1. Vue3和Vue2的风格对比
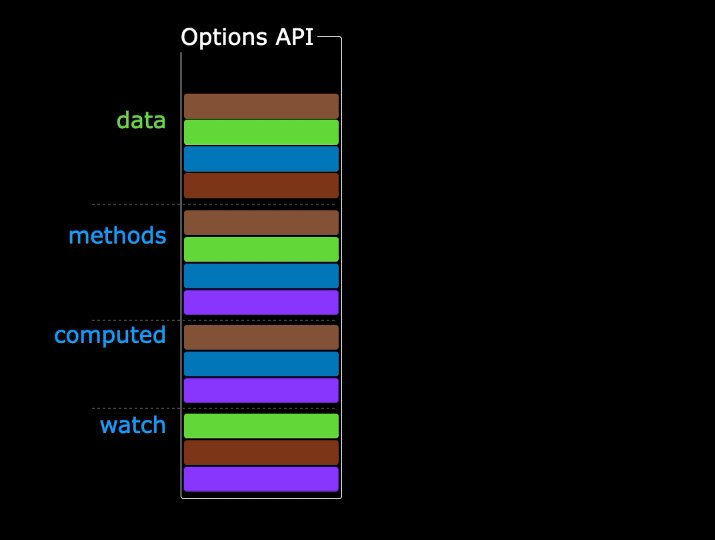
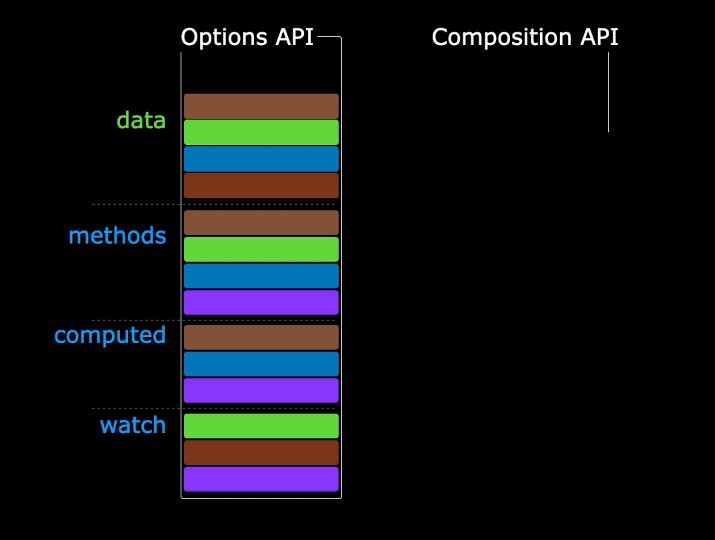
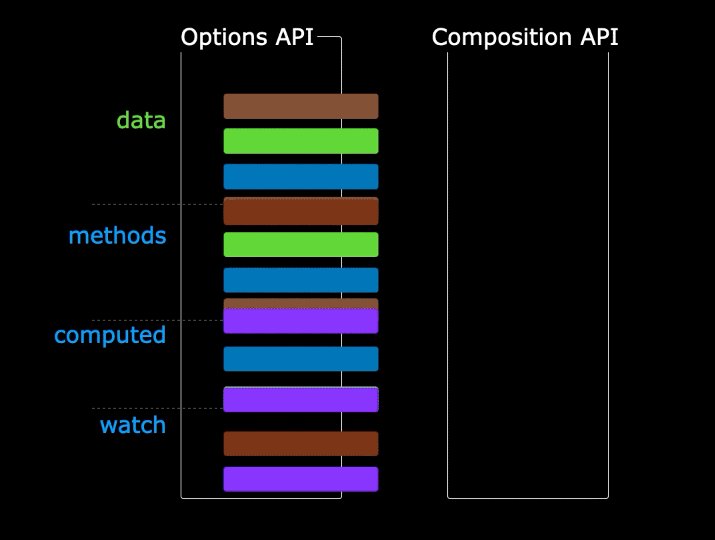
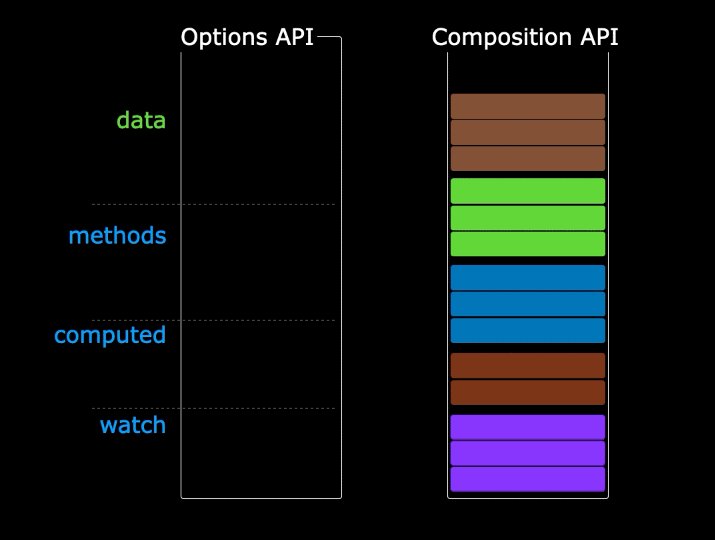
Vue2一般称之为选项式(Options)API
Vue3一般称之为组合式(Composition)API
如图所示 :


2. Vue2选项式和Vue3组合式API的关系
-
组合式API的目的是增强,不是取代选项式API,vue3对两种API都支持
-
简单的场景使用选项式API更加简单方便
-
需要强烈支持TS的项目首选组合式API
-
需要大量逻辑复用的场景首选组合式API
3. Vue3对比Vue2的一些注意事项
vue2 中的 template 标签内只能有一个根元素, 将 template 中的根元素直接替换到 #app 处
vue3 中没有该限制, 可以放任意多个根元素, 将 template 中的根元素全部以 appendChild 方式加入 #app, 不是替换
vue2 在 methods 中访问 data 的数据都要加 this, 在 template 中可以不用
vue3 使用 ref 声明的数据, 访问时都需要加 .value, 在 template 中可以不用
vue3中compositionAPI 的数据不在 data 中声明,而是在新钩子函数setup()中声明
在 setup 函数中要返回一个对象, 对象中的成员就可以直接在 template 中使用
4. 在 setup 函数中使用生命周期钩子函数
使用步骤
-
先从vue中导入以
on打头的生命周期钩子函数 -
在setup函数中调用生命周期函数并传入回调函数
-
生命周期钩子函数可以调用多次
示例:
<template>
<div id="dd"></div>
</template>
<script>
// 1. 导入 onMounted 函数
// onCreated 没有
import { onMounted, onBeforeMount } from "vue";
export default {
// Vue 2 生命周期回顾:
// 初始化阶段: beforeCreate created 只执行一次
// 挂载阶段: beforeMount mounted 只执行一次
// 更新阶段: beforeUpdate updated 零次或 N 次
// 销毁阶段: beforeDestroy destroyed 只执行一次
setup() {
// let dd = document.querySelector('#dd')
// console.log(dd)
// 如何在 setup 中使用生命周期的钩子函数?
// 2. 在 setup 中调用 onMounted
// 参数: 回调函数, 在 mounted 生命周期时执行
onMounted(() => {
let dd = document.querySelector("#dd");
console.log(dd);
console.log("onMounted 了");
});
onMounted(() => {
console.log("on 又 Mounted 了







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2452
2452











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








