小程序环境搭建
在官网注册账号拿到appid,下载开发工具。
然后不使用云服务,用官方的js模板。
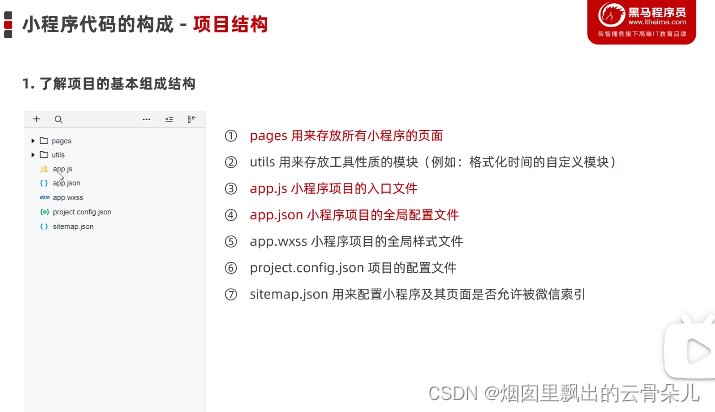
小程序的结构

swiper组件的使用方法


<!--pages/list/list.wxml-->
<swiper class="swiper-container" indicator-dots indicator-active-color="black" autoplay interval="3000" circular>
<!--1-->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<!--2-->
<swiper-item>
<view class="item">B</view>
</swiper-item>
<!--3-->
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>/* pages/list/list.wxss */
.swiper-container{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1){
background-color: lightskyblue;
}
swiper-item:nth-child(2){
background-color: lightgreen;
}
swiper-item:nth-child(3){
background-color: yellow;
}text组件使用方法
selectable

<view>
以下字符支持长按选中效果:
<text selectable>66666666666666</text>
</view>rich-text

<rich-text nodes="<h1 style='color:red;'>标题</h1>"></rich-text>button组件~

<button>普通按钮</button>
<button type="primary">主色调</button>
<button type="warn">警告按钮</button>
<button size="mini">小尺寸</button>
<button type="primary" plain>主色镂空</button>image组件~

<image src="/picturesourse/swiper方法.png" mode="aspectFit"></image>





















 1514
1514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








