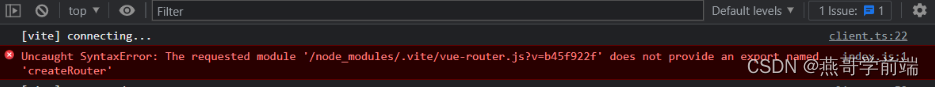
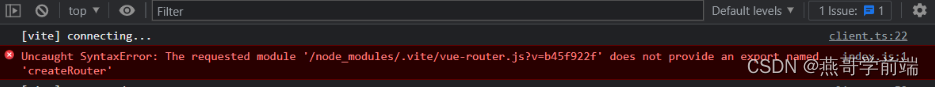
用vite创建vue3项目后,开始配置路由页面,反复检查了很多次代码都没有错,但是页面就是空白,我在后台发现报了一个错:
index.js:2 Uncaught SyntaxError: The requested module'/node_modules/.vite/d

找了好久才找到解决的办法,记录一下: 运行下面两个命令之后就可以正常显示页面了,而且也不会再报错
npm uninstall vue-router
npm install vue<用vite创建vue3项目后,开始配置路由页面,反复检查了很多次代码都没有错,但是页面就是空白,我在后台发现报了一个错:
index.js:2 Uncaught SyntaxError: The requested module'/node_modules/.vite/d

找了好久才找到解决的办法,记录一下: 运行下面两个命令之后就可以正常显示页面了,而且也不会再报错
npm uninstall vue-router
npm install vue< 1253
1253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


