- 作者简介:一名后端开发人员,每天分享后端开发以及人工智能相关技术,行业前沿信息,面试宝典。
- 座右铭:未来是不可确定的,慢慢来是最快的。
- 个人主页:极客李华-CSDN博客
- 合作方式:私聊+
- 这个专栏内容:BAT等大厂常见后端java开发面试题详细讲解,更新数目100道常见大厂java后端开发面试题。
- 我的CSDN社区:https://bbs.csdn.net/forums/99eb3042821a4432868bb5bfc4d513a8
- 微信公众号,抖音,b站等平台统一叫做:极客李华,加入微信公众号领取各种编程资料,加入抖音,b站学习面试技巧,职业规划
uniapp项目实践:如何安装uni-ui组件库
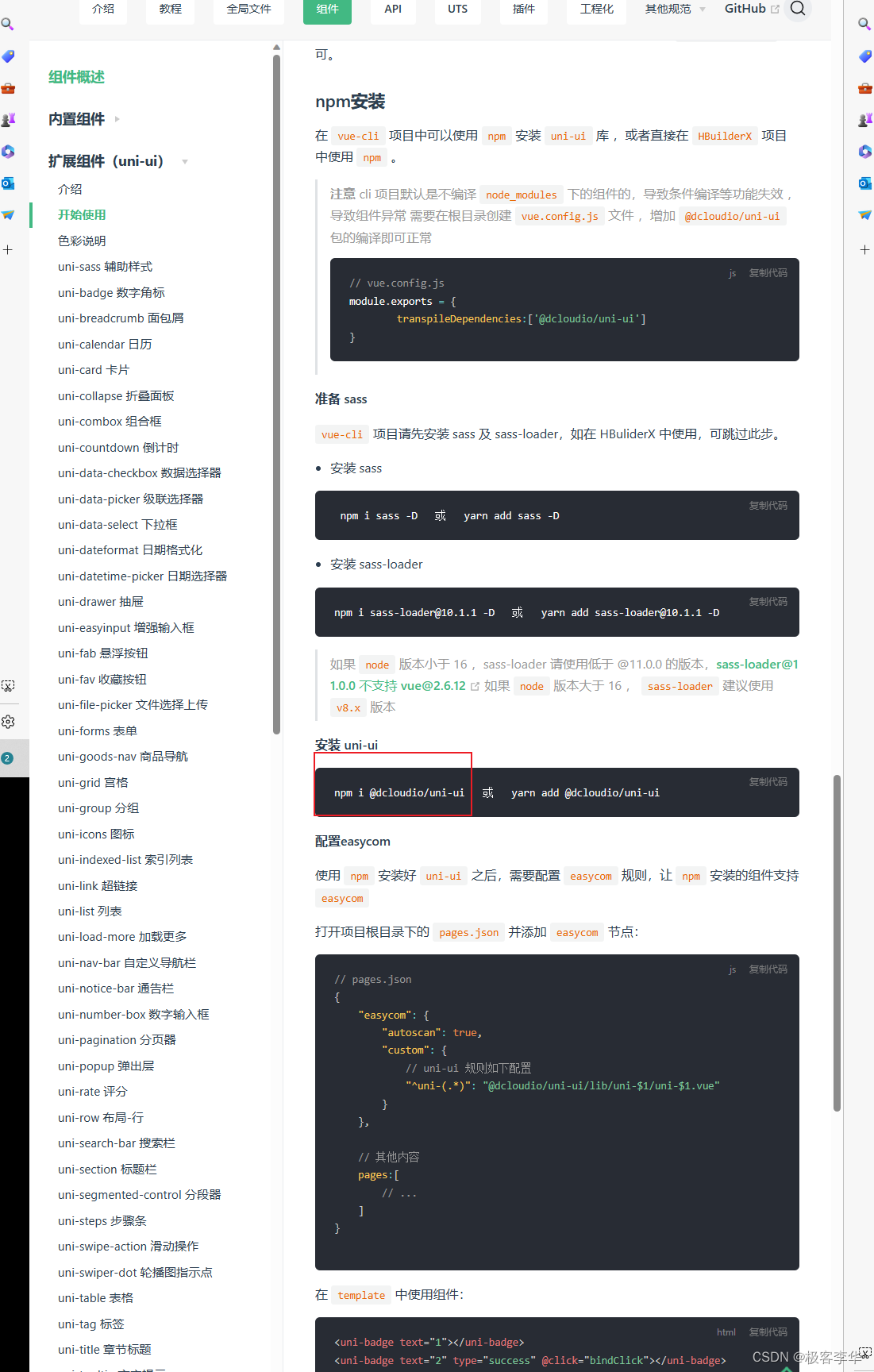
这个是组件库的官网:https://uniapp.dcloud.net.cn/component/


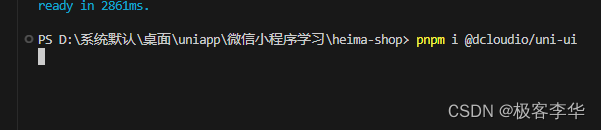
由于之前安装了pnpm所以,输入pnpm i @dcloudio/uni-ui安装

-
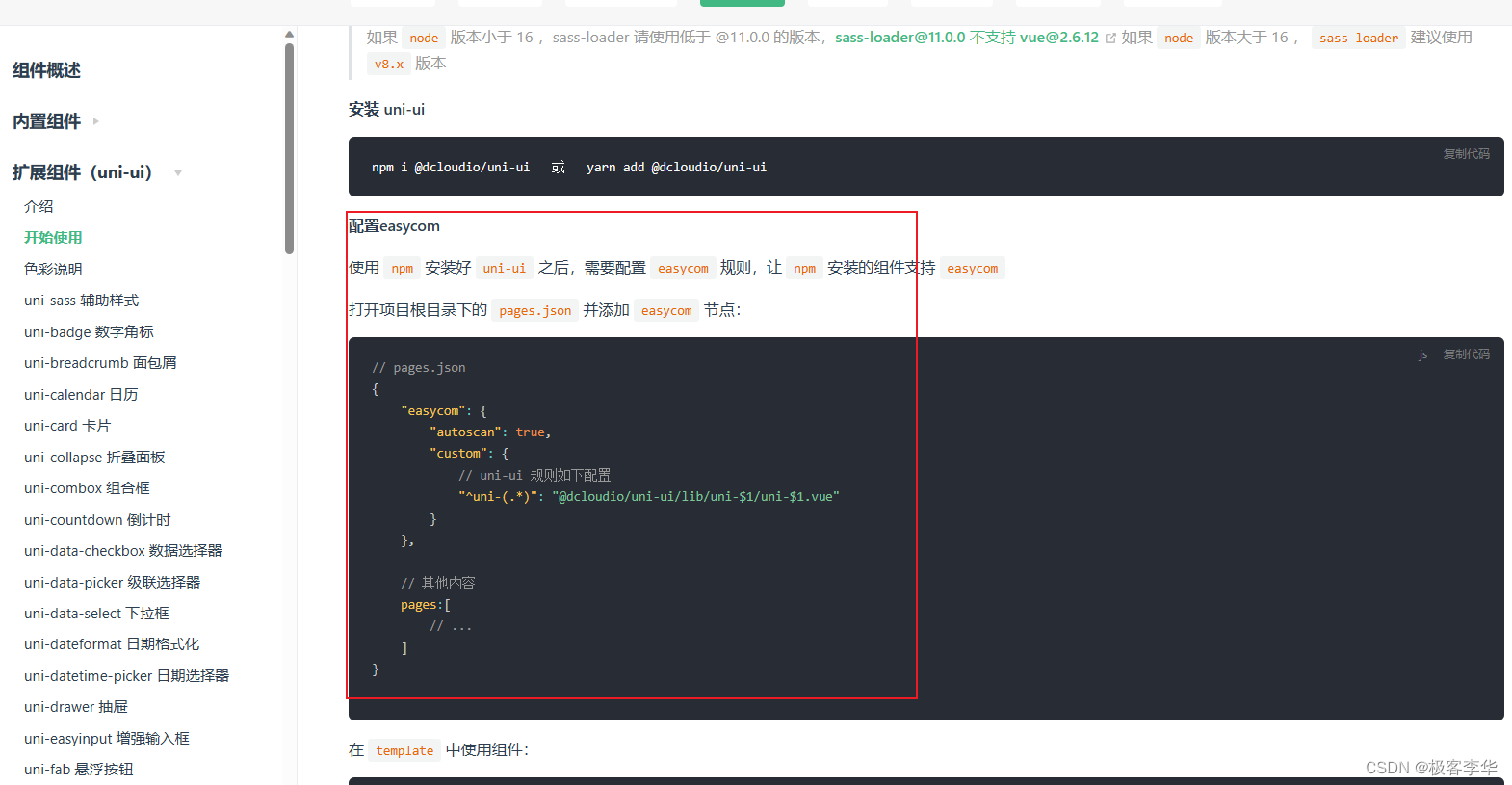
