注册小程序账号
- 注册小程序开发者账号
微信公众平台 (qq.com)

- 选择注册账号类型

- 填写个人信息并注册
- 微信扫码登录

- 获取小程序的AppID

安装开发者工具
- 下载稳定版本的微信开发工具
官方下载地址

- 安装(一路“下一步”即可)

如果出现如下报错,就按照提示添加环境变量即可
- 扫码登录

- 设置外观和代理模式


创建小程序项目
- 创建项目


- 可以点击编译在左侧模拟器中预览,也可以点击预览然后扫描二维码在手机上预览。

小程序代码的构成
-
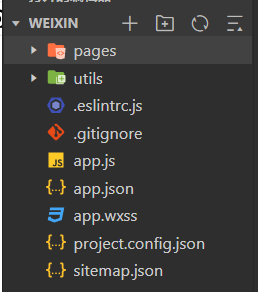
项目的组成结构

pages: 用来存放所有小程序的页面
utils: 用来存放工具性质的模块
app.js:小程序项目的吐口文件
app.json:小程序项目的全局配置文件
app.wxss: 全局样式文件
project.config.json 项目的配置文件
sitemap.json 用来配置小程序及其页面是否允许被微信搜索 -
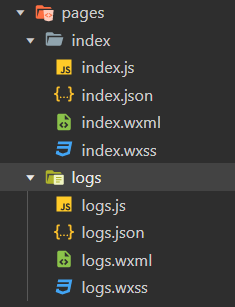
小程序页面(pages)的组成部分

在pages 文件夹下,一个文件存放一个页面。每个页面由四个基本文件组成
.js 文件: 页面的脚本文件,存放页面的数据,处理函数等
.json文件:当前页面的配置文件,配置窗口的外观,表现
.wxml文件: 页面的模板结构文件
.wxss文件: 页面的样式表文件 -
app.json
app.json 是小程序的全局配置。包括了小程序的所有页面路径,窗口外观,界面表现,底部tab等

pages: 用来记录当前小程序的所有页面的路径
windows: 全局定义小程序所有页面的背景色,文字颜色等
style: 全局定义小程序组件所使用的样式版本
sitemapLocation: 用来指明sitemap.json 的位置
- 创建小程序页面
在app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮助我们自动创建对应的页面文件。

- 修改项目首页
只需要将app.json->pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面当作首页进行渲染。
- project.config.json 文件
project.config.json 是项目的配置文件,用来记录对小程序开发工具的个性化配置

- sitemap.json 文件
sitemap.json 文件用来配置小程序页面是否允许被微信索引
将allow 变为 disallow 即不被允许索引

-
页面的.json
配置文件对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json的window中的配置项 -
WXML 模板
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。 -
WXSS样式
WXSS(Weixin Style Sheet) 是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS。 -
.JS文件
通过.js文件处理用户的操作,例如响应用户的点击,获取用户的位置等等。
app.js: 是整个小程序的入口文件,通过调用App() 函数来启动整个小程序
页面的.js文件:是页面的入口文件,通过调用Page() 函数来创建并运行页面
普通的.js 文件:是普通的功能模块文件,用来封装公共的函数或者属性供页面使用
小程序的宿主环境
- 宿主环境和通信
宿主环境(host environment):是指程序运行时必须依赖的环境。Android系统和iOS系统是两个不同的宿主环境。
小程序的宿主环境:手机微信是小程序的宿主环境,提供的支持包括通信模型,运行机制,组件,API
通信主体:小程序中的通信主体是渲染层(WXML和WXSS)和逻辑层(JS)。
通信模型:渲染层和逻辑层之间的通信,逻辑层和第三方服务之间的通信(由微信客户端进行转发) - 运行机制
启动过程:
- 把小程序的代码包下载到本地
- 解析app.json 全局配置文件
- 执行app.js小程序入口文件,调用App() 创建小程序实例
- 渲染小程序首页
- 小程序启动完成
- 页面的渲染过程
1) 加载并解析页面的.json文件,调用page() 创建页面实例
2)加载页面的.wxml 和.wxss样式
3)执行页面的.js 文件,调用Page() 创建页面实例
4)页面渲染完成
小程序中的组件
小程序中的组件是由宿主环境提供的,主要分为9大类:
视图容器、基础内容、表单组件、导航组件、媒体组件、map地图组件、canvas画布组件、开放能力、无障碍访问
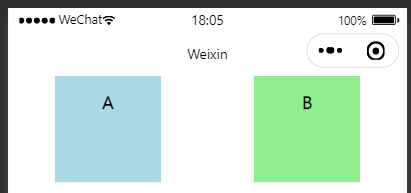
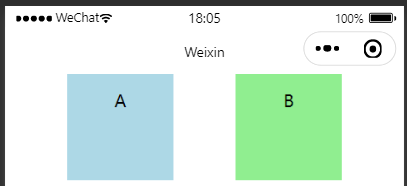
- view
普通的视图区域,类似于div,是一个块级元素,常用于实现页面的布局效果。
<!--pages/list/list.wxml-->
<view class="container1">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
/* pages/list/list.wxss */
.container1 view{
width:100px;
height:100px;
text-align: center;
line-height: 50px;
}
.container1 view:nth-child(1){
background-color: lightblue;
}
.container1 view:nth-child(2){
background-color: lightgreen;
}
.container1 view:nth-child(3){
background-color: lightpink;
}
.container1{
display: flex;
justify-content: space-around;
}
height: view的高度
width: view的宽度
line-height: view文字距顶部的距离
background-color: 背景颜色
display: 默认竖向排列,flex表示横向排列

