1. Vue项目执行打包命令进行打包得到dist文件夹
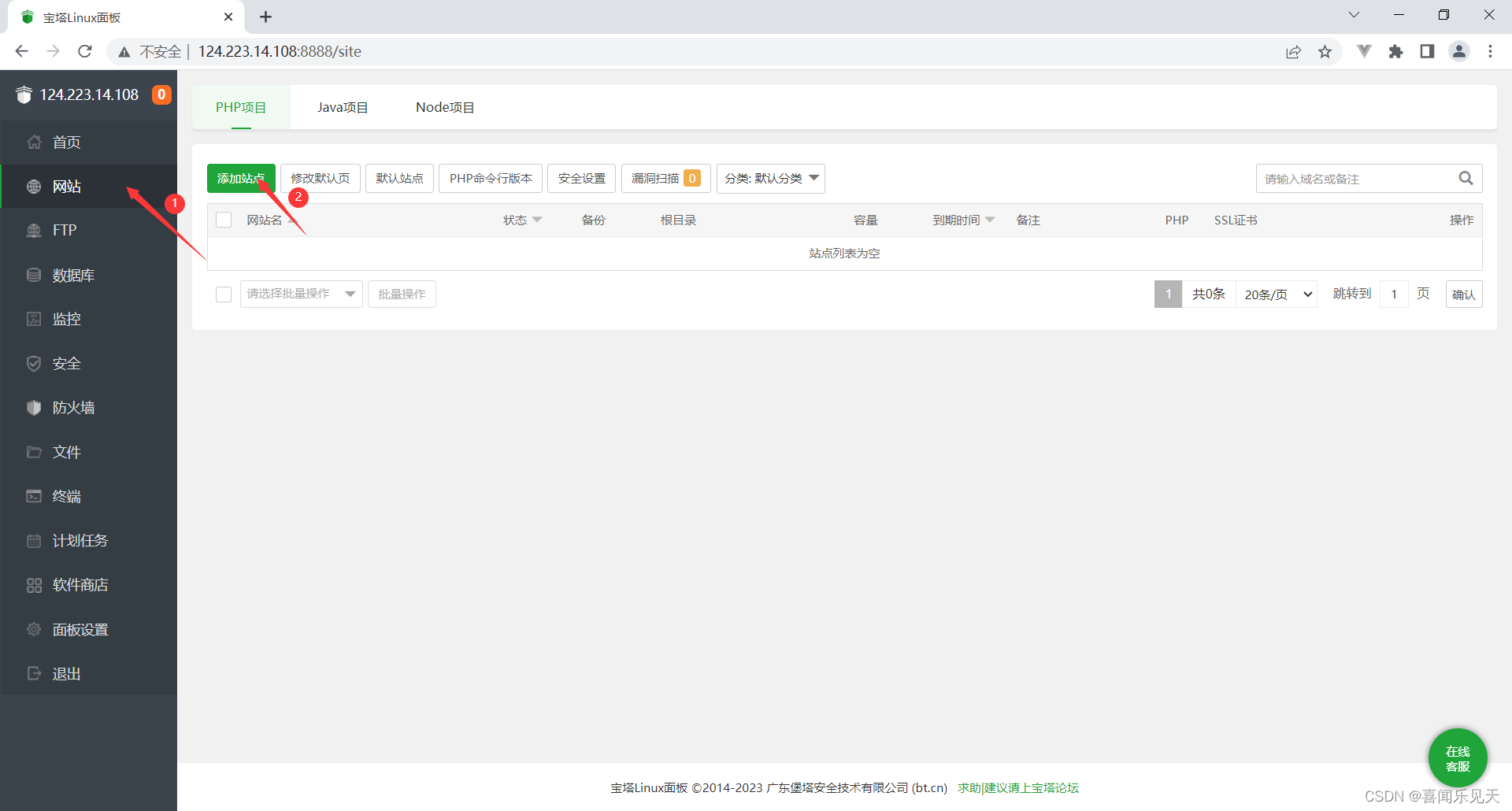
npm run build2. 打开宝塔主页进入网站,选择添加站点

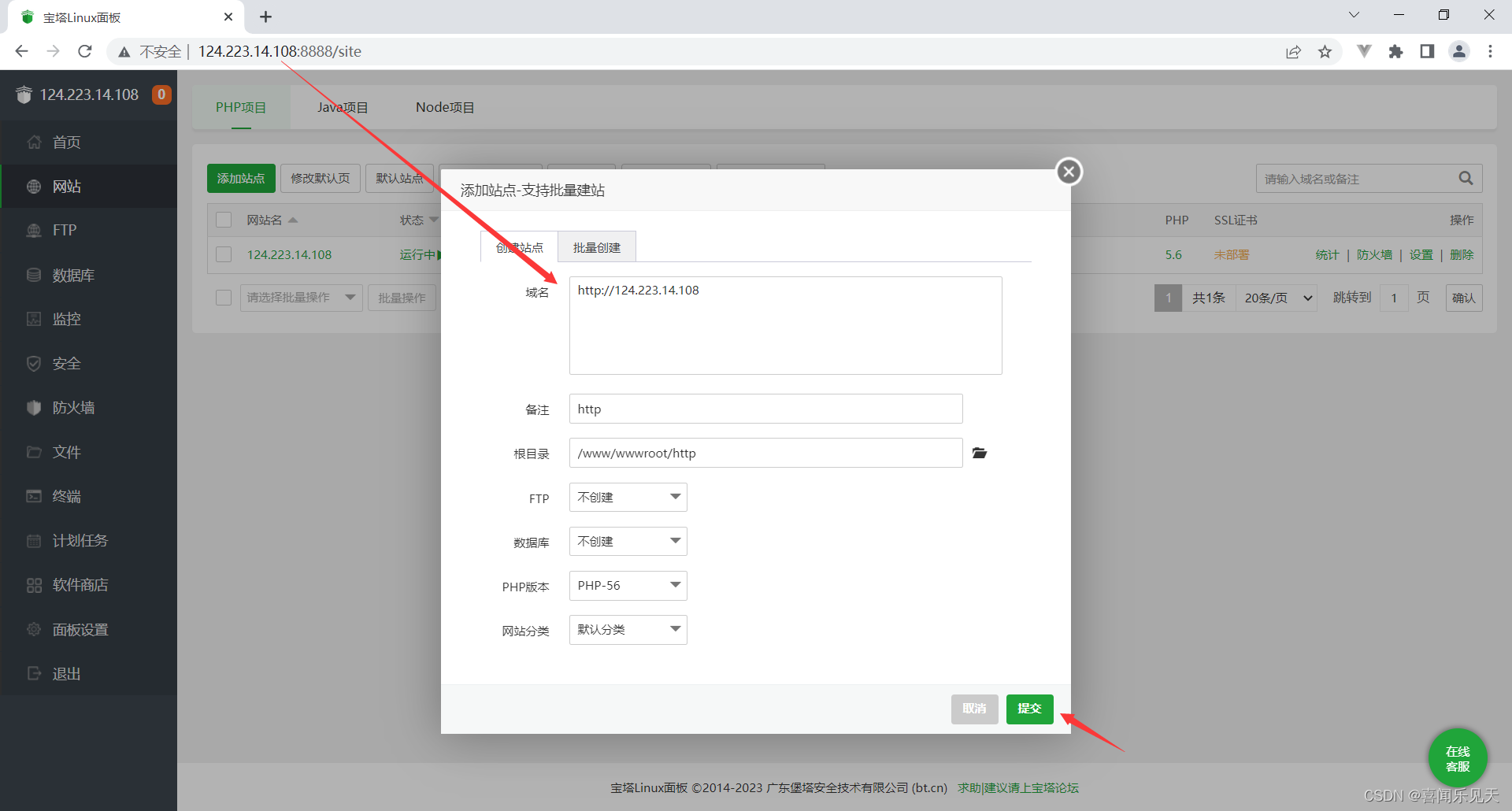
