一、内容简介
使用任何一个前端框架如 Angular 等进行某应用(如英雄之旅、代办事项、图书管理等)的开发,需要有 CRUD 即增删改查功能并有一定的样式。
本次实验主要运用的是英雄之旅的模板,数据来自于本地服务器Json Server,实现英雄的增删改查。
二、结果
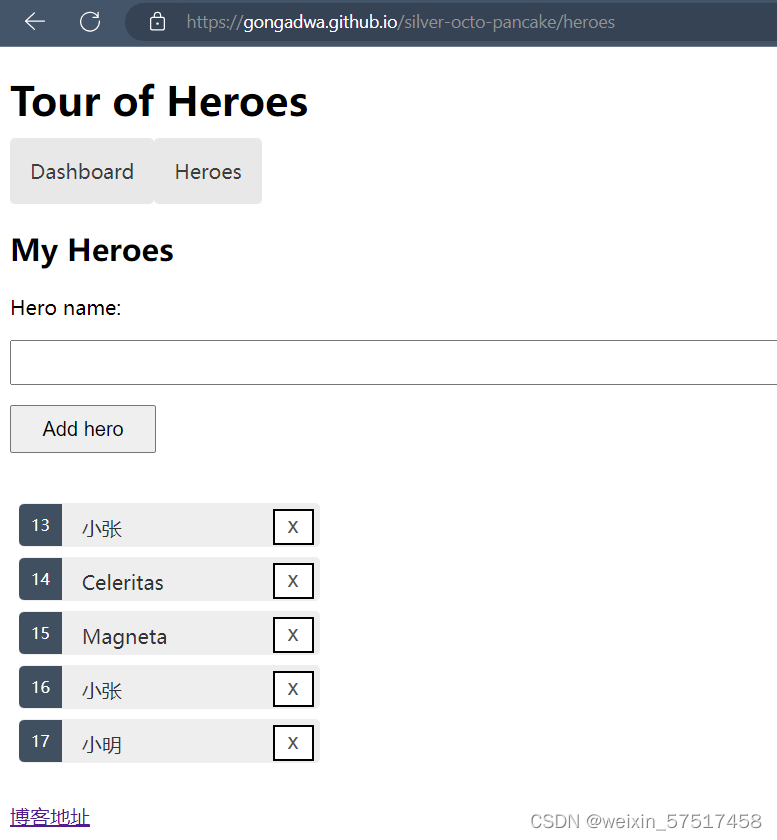
首先显示的是一个顶级英雄画面。

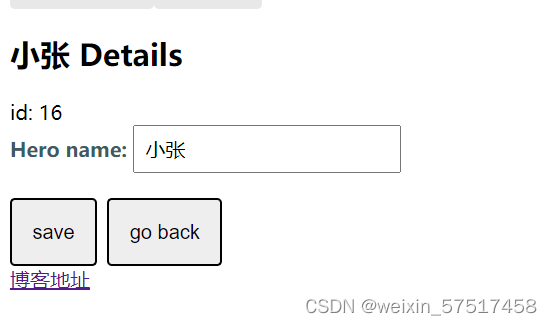
英雄详情画面

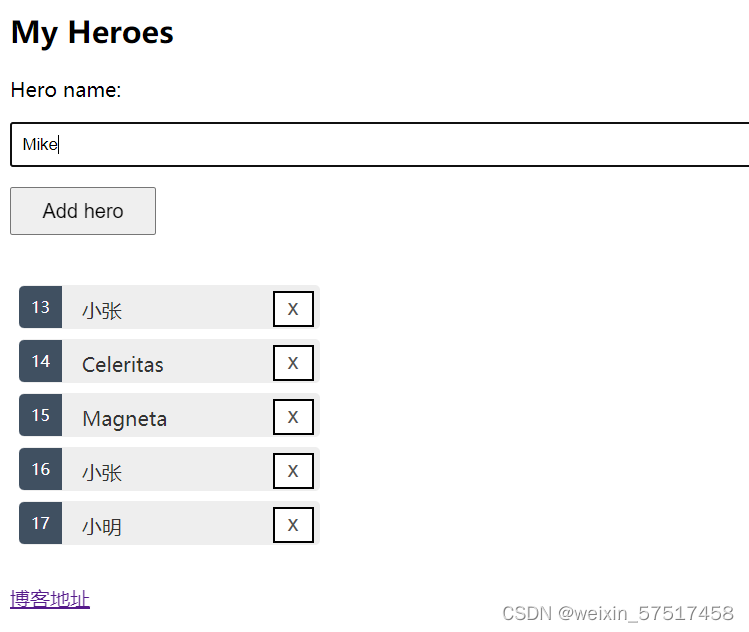
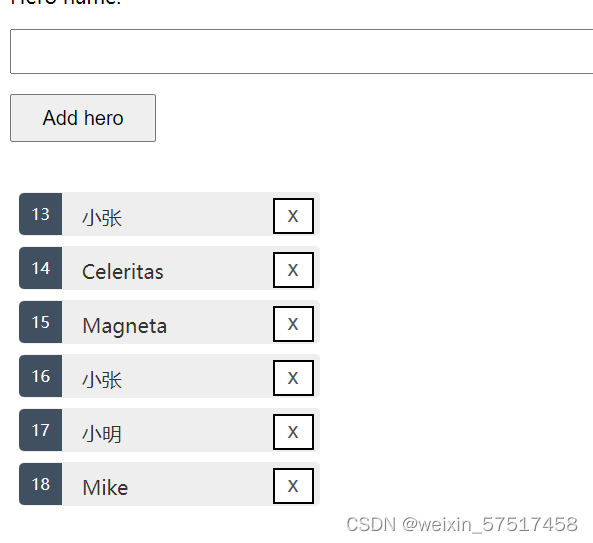
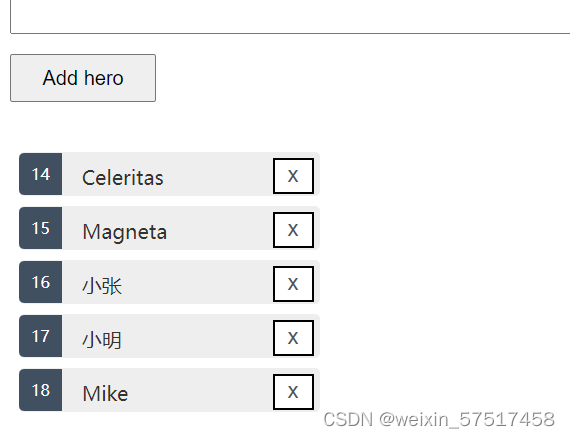
2.1 添加英雄