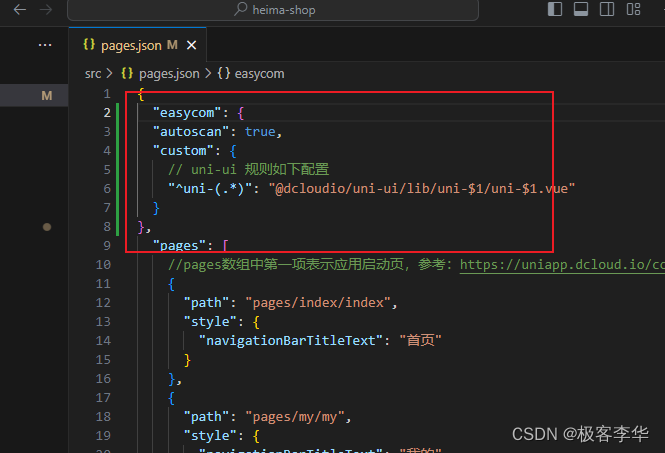
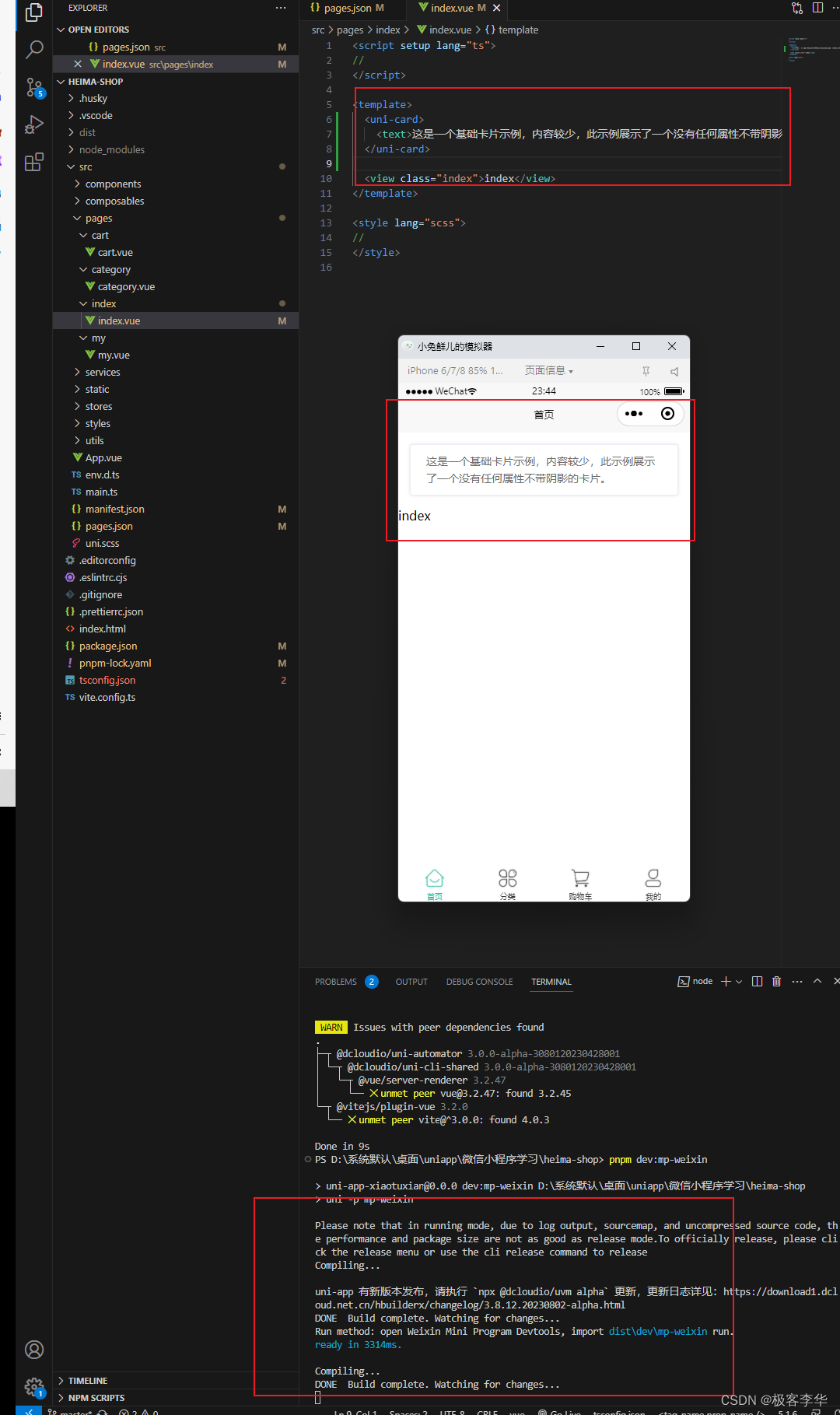
进行相关全局配置


-
每次在vscode更新完之后,就需要再输入
pnpm dev:mp-weixin,更新一遍微信部分 -
其实我们可以看到的是,如果输入上面的命令之后,下面显示一直在运行状态,然后可以动态调试,一遍建议开两个终端,另一个终端用来输入需要安装的命令。

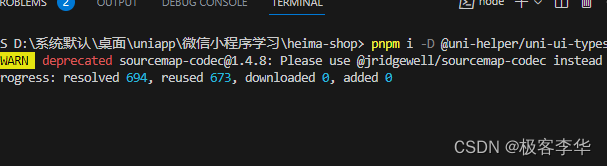
安装类型声明文件
