一个漏洞奖励2w,这是真实的嘛!
作为资深白帽,入行网安这些年也一直在接私活,副业赚的钱几乎是我工资的三倍!看到最近副业挖漏洞的内容非常火爆,我便决定将自己的经验分享出来,带我的粉丝们一起挣钱!
先唠几句:
-
一.作为网络安全工程师,可以考虑以下副业: 咨询服务:提供网络安全咨询服务,帮助企业和个人评估和改善其网络安全防护措施。
-
培训与教育:担任网络安全培训师或讲师,向其他人传授网络安全知识和技能。 演讲与研讨会:参与网络安全相关的演讲和研讨会,分享经验和见解。
-
书籍与博客撰写:撰写网络安全相关的书籍、博客或技术文章,与读者分享专业知识。
-
漏洞挖掘与报告:参与漏洞挖掘项目,向相关厂商或组织报告安全漏洞,并通过此方式获取奖励或酬金。
-
产品和工具开发:开发网络安全产品或工具,以提高网络安全防护能力。 网络安全审计:为企业进行网络安全审计,发现和修复潜在的安全漏洞。
-
个人咨询:提供个人网络安全咨询服务,帮助个人保护其个人信息和数字资产的安全。
注意,挖漏洞是需要授权的,没有授权的挖漏洞是违法的哦。
人认为挖高危漏洞最好的途径就是参加官网悬赏,有授权,而且奖金还不少,大的企业或项目的单个漏洞都在1w+。21年i春秋众测活动单个漏洞奖励就高达5w!
当然,高危漏洞还是有一定难度的。如果你是新手,可以先从低危漏洞挖起。
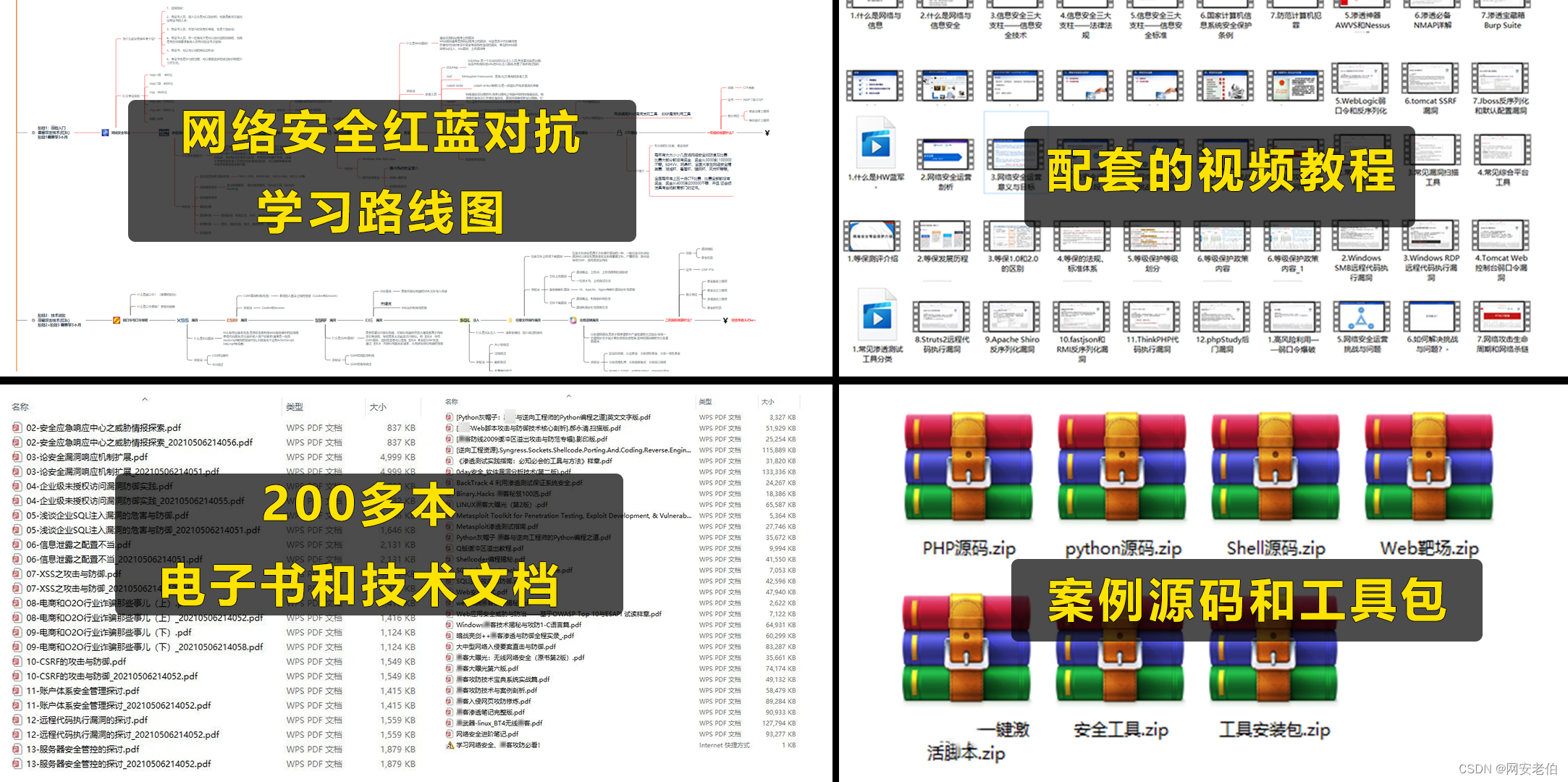
起步阶段可以实用工具辅助,这里推荐AWVS和APPScan,上手简单,能够轻松扫描敏感信息和普通漏洞。后期一个burpsuite就够用。软件安装包和安装教程放这里了,需要可以找我领取。