结果:

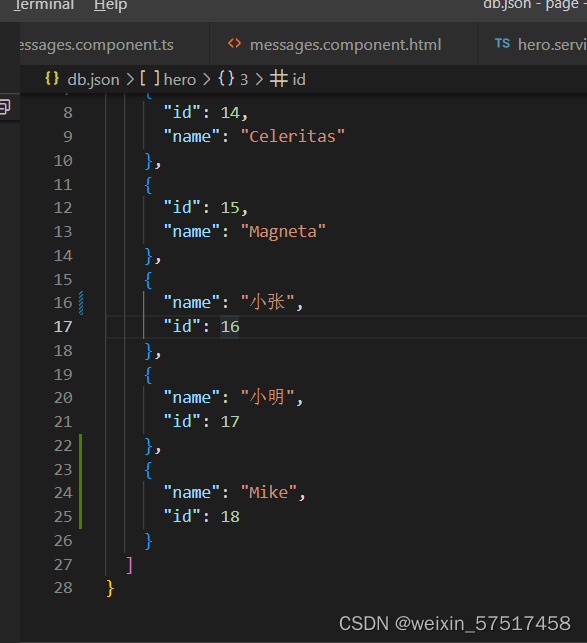
对应的Json sever

2.2 删除一个英雄

结果:

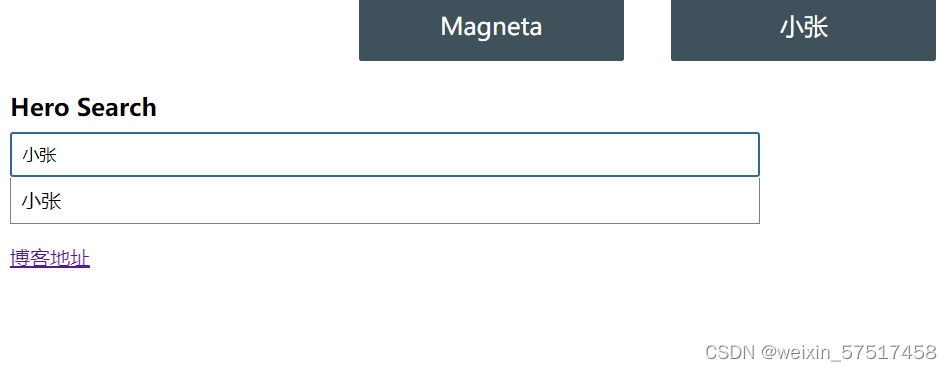
2.3 查询一个英雄

结果:

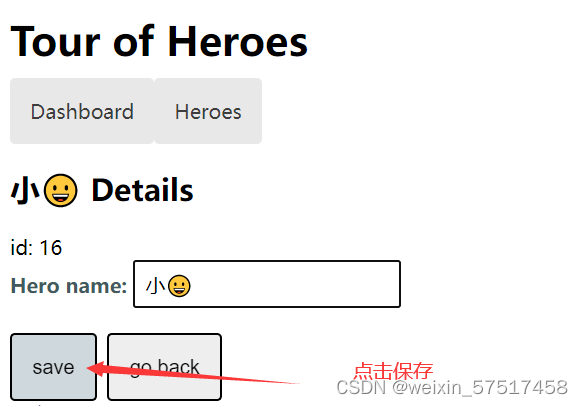
2.4 修改英雄的信息

结果:

三、开发过程
3.1 主要流程
主要是套用的angular英雄之旅的模板,先链接Json sever 再根据教程里的从服务器里面提取数据那一章节的内容,实现对英雄的增删改查。
四、遇到的问题
本次开发遇到的问题主要有三个,一是怎么使用Json sever,在网上找了很多的方法,最终是在一篇文章里,采用其中HTTP的方法进行的。
链接: Json sever 的使用
二是怎么实现增删改查,这里主要还是仿照angular教程里的步骤和代码,进行修改得来的
链接:angular 从服务器上获得数据
三是怎么把angular应用部署在githubpage上,这里也是跟着教程走的
链接:angular 部署
总结
在本学期的课程中,学习到了很多关于网页的知识,这是之前都没有涉及到的,同样也让我感觉到了,编程不是那么无聊的了,不像之前,学习C和C++,只是显示的黑色对话框或者命令行,HTML里的样式让我对网页开发产生一定的兴趣,但是由于本人的经验和技术有限,自己写的网页却是十分的难看。在以后的学习中还应该继续学习。
最后附加上本人的网页地址:
链接:Angular+Json Sever 实现 CRUD
注意使用网址的时候需要先打开Json Server
里面的代码
{
"hero": [
{
"id": 14,
"name": "Celeritas"
},
{
"id": 15,
"name": "Magneta"
},
{
"name": "小😀",
"id": 16
},
{
"name": "小明",
"id": 17
},
{
"name": "Mike",
"id": 18
}
]
}





















 2019
2019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








