ajax的Js XMLHttpRequest的get提交方式(发送请求到控制器),首先第一步:XMLHttpRequest是一个方法,需要你自己去创建这么个方法。因为IE5,IE6,不支持XMLHttpRequestwindow这种语法,所以基本上会加一个判断,创建XMLHttpRequest对象时前面要加一个new。

第二步:向服务器发送请求,设置请求参数method:请求方式 GET/POST(2选1)
GET是从指定的资源请求数据,可以被收藏书签、也可能被缓存,比如请求它的路径(可以是浏览器上边的链接)后面是可以拼接参数的,如果登录的账号密码出现在路径里是非常的不安全的,所以不应该在处理数据时使用
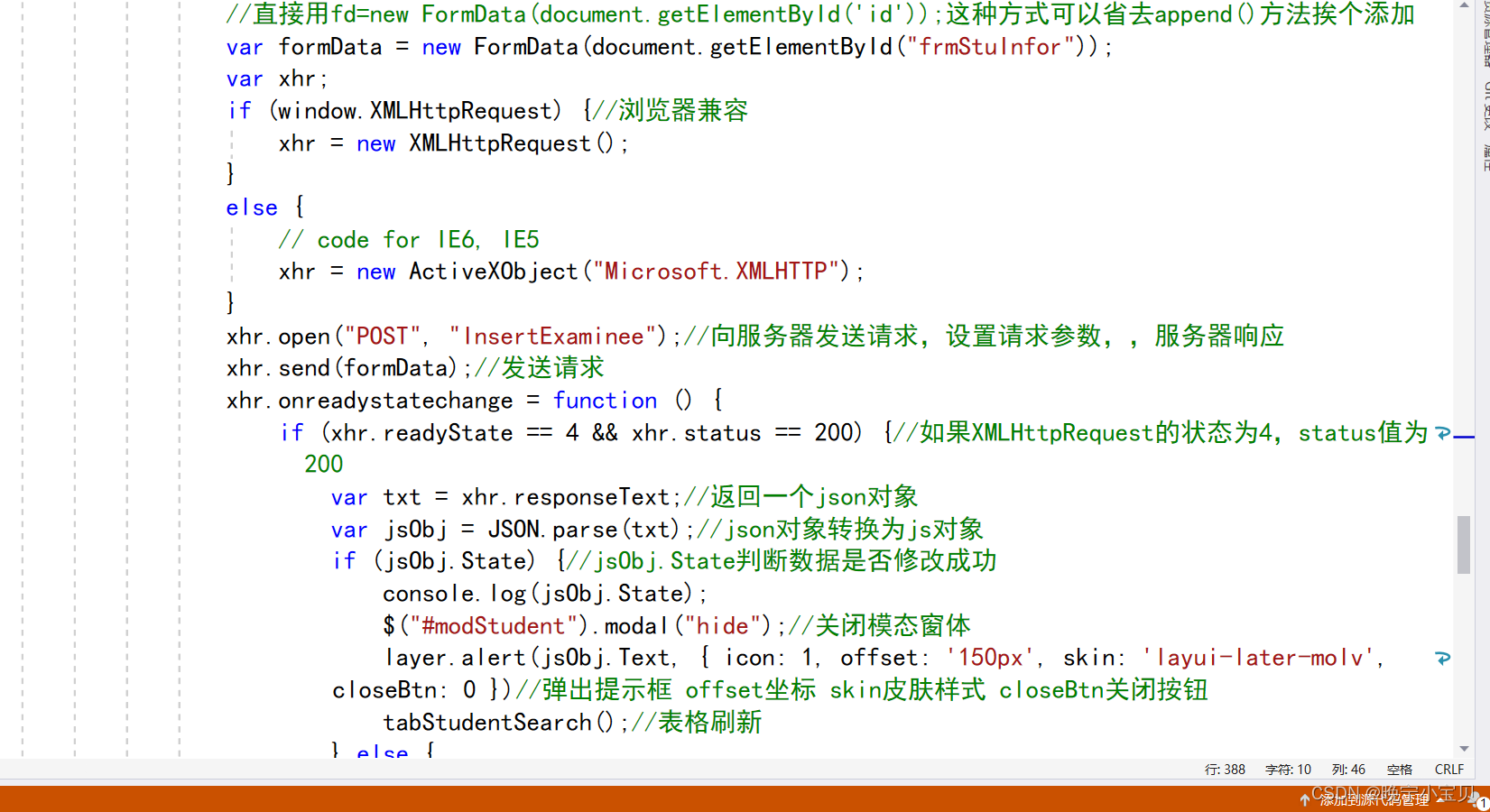
ajax的Js XMLHttpRequest的post提交方式,重点来说一下设置请求参数,都知道method的请求方式有两种GET/POST,但是GET后面是可以拼接参数的,如果登录的账号密码出现在路径里是非常的不安全的。所以一般用的都是POST请求,且路径长度是有限制的,就比较适合取回数据。它的参数就不会显示在浏览器的网址上边,对路径长度没有要求,但刷新页面时数据会从头开始。
url:请求路径 它的路径跟参数是分开的,它的参数是不会显示在路径里边的。
async:是否异步 默认是true(异步) false(同步)。有一个是服务器响应 responseText 就是获取字符串的响应数据。onreadystatechange 储存函数。onload 请求成功时触发的事件onreadystatechange这个储存函数的,它也是请求数据的一个方法,一个函数名。每当readyState属性改变时,就会调用该函数readyState;readyState 存有XMLHttpRequest的状态。从0到4发生变化:0 请求未初始化;1 服务器连接已创建;2 请求已接收;3请求处理中;4 请求已完成,且响应已就绪;还有一个status:值为200时,它也就全部完成了;可以在执行发送请求之前输出一下readyState和status的状态。
responseText这个属性就是服务器返回来的数据就是在这个属性里边,所以我们执行完请求之后,控制器这边return返回,把数据里面的变量返回给对象里面的responseText,然后我们就可以直接设置数据的值。onload事件就是请求发送成功之后返回到页面后继续执行里面的方法
ajax的Js XMLHttpRequest请求方式的两种请求方式,一个是get,另一个也是post。发送请求一共有三个步骤:
①创建XMLHttpRequest对象时前面要加一个new。
②向服务器发送请求,几个需要的参数:method:请求方式 GET/POST一般用的都是POST请求,get不太安全;url:请求路径,它的路径跟参数是分开的,它的参数是不会显示在路径里边的;async:是否异步 默认是true(异步) false(同步),且路径长度是有限制的,就比较适合取回数据。POST是向指定的资源提交要处理的数据,它的参数就不会显示在浏览器的网址上边,对路径长度没有要求,但刷新页面时数据会从头开。每当readyState属性改变时,就会调用该函数readyState;readyState 存有XMLHttpRequest的状态。从0到4发生变化:0 请求未初始化;1 服务器连接已创建;2 请求已接收;3请求处理中;4 请求已完成,且响应已就绪;还有一个status:值为200时,它也就全部完成了。就可以开始写onload事件了
③最后一步就是发送请求了






















 184
184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








