组件的使用

<z-btn>默认按钮</z-btn>
<z-btn type="primary">主要按钮</z-btn>
<z-btn type="success">成功按钮</z-btn>
<z-btn type="info">信息按钮</z-btn>
<z-btn type="warning">警告按钮</z-btn>
<z-btn type="danger">危险按钮</z-btn>
<br />
<z-btn plain>朴素按钮</z-btn>
<z-btn type="primary" plain>主要按钮</z-btn>
<z-btn type="success" plain>成功按钮</z-btn>
<z-btn type="info" plain>信息按钮</z-btn>
<z-btn type="warning" plain>警告按钮</z-btn>
<z-btn type="danger" plain>危险按钮</z-btn>
<br />
<z-btn round>圆角按钮</z-btn>
<z-btn type="primary" round>主要按钮</z-btn>
<z-btn type="success" round>成功按钮</z-btn>
<z-btn type="info" round>信息按钮</z-btn>
<z-btn type="warning" round>警告按钮</z-btn>
<z-btn type="danger" round>危险按钮</z-btn>
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|
| size | 尺寸 | string | medium / small / mini | — |
| type | 类型 | string | primary / success / warning / danger / info | — |
| plain | 是否朴素按钮 | boolean | — | false |
| round | 是否圆角按钮 | boolean | — | false |
switch 开关
| 参数 | 描述 | 类型 | 默认值 | 必传 |
|---|
| value | 是否激活 使用v-model进行双向绑定 | [Boolean, String, Number] | false | 是 |
| width | 宽度 | Number | 40 | 否 |
| activeColor | 激活颜色 | String | #409EFF | 否 |
| inactiveColor | 未激活颜色 | String | #C0CCDA | 否 |
<z-switch
v-model="show"
:width="80"
activeColor="#f00"
inactiveColor="#00f"
></z-switch>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-K2ngxXgi-1651842251747)(C:\Users\21212\AppData\Roaming\Typora\typora-user-images\image-20220506205820771.png)]](https://img-blog.csdnimg.cn/b5c09d6bac9a46df89f1dca21a3f3a67.png)
export default {
name: "App",
components: {},
data() {
return {
show:false
};
},
};
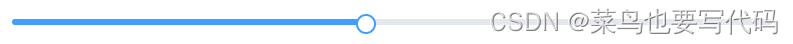
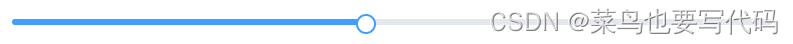
slider 滑块
<z-slider v-model="num" :min="10" :max="200"></z-slider>

| 参数 | 描述 | 类型 | 默认值 | 必传 |
|---|
| value | 使用v-model进行双向绑定 | Number | - | 是 |
| min | 最小值 | Number | 0 | 否 |
| max | 最大值 | Number | 100 | 否 |
export default {
name: 'App',
data() {
return {
num: 0,
};
}
};

![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-K2ngxXgi-1651842251747)(C:\Users\21212\AppData\Roaming\Typora\typora-user-images\image-20220506205820771.png)]](https://img-blog.csdnimg.cn/b5c09d6bac9a46df89f1dca21a3f3a67.png)


























 308
308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