pnpm i -D @uni-helper/uni-ui-types

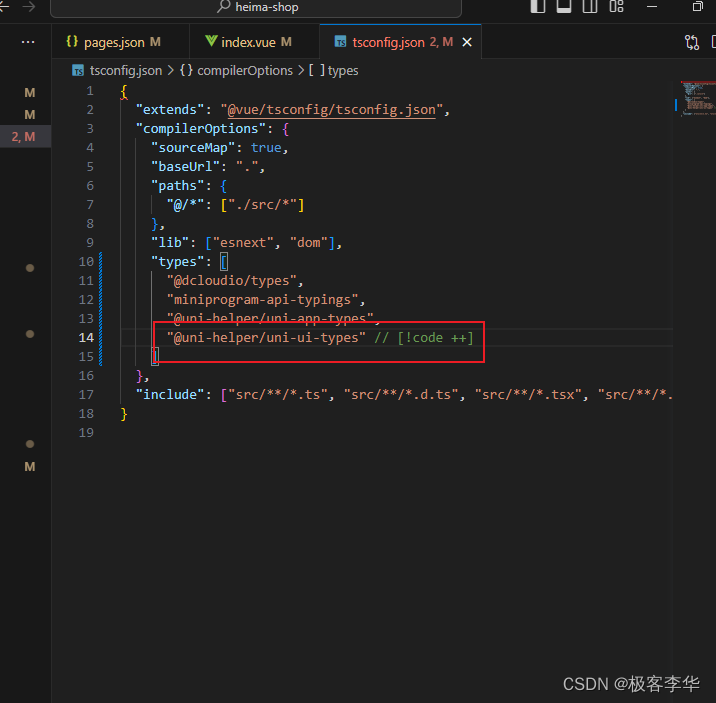
配置类型声明文件
// tsconfig.json
{
"compilerOptions": {
"types": [
"@dcloudio/types",
"@uni-helper/uni-app-types", // [!code ++]
"@uni-helper/uni-ui-types" // [!code ++]
]
}
}

