1.each(function(index,element)) 为每个匹配元素规定要运行的函数
参数:index 选择器index的位置
element 当前的元素(也可使用“this”选择器)

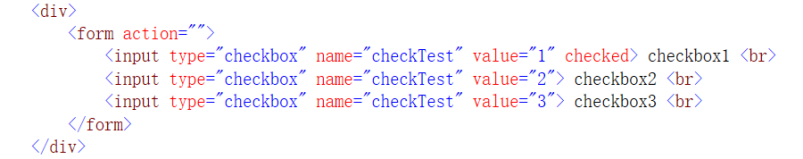
可以为HTML添加上面的标签跟属性

上面的是一个jQuery的引用跟jQuery的代码
讲解:
index(索引值)input[name ='checkTest']查找含有input中名称(name) 为checkTest的元素,$(this).prop('checked') == true 获取当前元素的 checked属 性,获取它的值,如果它的值为true(打勾的),就把它的val 值打印出来
$.each(object,callback) 用于遍历指定的对象和数组
参数:object 指定需要遍历的对象或数组
callback 指定的用于循环执行的函数

用each这个方法遍历这个arr数组,在执行里面的方法结果打印出来的是

所以index指的是那几个数组他在数组里面的集合(索引),这个索引在数组里面的 值
2.$.type() 用于确定js内置对象的类型,并返回小写形式的类型名称


如果用$.type()输出a的话,就会直接返回告诉我们,这个数据是个array(数组)类 型,但是数组也是对象;
如果用typeof()就只会告诉我们它是个object(对象),不会告诉我们具体是什么对象
如果用type()输出b的话,也会告诉我们它是个date,用typeof()也就只会告诉我们 它是个object(对象),如果想知道他具体是什么类型就用type





















 188
188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








