1.函数概念
lv_event_get_target_obj : 获取最初触发事件的对象
lv_event_get_current_target_obj : 获取正在处理事件的对象
2.代码剖析
void TestCurTarget(lv_event_t* e)
{
lv_obj_t* obj = lv_event_get_target_obj(e);
lv_obj_t* parent_obj = lv_event_get_current_target_obj(e);
lv_event_code_t code = lv_event_get_code(e);
if (code == LV_EVENT_PRESSED) // 按下中...
{
// 终端输出对象的地址
cout << "obj:" << obj << endl;
cout << "parent_obj:" << parent_obj << endl;
cout << endl;
// 设置最初对象和正在处理事件的对象的背景颜色
lv_obj_set_style_bg_color(obj, lv_color_make(127, 255, 170), LV_PART_MAIN);
lv_obj_set_style_bg_color(parent_obj, lv_color_make(127, 255, 170), LV_PART_MAIN);
}
else if (code == LV_EVENT_RELEASED) // 释放...
{
// 删除最初对象和正在处理事件的对象的背景颜色
lv_obj_remove_local_style_prop(obj, LV_STYLE_BG_COLOR, 0);
lv_obj_remove_local_style_prop(parent_obj, LV_STYLE_BG_COLOR, 0);
}
}
void test3_8()
{
lv_obj_t* obj1 = lv_obj_create(lv_scr_act());
lv_obj_set_size(obj1, 210, 210);
lv_obj_center(obj1);
lv_obj_t* obj2 = lv_obj_create(obj1);
lv_obj_set_size(obj2, 180, 180);
lv_obj_center(obj2);
