需求:使用下拉菜单,选中单选内容,多选下拉菜单显示对应的数据
这里单选下拉菜单的内容和多选下拉菜单的内容都是前端写好的,我们只需要传递选中的内容传递给后端即可
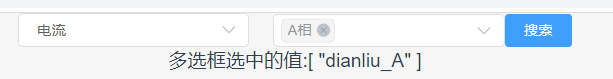
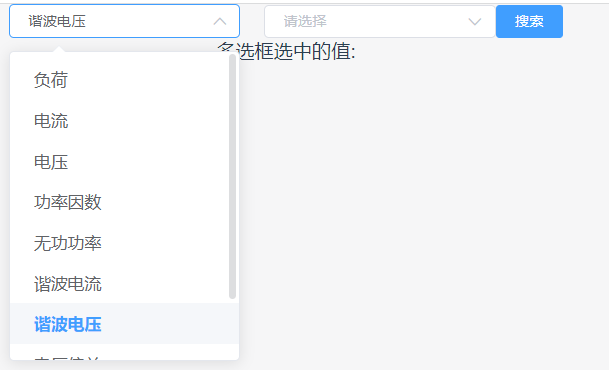
实现效果:



首先了解基础的下拉菜单组件
value:一般传递给后端的信息
label:页面展示的内容
selectMethod:每次下拉选中内容发生改变后触发的事件
<!-- 单选选择器 -->
<el-select
v-model="value"
placeholder="请选择"
size="mini"
@change="selectMethod"
>
<el-option
v-for="(item, index) in options"
:key="index"
:label="item"
:value="item"
>
</el-option>
</el-select>多选下拉组件同理
业务代码实现如下,注释很详细
<template>
<div>
<!-- 单选选择器 -->
<el-select
v-model="value"
placeholder="请选择"
size="mini"
@change="selectMethod"
>
<el-option
v-for="(item, index) in options"
:key="index"
:label="item"
:value="item"
>
</el-option>
</el-select>
<!-- 多选选择器 -->
<el-select
v-model="value2"
multiple
collapse-tags
style="margin-left: 20px"
size="mini"
placeholder="请选择"
>
<el-option
v-for="item in option2"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
<el-button size="mini" type="primary" @click="shuChu()">搜索</el-button>
<div>多选框选中的值:{{ value2 }}</div>
</div>
</template>
<script>
export default {
data() {
return {
// 第一个选择器
options: [
'负荷',
'电流',
'电压',
'功率因数',
'无功功率',
'谐波电流',
'谐波电压',
'电压偏差',
'三相不平衡',
],
value: '',
// 第二个选择器
option2: [],
//根据第一个选择器选择的内容来决定第二个选择器的内容
brandObj: {
负荷: [
{
value: 'fuhe',
label: '总负荷',
},
],
电流: [
{
value: 'dianliu_A',
label: 'A相',
},
{
value: 'dianliu_B',
label: 'B相',
},
{
value: 'dianliu_C',
label: 'C相',
},
],
电压: [
{
value: 'dianya_Uab',
label: 'Uab',
},
{
value: 'dianya_Ubc',
label: 'Ubc',
},
{
value: 'dianya_Uca',
label: 'Uca',
},
],
功率因数: [
{
value: 'gonglvYinsu',
label: '总功率因素',
},
],
无功功率: [
{
value: 'wugonggonglv',
label: '总无功功率',
},
],
谐波电流: [
{
value: 'xiebodianliu_A',
label: 'A相',
},
{
value: 'xiebodianliu_B',
label: 'B相',
},
{
value: 'xiebodianliu_C',
label: 'C相',
},
],
谐波电压: [
{
value: 'xiebodianya_A',
label: 'A相',
},
{
value: 'xiebodianya_B',
label: 'B相',
},
{
value: 'xiebodianya_C',
label: 'C相',
},
],
电压偏差: [
{
value: 'dianyaPiancha_Uab',
label: 'Uab',
},
{
value: 'dianyaPiancha_Ubc',
label: 'Ubc',
},
{
value: 'dianyaPiancha_Uca',
label: 'Uca',
},
],
三相不平衡: [
{
value: 'sanxiangBuPingHeng',
label: '电压',
},
],
},
value2: [], //多选选择器选择的内容是数组
}
},
watch: {},
mounted() {
this.value = '电流'
this.option2 = [
{
value: 'dianliu_A',
label: 'A相',
},
{
value: 'dianliu_B',
label: 'B相',
},
{
value: 'dianliu_C',
label: 'C相',
},
]
this.value2 = ['dianliu_A']
},
methods: {
shuChu() {
console.log(this.value, 'value2', this.value2)
},
// 首次加载页面 默认选中第一个选项 以及选中对应的多选内容
selectMethod() {
this.value2 = ''
this.option2 = this.brandObj[this.value]
console.log('改变了', this.value)
},
},
}
</script>
<style lang="scss" scoped></style>

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