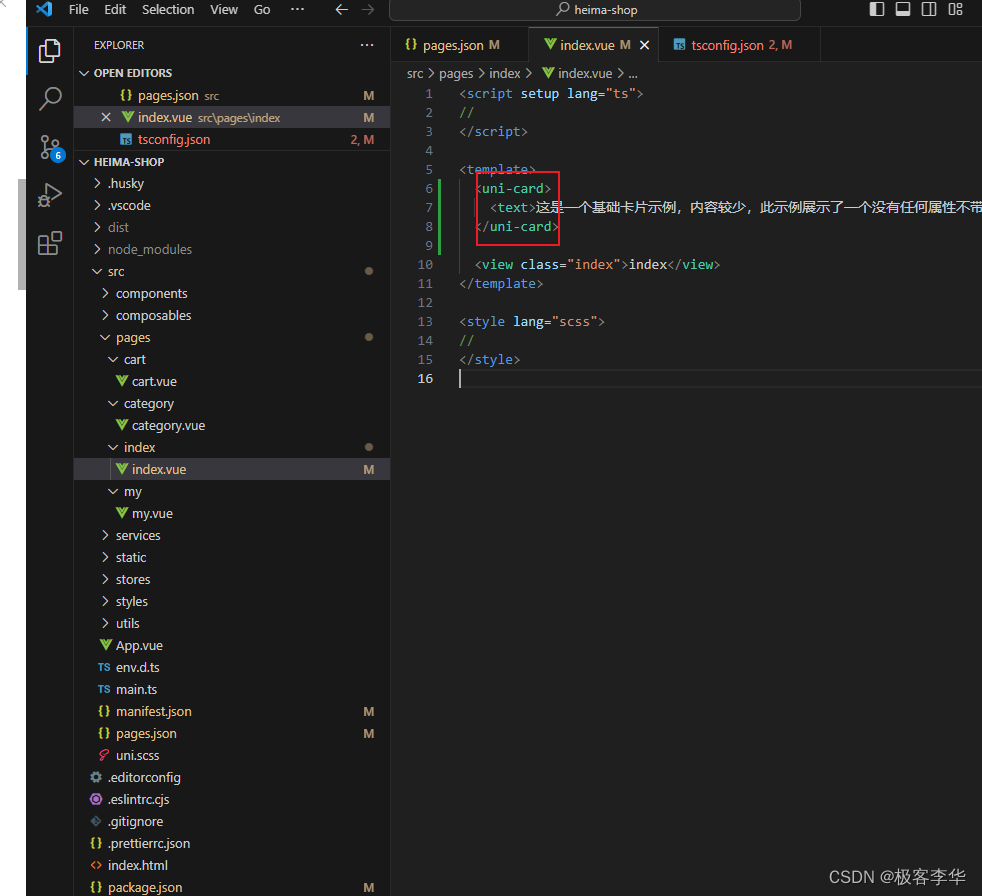
安装和配置完之后,就会发现,在代码中的相关的uniapp的相关组件就会显示高亮

如果大家觉得有用的话,可以关注我下面的微信公众号,极客李华,我会在里面更新更多行业资讯,企业面试内容,编程资源,如何写出可以让大厂面试官眼前一亮的简历等内容,让大家更好学习编程,我的抖音,B站也叫极客李华。大家喜欢也可以关注一下























 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