justify-content: 布局方式
-
space-between 效果 :两个方框间隔尽可能的大

-
space-around 效果 :view间的间隔是view与边界间隔的两倍

-
space-even 效果:view间的间隔与view与边界间隔距离相等

- scroll-view
可滚动的视图区域,常用于实现滚动列表效果
1.纵向滚动
<!--pages/list/list.wxml-->
<scroll-view class="container1" scroll-y="true" >
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
/* pages/list/list.wxss */
.container1 view{
width:200px;
height:100px;
text-align: center;
line-height: 50px;
}
.container1 view:nth-child(1){
background-color: lightblue;
}
.container1 view:nth-child(2){
background-color: lightgreen;
}
.container1 view:nth-child(3){
background-color: lightpink;
}
.container1{
border: 1ex solid rgb(168, 179, 211);
height: 150px;
width: 250px;
}

2.横向滚动
设置 scroll-x=“true”
<!--pages/list/list.wxml-->
<scroll-view class="container1" scroll-x="true">
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
设置每个view的display属性为inline-block,以及滚动容器的white-space的属性为nowrap
/* pages/list/list.wxss */
.container1 view{
width:200px;
height:100px;
text-align: center;
line-height: 50px;
display: inline-block;
}
.container1 view:nth-child(1){
background-color: lightblue;
}
.container1 view:nth-child(2){
background-color: lightgreen;
}
.container1 view:nth-child(3){
background-color: lightpink;
}
.container1{
border: 1ex solid rgb(168, 179, 211);
height: 100px;
width: 250px;
white-space: nowrap;
}

- swiper 和 swiper-item
轮播图容器组件和轮播图item组件
<!--pages/list/list.wxml-->
<swiper class="swiper-container">
<swiper-item >
<view class="item">A</view>
</swiper-item>
<swiper-item >
<view class="item">B</view>
</swiper-item>
<swiper-item >
<view class="item">C</view>
</swiper-item>
</swiper>
.swiper-container{
height:150px;
}
.item{
height: 100%;
line-height:150px;
text-align: center;
}
swiper-item:nth-child(1){
background-color: rgb(179, 218, 243);
}
swiper-item:nth-child(2){
background-color: rgb(237, 241, 168);
}
swiper-item:nth-child(3){
background-color: rgb(215, 238, 206);
}

swiper组件的常用属性

实现每隔3000ms自动滑动,A->B->C->A…
<swiper class="swiper-container" indicator-dots="true" indicator-color="white" indicator-active-color="gray" autoplay="true" interval="3000" circular="true">
...
</swiper>

- text 和 rich-text 组件
- text: 文本组件,类似于html中的span标签,是一个行内元素。
selectable 属性: 选中效果
<view>
手机号长按选中效果
<text selectable="true">12344567890</text>
</view>

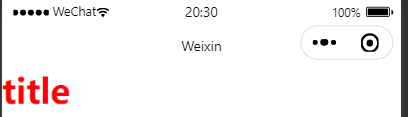
- rich-text: 富文本组件,支持把html 文件渲染为wxml 结构
nodes属性:把html字符串渲染为对应的UI结构
<rich-text nodes="<h1 style='color:red;'>title </h1>"> </rich-text>

- button
button按钮组件, 通过open-type属性可以调用微信提供的各种功能(客服,转发,获取用户授权,获取用户信息等)
<button>普通按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<button size="mini">默认按钮</button>
<button plain>镂空按钮</button>

- image
mode 属性: 图片的裁剪和缩放


<image src="/images/img1.jpg" mode="widthFix"></image>
image{
border: 1px solid lightgrey;
}
- API
- 事件监听API
以on开头,用来监听事件的触发,例如wx.onWindowResize(funtion callback)监听窗口尺寸变化的事件 - 同步API
以Sync结尾的API都是同步API, 同步API的执行结果可以通过函数返回值直接获取,如果执行出错会抛出异常。 例如wx.setStorageSync('key','value')向本地存储中写入内容 - 异步API
类似于JQuery中$.ajax(option)函数,需要通过success, fail, complete接收调用的结果。例如wx.request()发起网络数据请求,通过success回调函数接收数据
- 事件监听API

























 6629
6629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