lv_obj_t* obj3 = lv_obj_create(obj2);
lv_obj_set_size(obj3, 150, 150);
lv_obj_center(obj3);
lv_obj_t* obj4 = lv_obj_create(obj3);
lv_obj_set_size(obj4, 120, 120);
lv_obj_center(obj4);
lv_obj_add_flag(obj2, LV_OBJ_FLAG_EVENT_BUBBLE);
lv_obj_add_flag(obj3, LV_OBJ_FLAG_EVENT_BUBBLE);
lv_obj_add_flag(obj4, LV_OBJ_FLAG_EVENT_BUBBLE);
cout << "obj1:" << obj1 <<endl;
cout << "obj2:" << obj2 << endl;
cout << "obj3:" << obj3 << endl;
cout << "obj4:" << obj4 << endl;
cout << endl;
lv_obj_add_event_cb(obj1, TestCurTarget, LV_EVENT_ALL, nullptr);
lv_obj_add_event_cb(obj2, TestCurTarget, LV_EVENT_ALL, nullptr);
lv_obj_add_event_cb(obj3, TestCurTarget, LV_EVENT_ALL, nullptr);
lv_obj_add_event_cb(obj4, TestCurTarget, LV_EVENT_ALL, nullptr);
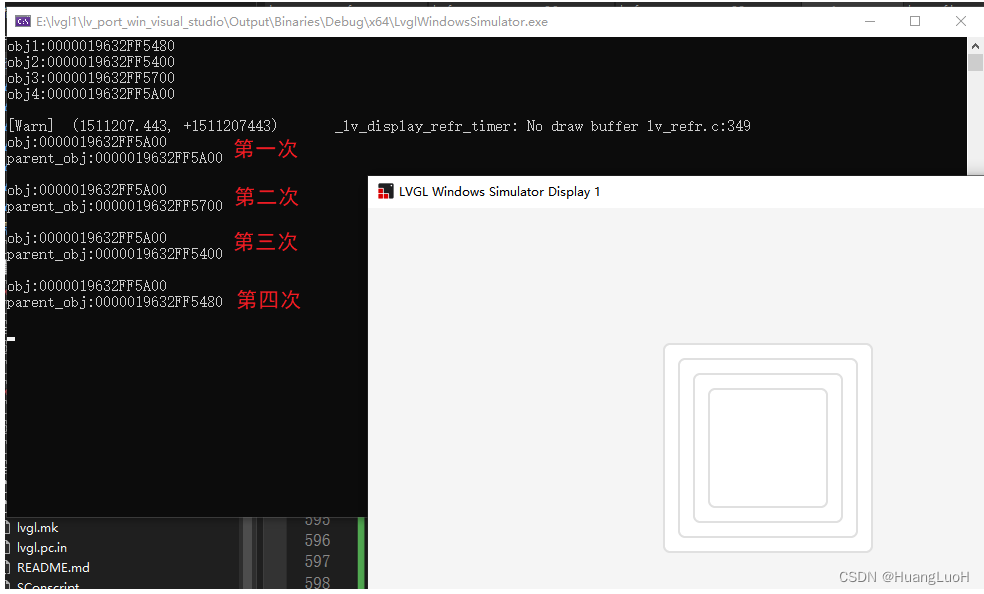
}2.1代码运行的现象

点击obj4时,终端会有4次打印信息。
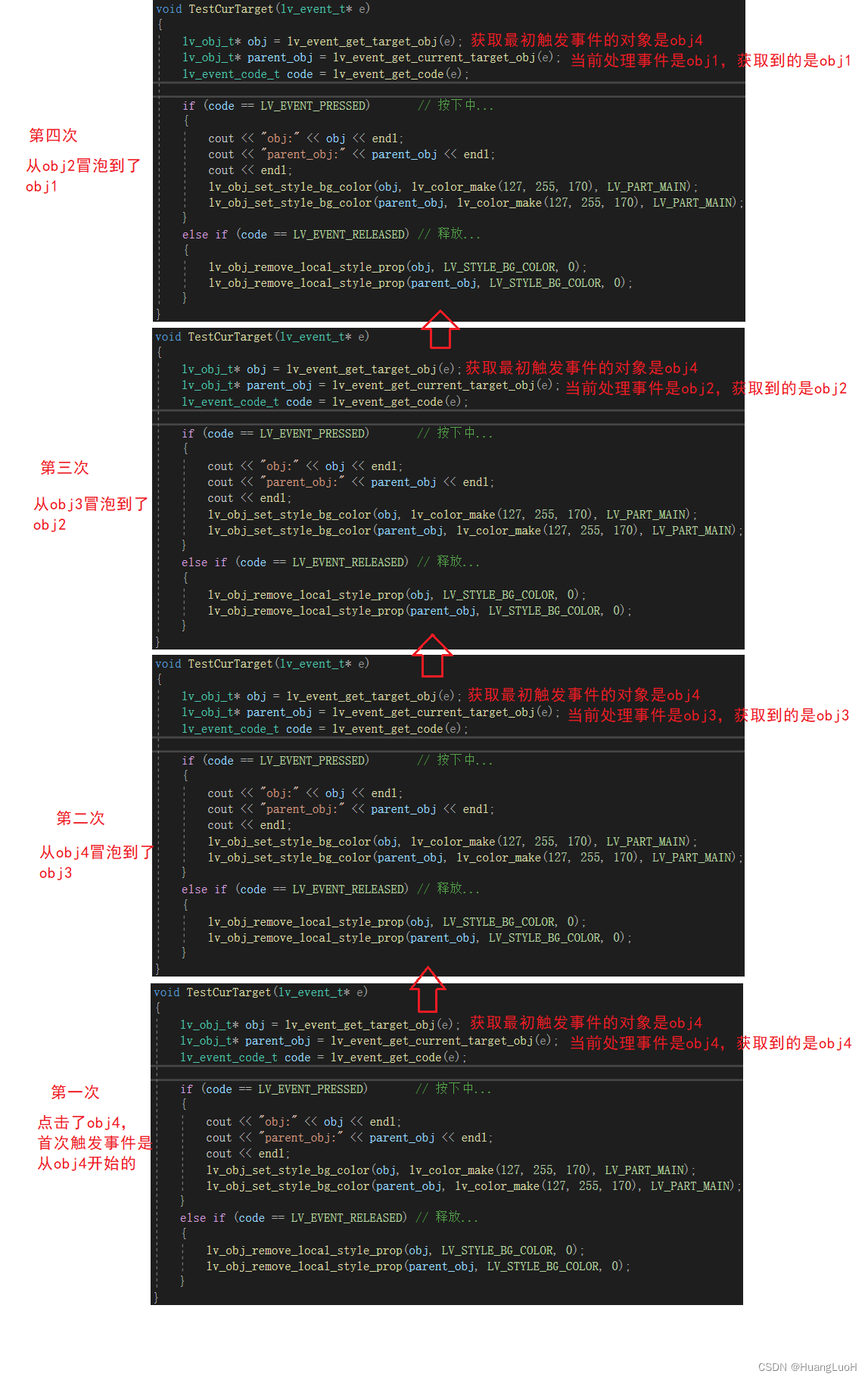
当点击obj4对象时,会触发obj4的回调函数,obj4是最初触发事件的对象,因此在回调函数中的lv_event_get_target_obj获取到的是obj4的地址。而lv_event_get_current_target_obj函数是用于获取当前正在处理事件的对象,在事件处理过程中获取到的对象会发生变化,特指冒泡事件。当事件首次触发时,是在obj4上触发的,当前处理事件的对象是obj4,正因为是首次触发且事件还没开始冒泡,因此lv_event_get_current_target_obj函数获取到的是obj4的地址。
