1,命令行创建项目:
官网链接:uni-app官网
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project2,VScode打开刚刚创建的项目。并安装插件:

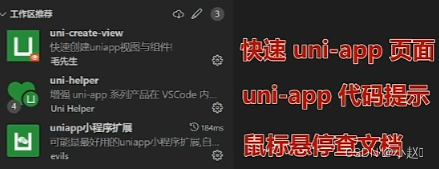
注意:uni-create-view这个插件需要在扩展设置里进行一些相应的设置,比如创建同名文件夹以及 创建的模版修改为vue3
3,安装uniapp的ts类型增强文件和微信小程序:
npm i -D @types/wechat-miniprofram @uni-helper/uniapp-app-types
![]()
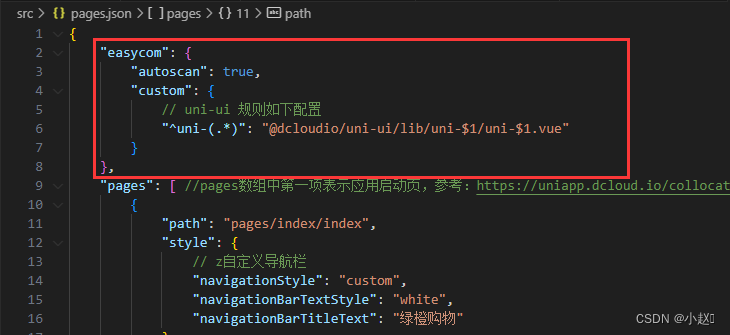
另外需要uni_ui的也可以配置一下:
npm i @dcloudio/uni-ui
npm i -D @uni-helper/uniapp-uni-types
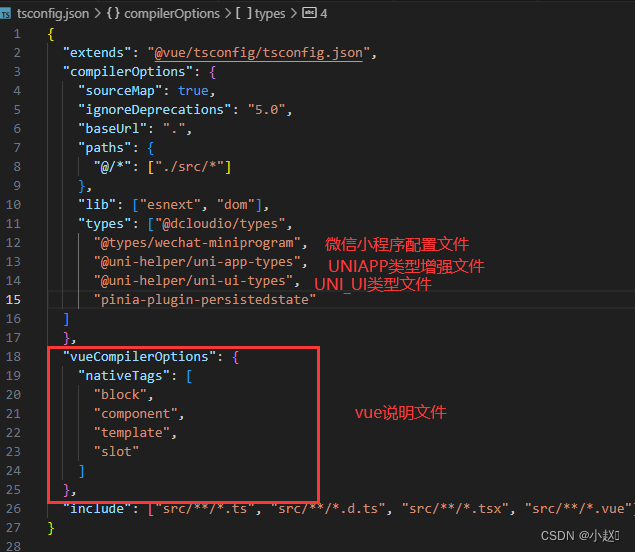
ts类型文件配置:


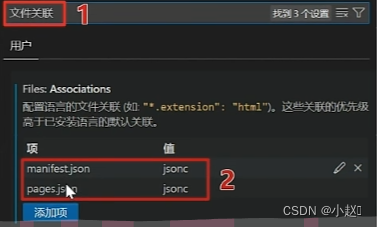
4,json文件注释:vs走的严格模式,会出现json文件飘红的问题,解决如下:








 本文介绍了如何通过命令行创建uni-app项目,并在VScode中安装相关插件,如uni-create-view,以及配置TS类型支持,包括微信小程序和uni-ui,同时解决了JSON文件在严格模式下的飘红问题。
本文介绍了如何通过命令行创建uni-app项目,并在VScode中安装相关插件,如uni-create-view,以及配置TS类型支持,包括微信小程序和uni-ui,同时解决了JSON文件在严格模式下的飘红问题。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








