一、动态切换


1、根据需要创建语言资源(en-US和zh-CN),导入命名空间
xmlns:sys="clr-namespace:System;assembly=mscorlib
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib">
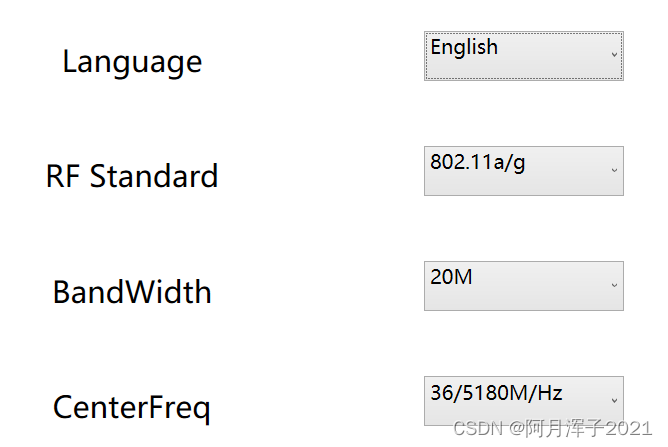
<sys:String x:Key="txtLanguage">Language</sys:String>
<sys:String x:Key="txtStandard">RF Standard</sys:String>
<sys:String x:Key="txtBandWidth">BandWidth</sys:String>
<sys:String x:Key="txtCenterFreq">CenterFreq</sys:String>
<sys:String x:Key="contChinese">Chinese</sys:String>
<sys:String x:Key="contEnglish">English</sys:String>
</ResourceDictionary><ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib">
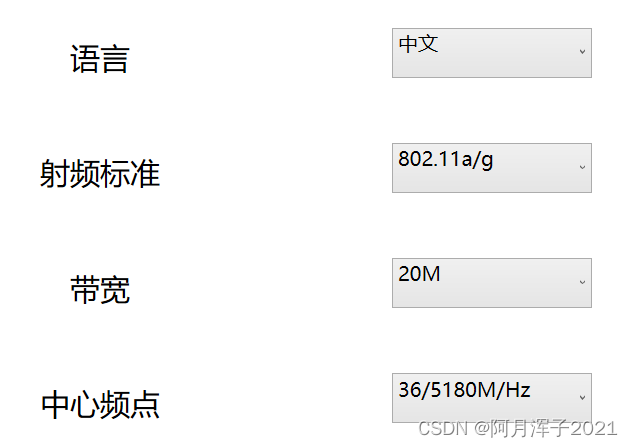
<sys:String x:Key="txtLanguage">语言</sys:String>
<sys:String x:Key="txtStandard">射频标准</sys:String>
<sys:String x:Key="txtBandWidth">带宽</sys:String>
<sys:String x:Key="txtCenterFreq">中心频点</sys:String>
<sys:String x:Key="contChinese">中文</sys:String>
<sys:String x:Key="contEnglish">英文</sys:String>
</ResourceDictionary>2、在前端引用
<Grid>
<Grid.RowDefinitions>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1033
1033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