简而言之,我们点击了obj4,首次触发事件是从obj4开始的,因此obj和parent_obj都是指向obj4,因为obj表示的是事件的原始对象,而parent_obj表示的是当前正在处理事件的对象。 第一次的结果:obj = obj4 , parent_obj = obj4。
随着事件冒泡的执行,事件会从obj4冒泡到父对象obj3,这时,lv_event_get_target_obj获取到的是obj4的对象,因为源头是从obj4开始的。接着lv_event_get_current_target_obj获取的到是当前正在处理事件的对象,因为此时事件是从obj4冒泡到了obj3,obj3就是当前正在处理事件的对象,所以获取到的就是obj3的地址。第二次的结果:obj = obj4 , parent_obj = obj3。
第三次:接着obj3冒泡到obj2,obj = obj4,当前处理事件的对象是obj2,因此parent_obj = obj2。
第四次:接着obj2冒泡到obj1,obj = obj4,当前处理事件的对象是obj1,因此parent_obj = obj1。
最终在第四次时,冒泡到了obj1,就没再冒泡下去了,因为obj1的父对象是更高级别的屏幕对象,事件冒泡就被阻止了。
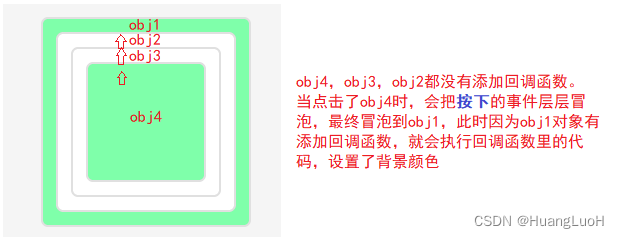
3.画图加深理解

4.总结
lv_event_get_current_target_obj:这个函数刚开始接触会有点不太好理解,获取当前正在处理事件的对象,按上图理解,首次触发事件的是obj4,获取到的是obj4,因为obj4是首次处理这个事件的。接着从obj4冒泡到obj3,获取到的是obj3,接着从obj3冒泡到obj2,获取到的是obj2.......依次列推。
百问网中对这个函数的解释:获取事件冒泡的父对象,我认为也是没有问题的,只是回答得比较笼统,不好去理解。如点击了obj4,最初触发事件的是从obj4对象开始,就会层层冒泡到obj1,也就是说在obj4按下时,就会把按下的事件分别从obj4冒泡obj3,obj2,obj1。从而这4个对象都会响应到按下的事件。
