插槽的作用:让父组件可以向子组件指定的位置中插入html结构。
一。默认插槽:
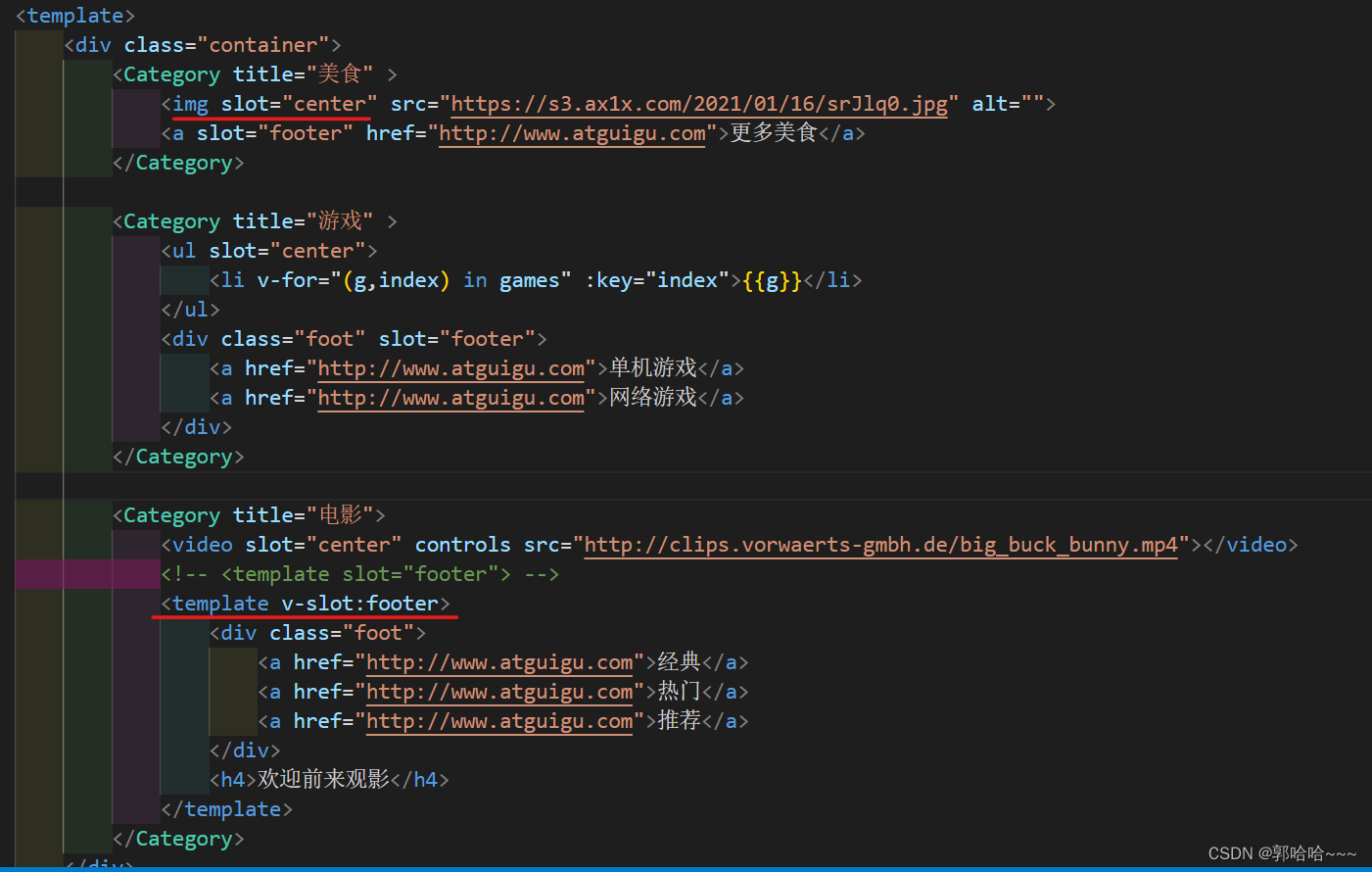
父组件App.vue中的代码:

子组件Category.vue中的代码:

父组件img标签中的内容,解析完成后,会放入到slot(插槽)中,再显示到页面上。
页面展示:

二。具名插槽


name属性指定内容放的位置。
三。作用域插槽:
子组件Category.vue:

父组件App.vue:

理解:数据在子组件自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)






















 563
563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