3. 将自己的服务器网址作为域名,默认为80端口,可自行设置备注和根目录,点击提交

4. 点击设置->配置文件,加入如下代码(配置跨域问题),点击保存(建议手敲,格式很重要)
location /api {
proxy_pass http://gmall-h5-api.atguigu.cn;
}
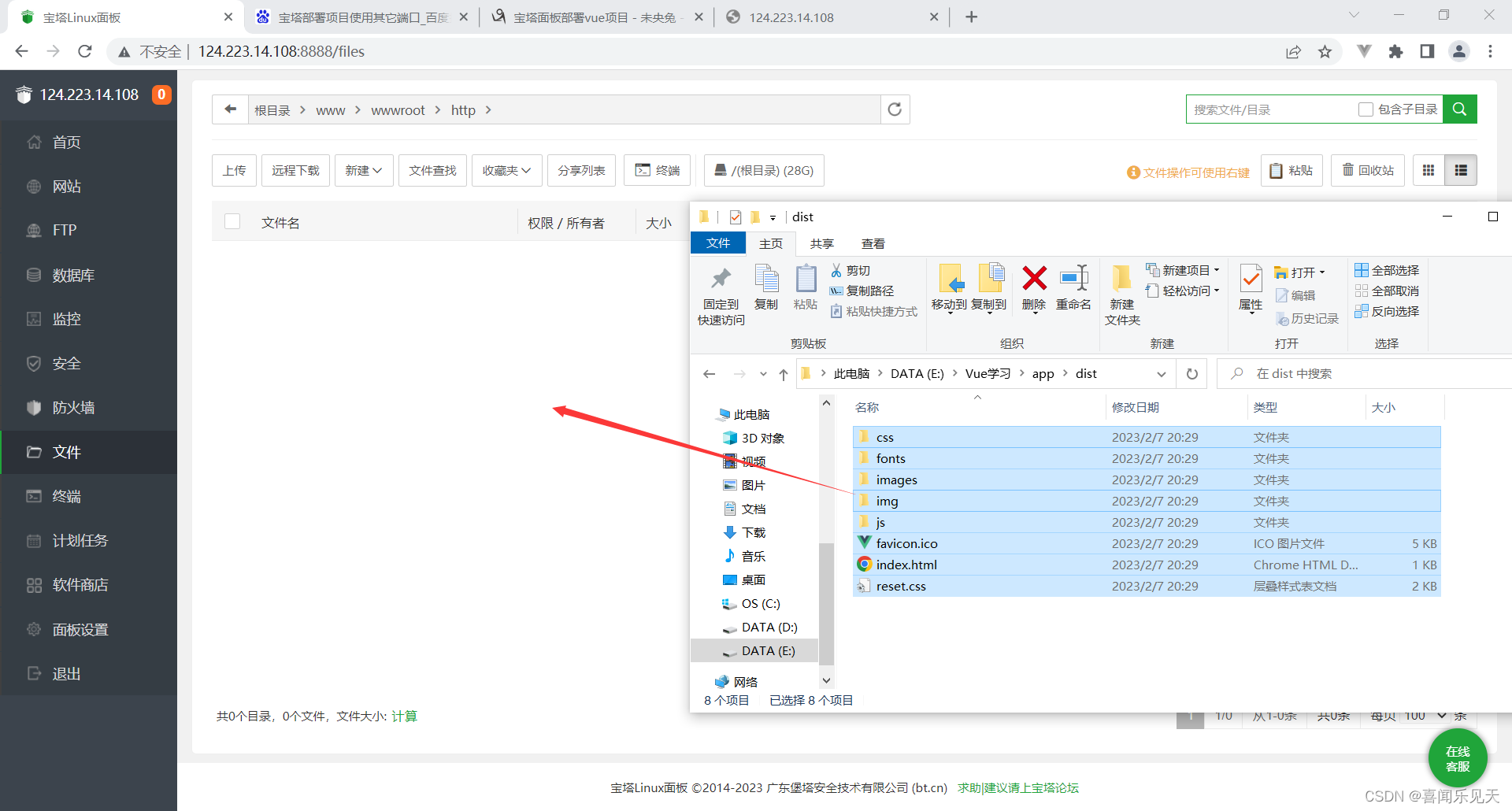