5.进一步再理解
代码变形
lv_obj_add_flag(obj2, LV_OBJ_FLAG_EVENT_BUBBLE);
lv_obj_add_flag(obj3, LV_OBJ_FLAG_EVENT_BUBBLE);
lv_obj_add_flag(obj4, LV_OBJ_FLAG_EVENT_BUBBLE);
cout << "obj1:" << obj1<<endl;
cout << "obj2:" << obj2 << endl;
cout << "obj3:" << obj3 << endl;
cout << "obj4:" << obj4 << endl;
cout << endl;
lv_obj_add_event_cb(obj1, TestCurTarget, LV_EVENT_ALL, nullptr); // 只给obj1对象添加回调函数
//lv_obj_add_event_cb(obj2, TestCurTarget, LV_EVENT_ALL, nullptr);
//lv_obj_add_event_cb(obj3, TestCurTarget, LV_EVENT_ALL, nullptr);
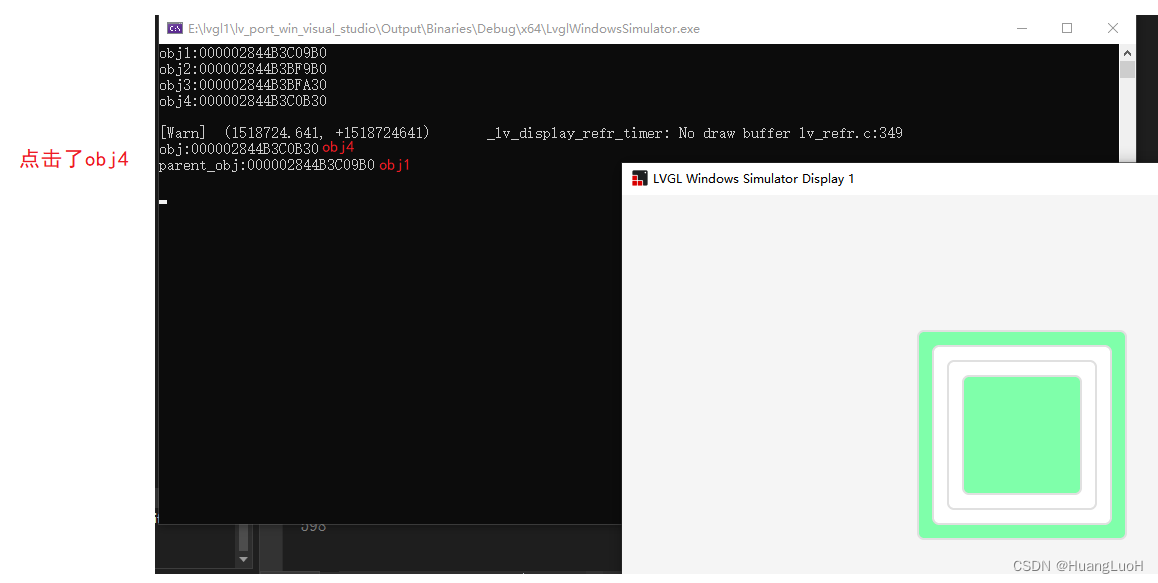
//lv_obj_add_event_cb(obj4, TestCurTarget, LV_EVENT_ALL, nullptr);5.1代码运行结果

看到这里,不禁会好奇,我只给obj1添加了回调函数,其他3个对象没有设置回调函数啊,那为什么我点击了obj4,obj4和obj1的颜色也发生了相应的变化呢?
其实不难理解。这是事件冒泡机制实现的。因为我给这3个对象设置了LV_OBJ_FLAG_EVENT_BUBBLE冒泡标志。当在点击obj4时,会冒泡到它的父对象obj3,接着obj3冒泡到obj2....最终冒泡到obj1,此时obj1有添加回调函数,就会执行obj1的回调函数。获取到最初触发事件的对象是obj4,以及当前执行的对象是obj1,并执行相应的按下事件设置了背景颜色。






















 5019
5019











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