其次就是要技术过硬。
必须要掌握编程语言、计算机基础、安全基础知识,并学习漏洞挖掘技巧和方法,如 Fuzzing、代码审计、反向工程、漏洞利用等。这些技巧和方法能够帮助我们更快速地发现漏洞,并且深入理解漏洞的原理和利用方式。
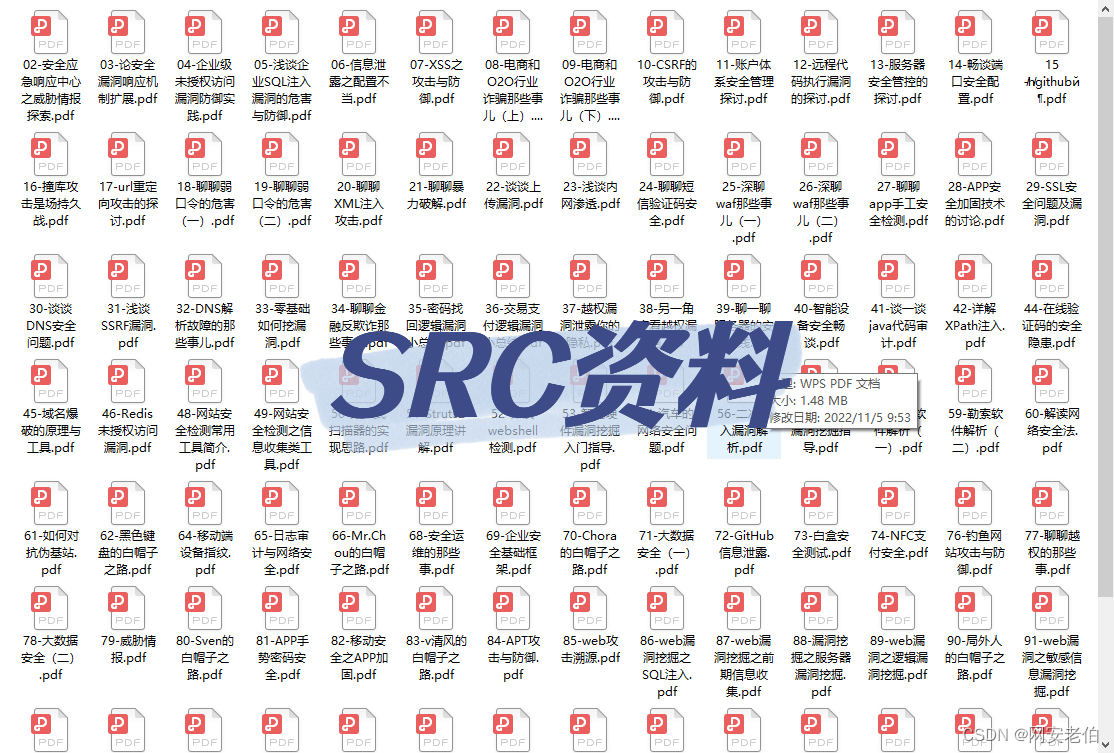
教程都在这里了,此外还给大家整理了100份SRC技术文档。

学会这些,去接私活真的!轻轻松松!
**
最后是挖漏洞的渠道
**
综合性平台有补天、漏洞盒子、CNVD等等,独家SRC也有很多,比如华为、阿里、腾讯、360等。国外的漏洞也可以去挖,奖金更高。
一般挖几个月就能找到门道,UP在接私活的第二年就赚了6万多。
2024年,助大家都能实现财富自由,迈上人生新的阶梯!







 本文介绍了一位网络安全专家如何通过合法的漏洞挖掘副业赚钱,包括提供咨询服务、使用工具如AWVS和APPScan入门,强调技术和授权的重要性,以及推荐了各种平台和资源,帮助读者踏上安全漏洞挖掘之路以实现财富自由。
本文介绍了一位网络安全专家如何通过合法的漏洞挖掘副业赚钱,包括提供咨询服务、使用工具如AWVS和APPScan入门,强调技术和授权的重要性,以及推荐了各种平台和资源,帮助读者踏上安全漏洞挖掘之路以实现财富自由。














 8523
8523











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