5. 点击文件,进入前面设置的地址,将原有文件全部删除

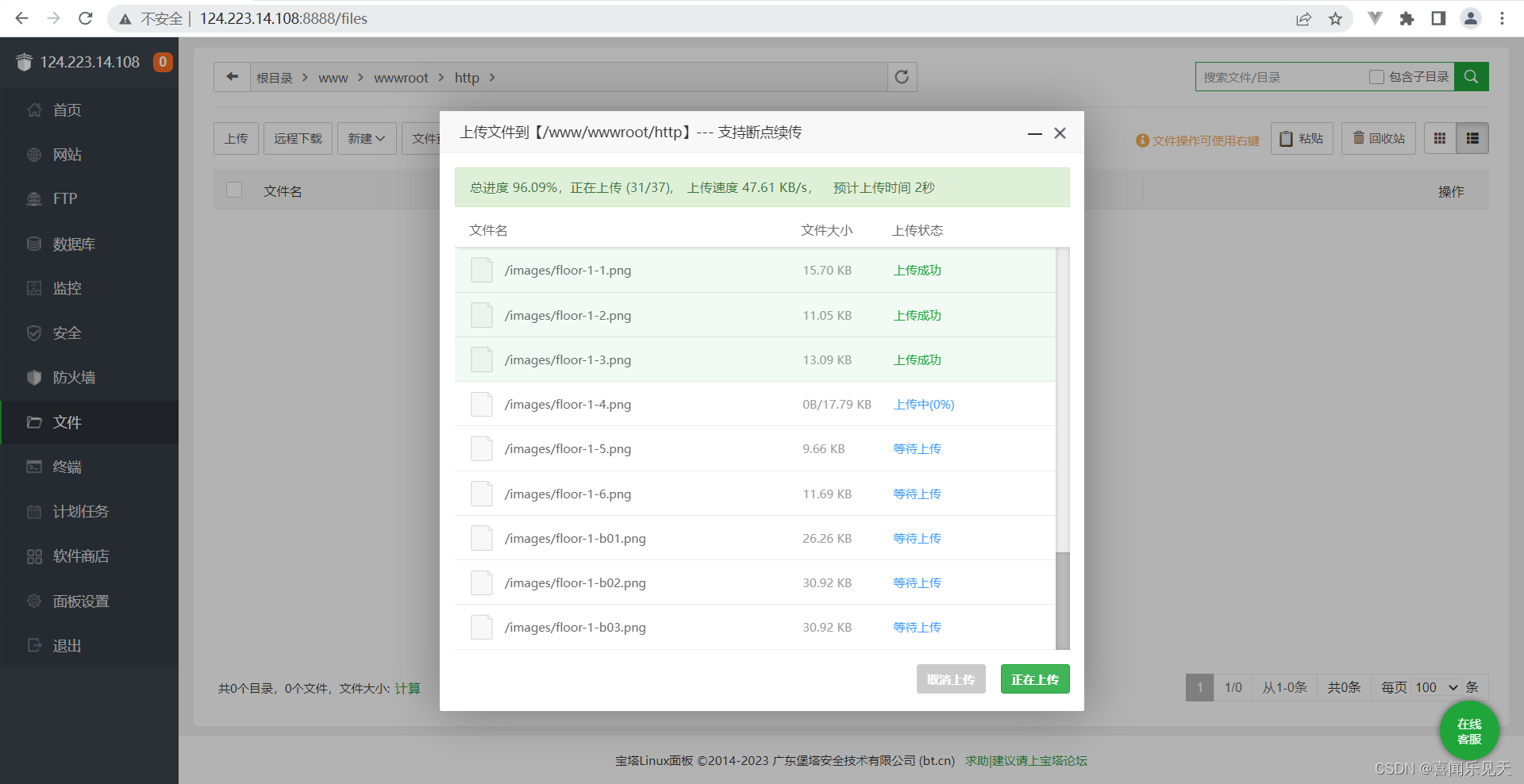
6. 将前面打包的dist文件夹里面的文件拖到宝塔文件中,进行上传


7. 进入nginx文件夹下的conf文件夹,找到nginx.conf文件,双击进入编辑,找到server下的listen,将端口改为前面设置的端口,保存即可(需要部署多个项目时复制多个server进行配置)

8. 输入前面设置的域名即可进入制作的项目中





















 2746
2746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








